上一次的文章主要提到了仿制新浪微博所用到的一些技术和知识点,那本文就开始进入正式的项目实施阶段了。首先要做的自然是项目的创建和相关的设置,以及基础框架的搭建了。
一、项目创建及相关设置
1.项目创建
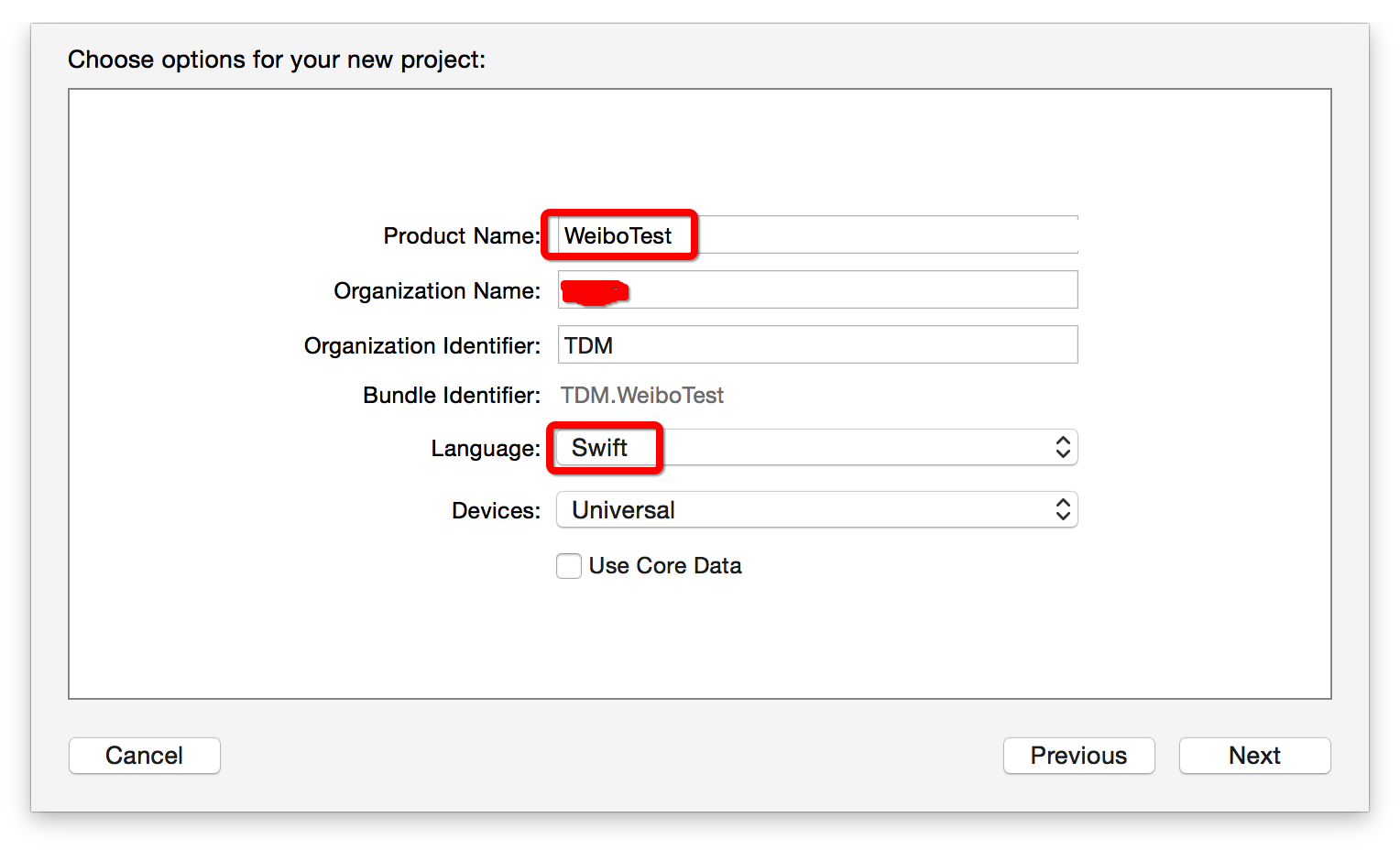
现在越来越多的的公司开始使用Swift开发iOS和AppleWatch的项目,因此此次我们的开发也使用Swift语言来进行,新建项目,设置如下:

既然是仿制,自然可以当成是一个练习,项目名称:“WeiboTest”,编程语言选择“Swift”。然后“下一步”直到创建完成。
2.应用图标设置
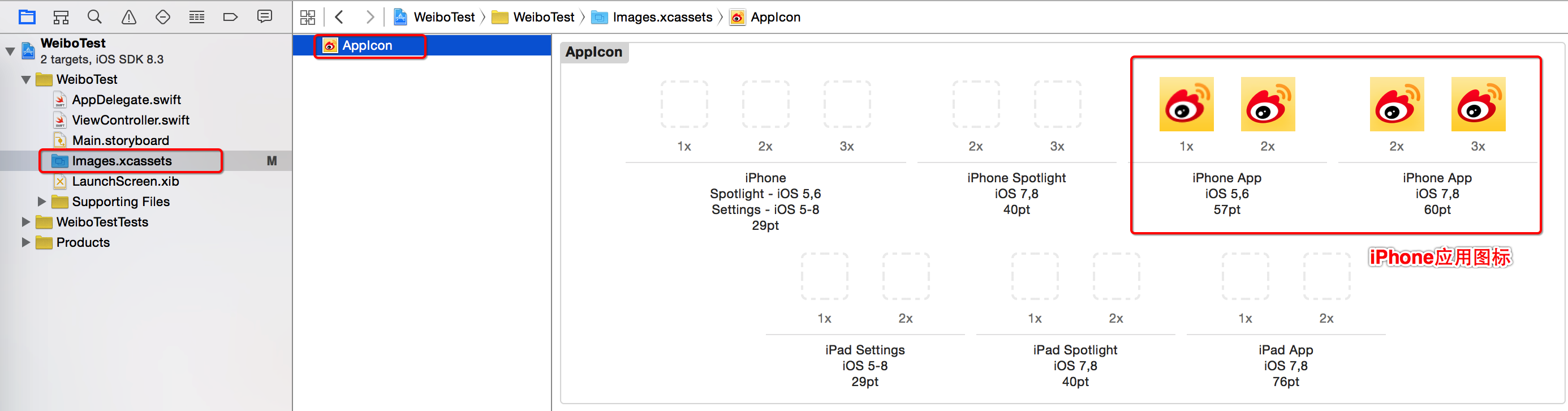
将应用图标拖入指定位置(Images.xcassets -> AppIcon,并且指向中间的虚线方格直到鼠标指针变成绿色加号时才可以松手),Xcode会自动根据图片名称完成设置,具体如下图:

注意:在默认情况下,由于Xcode自身原因,是看不到右侧支持iOS 7,8的两个图标的,只有在关闭Xcode左侧或右侧面板的情况下才能看到。
3.启动屏设置
启动屏的设置相对要麻烦一些,这里先讲述一下启动屏设置的相关发展沿革。
与iOS 7一同面市的iPhone 5开始突破了过去iPhone手机一直保持的3.5英寸屏幕,开始进入了4英寸时代,为了方便开发者开发应用同时兼容iPhone 4S的3.5英寸屏和iPhone 5的4英寸屏,苹果推出了Launch Image这门技术,用以在一次开发中适配两种不同屏幕。在这种情况下,开发者只需要根据不同的屏幕尺寸提供不同的启动图片便可以完成设置。
而到了iOS 8的时代,随着iPhone 6和6 plus的面试,iPhone的屏幕尺寸再次新添了4.7英寸和5.5英寸两种尺寸,为了更好的适配屏幕,苹果再次推出了新的屏幕适配技术:LaunchScreen,即使用约束自动适配的方式来适配屏幕,这种方式相比iOS 7的Launch Image可以更加的提高开发效率。但是根据国内当前的开发状况,使用Launch Image进行开发的公司仍然非常的多,新浪微博同样是使用的这一方式。
同样的,由于苹果对于系统兼容性始终向前兼容一代的开发思路,即便是在最新的Xcode开发工具中,仍然是支持使用Launch Image进行开发的。因此,在此次开发中,我们也使用这种方式来进行开发,具体操作步骤如下:
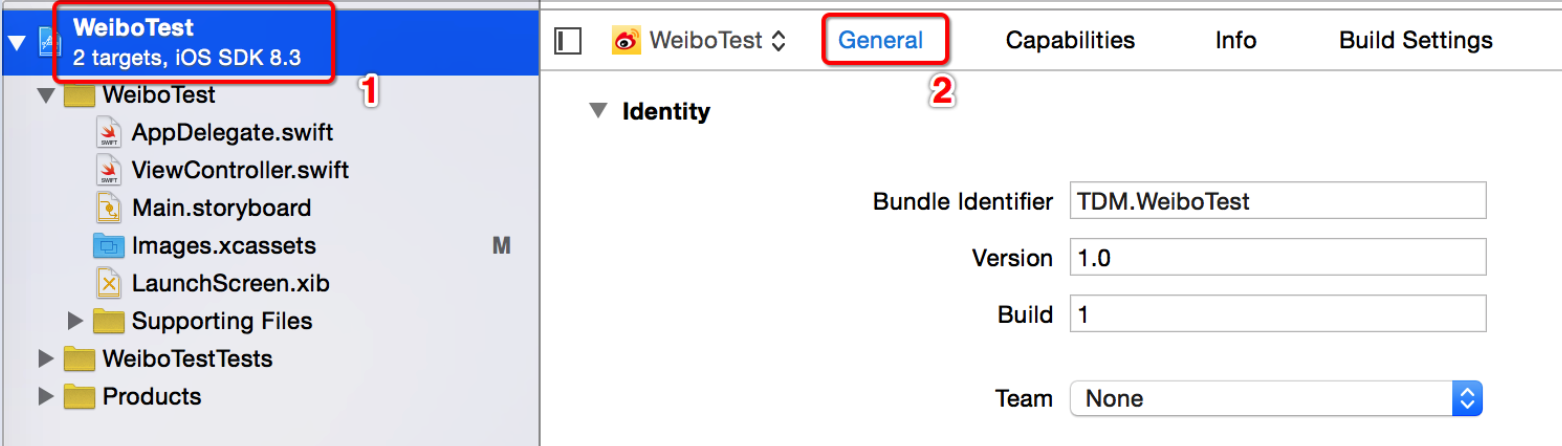
点击项目 -> General,进入项目设置界面
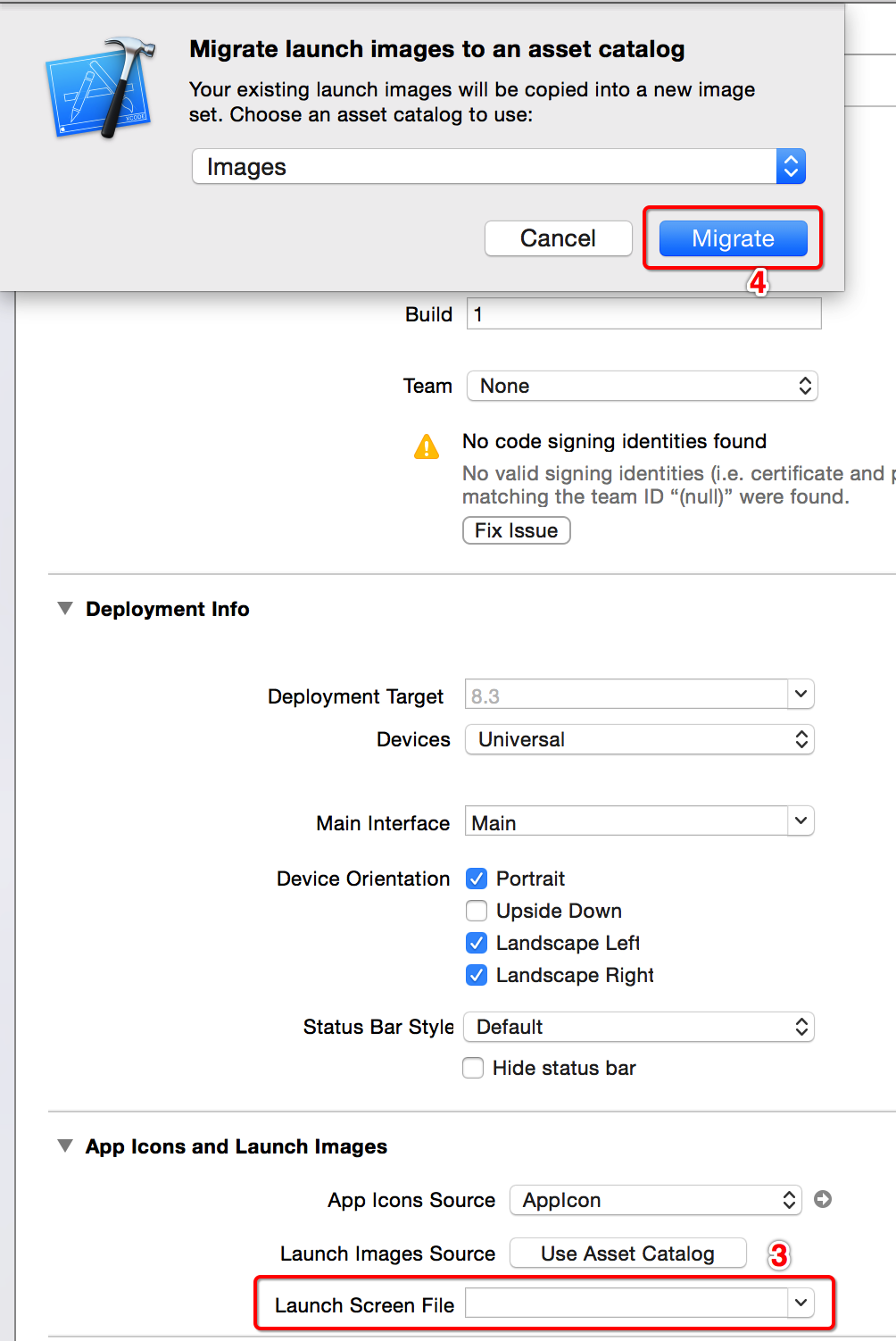
找到下方的“Launch Screen File”,删除其中的值,并回车,在弹出的选项卡中选择“Migrate”

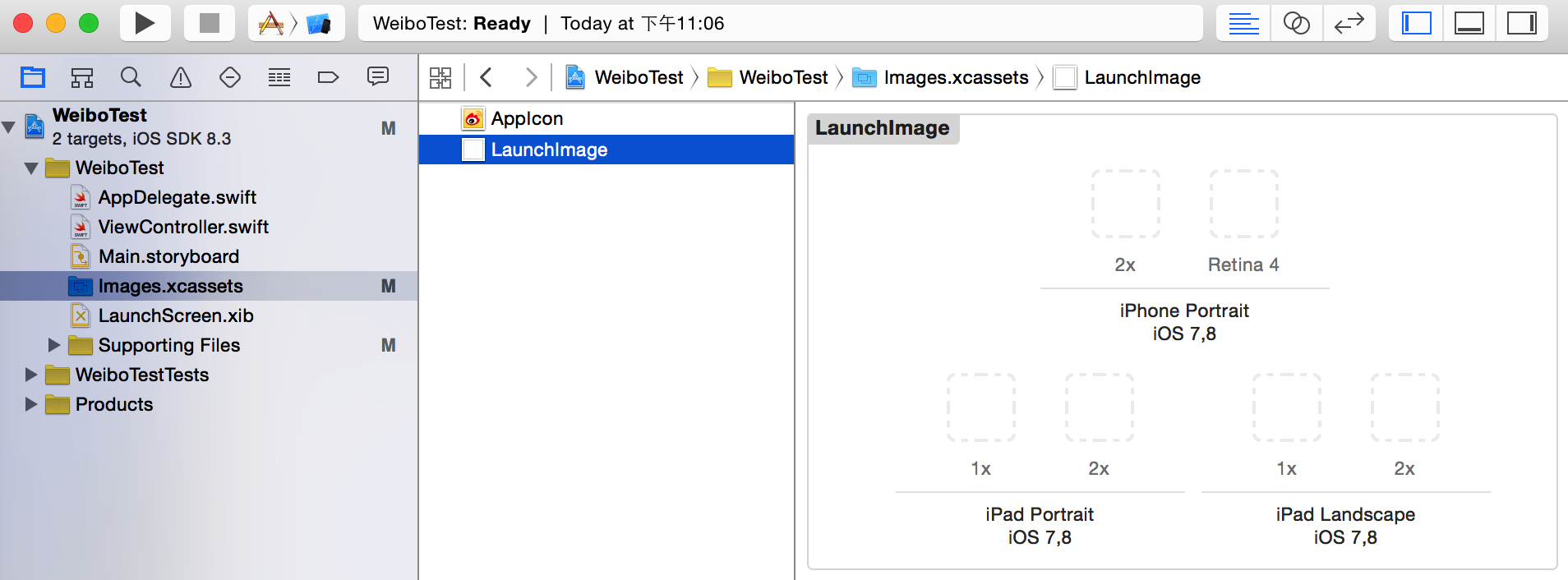
完成上述步骤后,可以发现Images.xcassets下多出了一个叫LaunchImage的选项,点击之后可以看到以下设置:

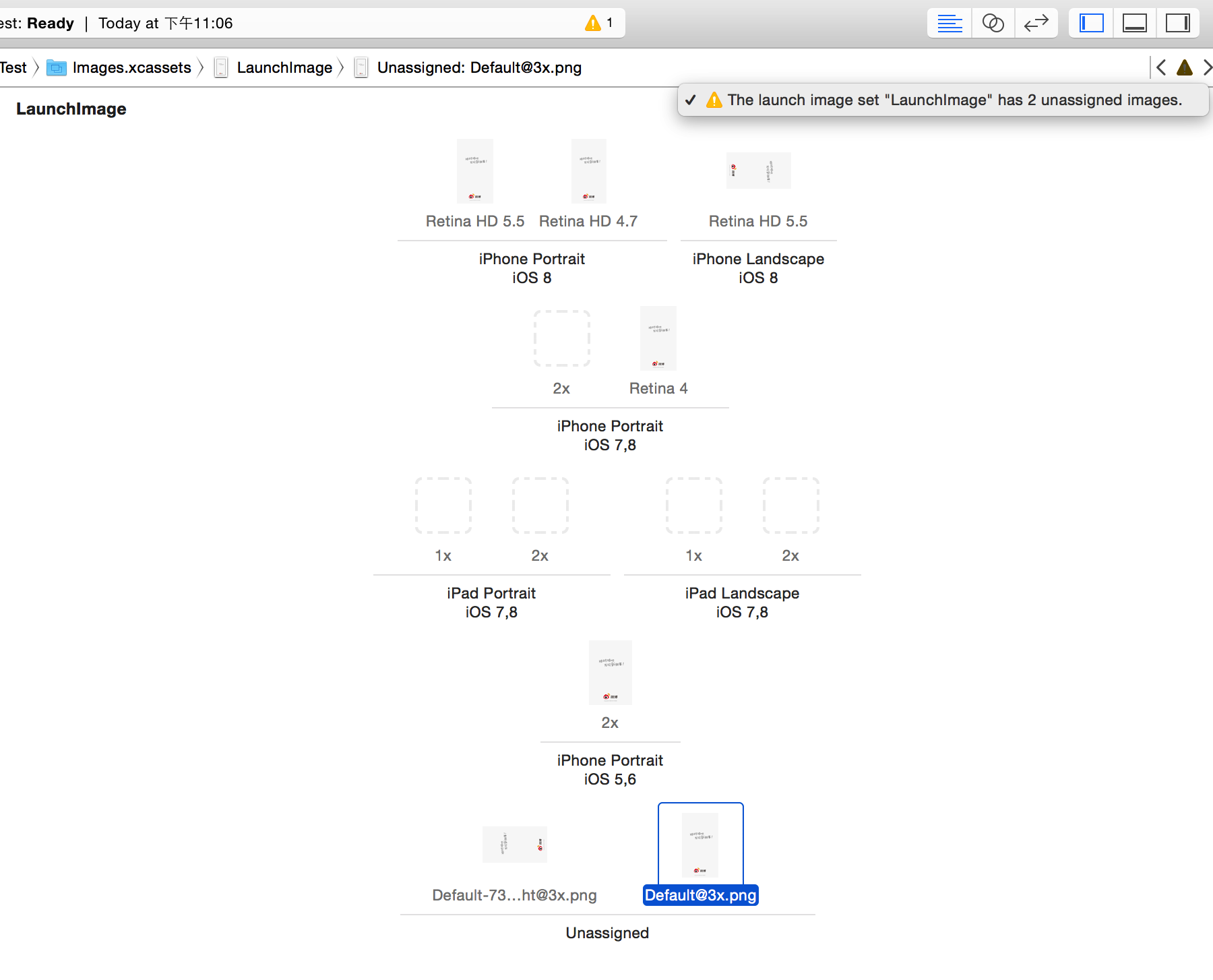
这个设置界面是不是和设置应用图标的界面非常相似?按照应用图标的方式将图片直接拖入,Xcode会自动进行配置,如下图:

我们发现右上角出现了警告,提示还有两张未设置(Unassigned)的图片,根据图片的名称,我们可以发现这其实都是支持iPhone 6plus的Retina 5.5寸屏幕的横屏、竖屏启动图片,但在上方实际已经设置完毕,因此可以删除这两张图片的设置。删除这两张图片后,可以发现警告已经消失了。
至此,项目的创建和相关设置便已经完成。
二、基础框架搭建
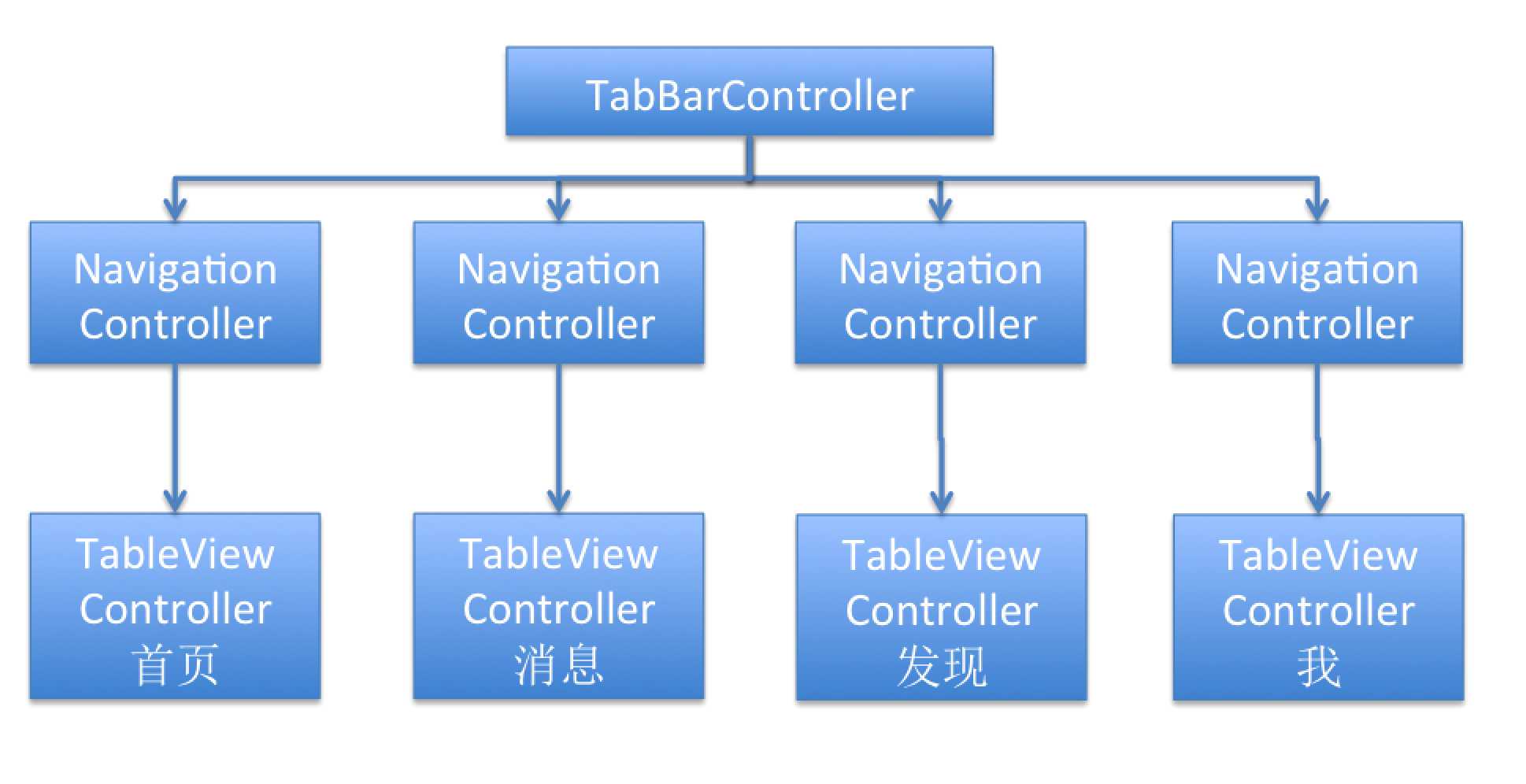
第一期文章中有提到主流开发框架是以 TabBarController + NavigationController 方式进行开发,那此次开发也同样使用这种方式来进行开发了。
为了降低开发的复杂度,参考微博的界面之后我简单的设计了一下本次开发的基本构建方式,具体的方案如下:

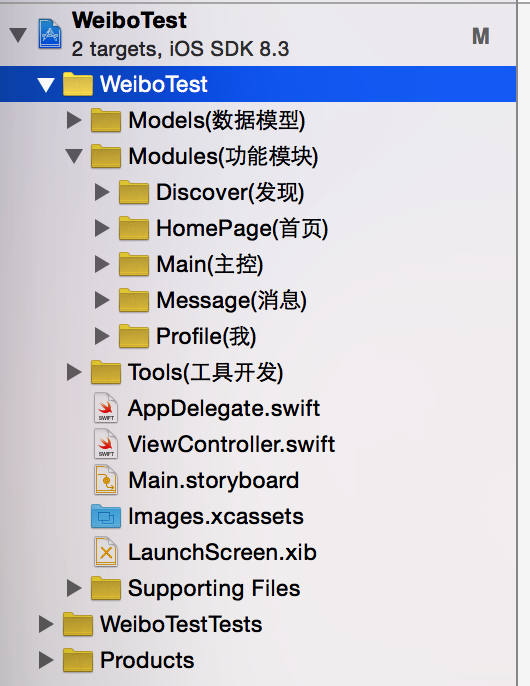
为方便后续的文件管理,我还创建了以下文件目录,以便对项目文件进行区分管理,具体设置如下:

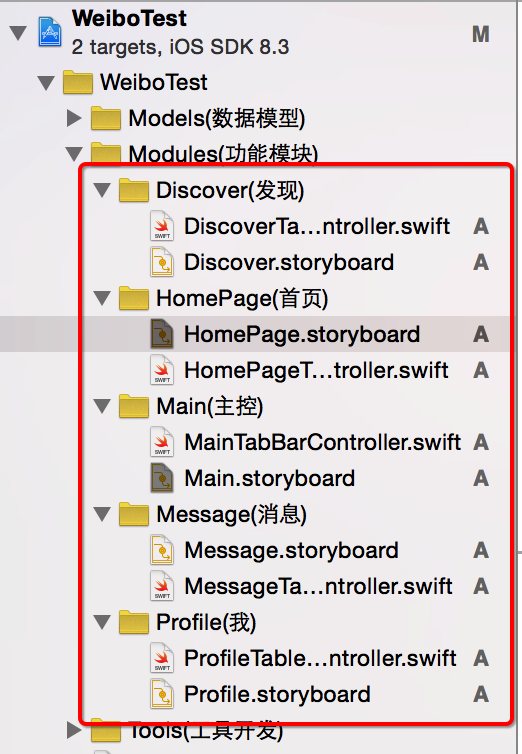
根据设计框架,开始创建文件:

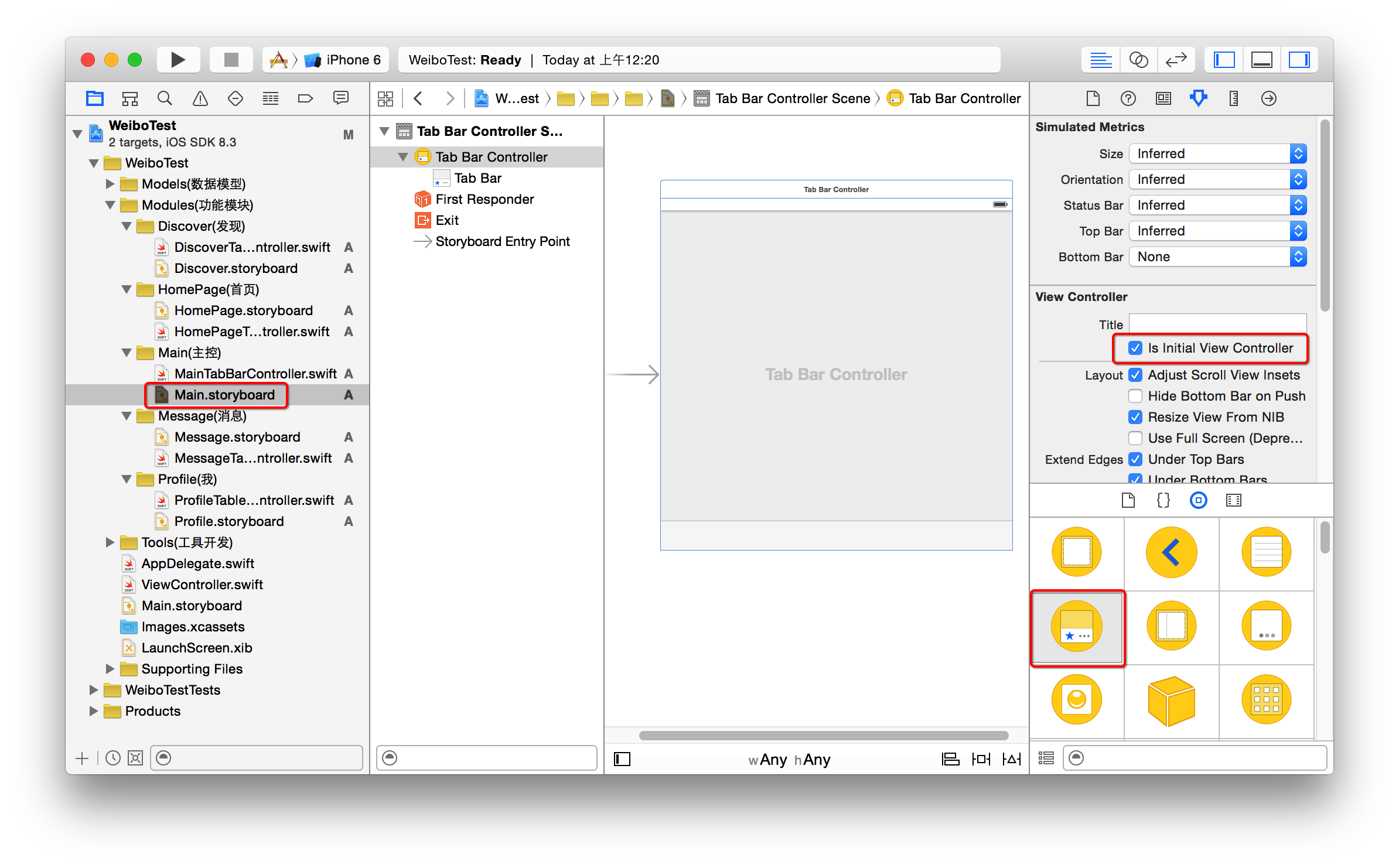
其中,在主控Storyboard中拖入 UITabBarController,并设置为初始化启动控制器:

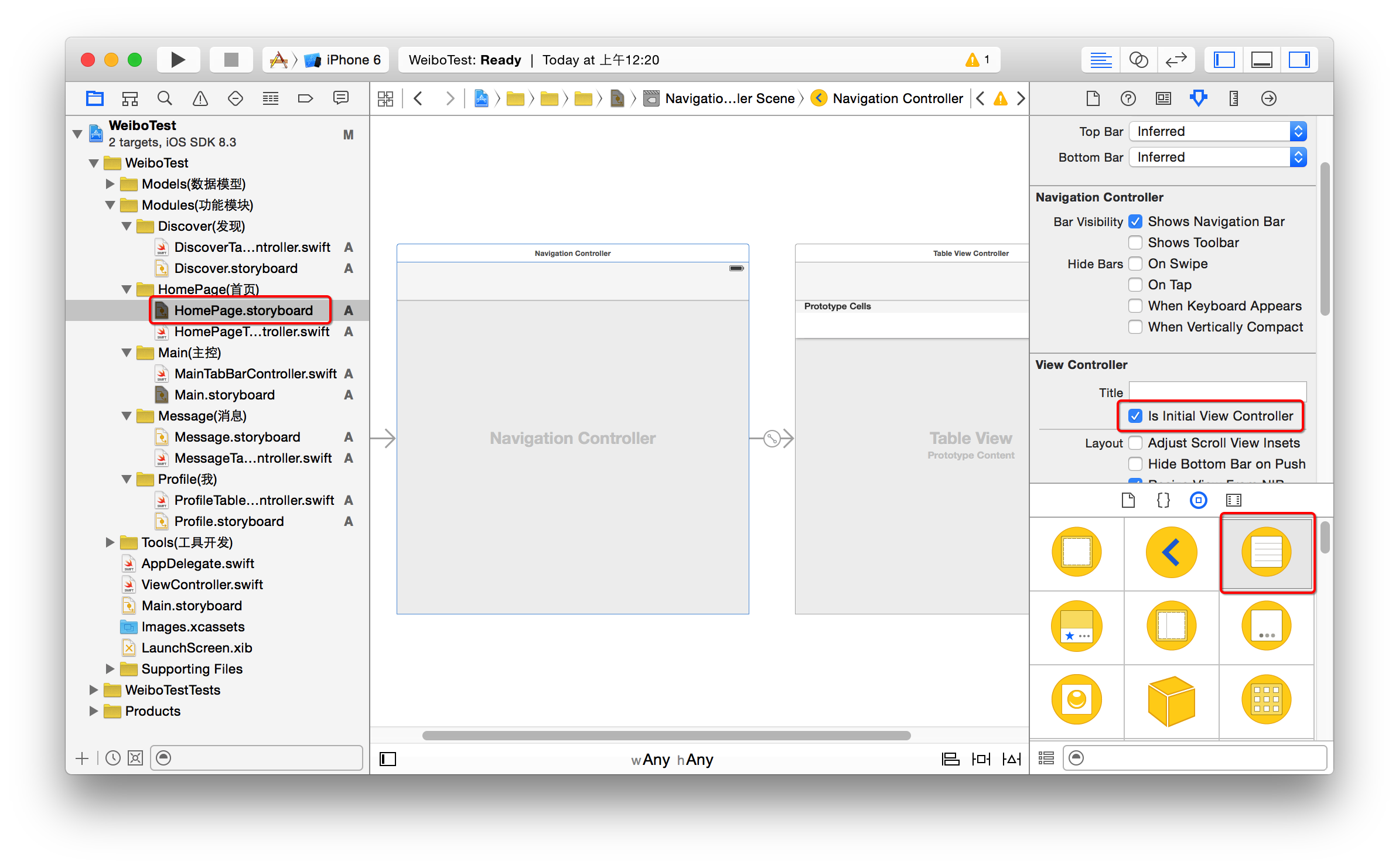
在其他显示子界面的Storyboard中,拖入UITableViewController,并嵌入UINavigationController,设置UINavigationController为初始化启动控制器:
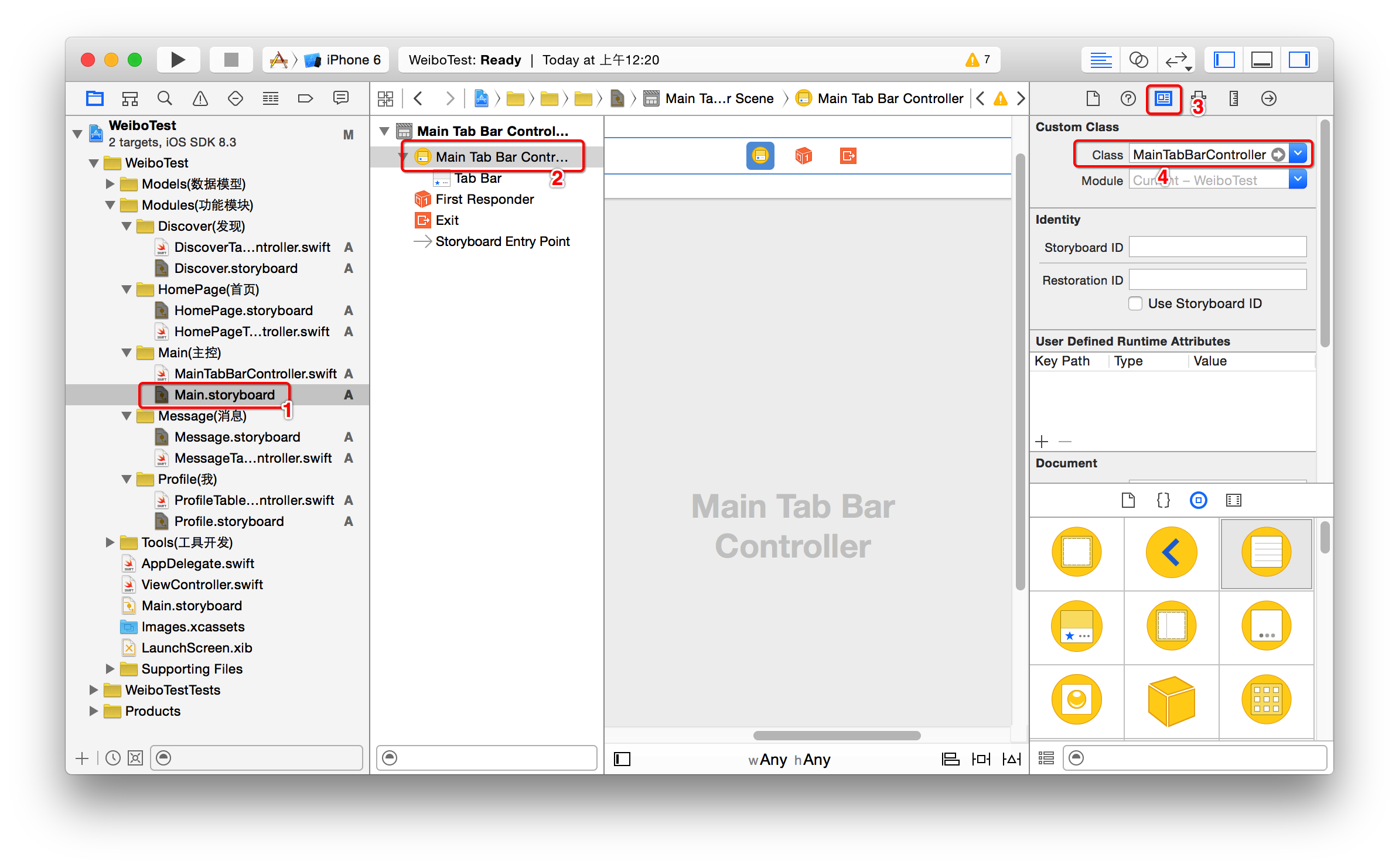
最后,在每一个Storyboard中, 将对应的自定义控制器类,设置给对应的控制器:

最后,将需要用到的拖入Images.xcassets中,需要手动设置的内容基本结束,下面正式进入到代码阶段。
1.添加子视图控制器
由于TableViewController子视图控制器是分布在不同的Storyboard中的,因此第一件要做的事便是将每一个Storyboard中的子视图控制器添加到TabBarController中。
具体代码如下:
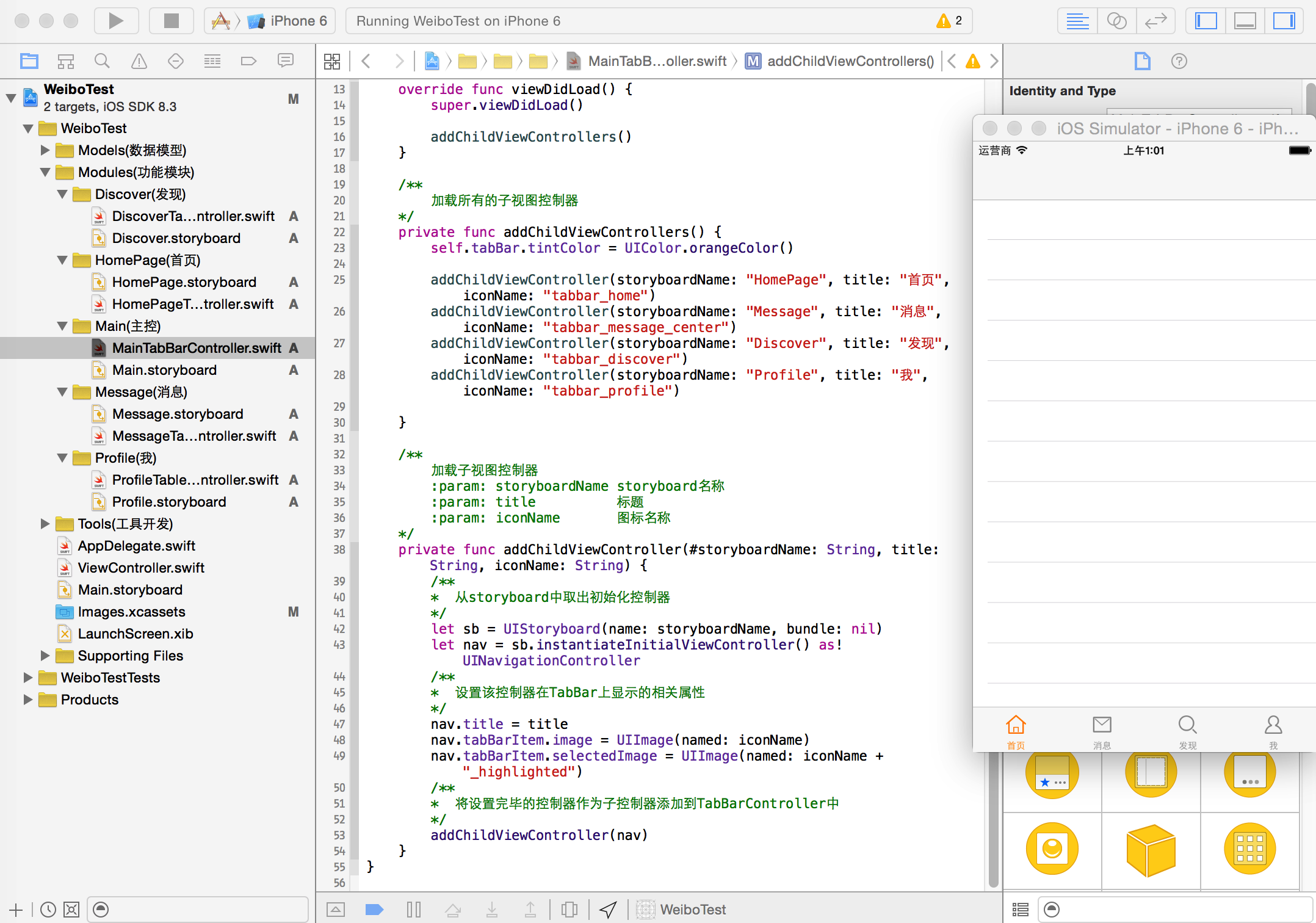
import UIKit class MainTabBarController: UITabBarController { override func viewDidLoad() { super.viewDidLoad() addChildViewControllers() } /** 加载所有的子视图控制器 */ private func addChildViewControllers() { self.tabBar.tintColor = UIColor.orangeColor() addChildViewController(storyboardName: "HomePage", title: "首页", iconName: "tabbar_home") addChildViewController(storyboardName: "Message", title: "消息", iconName: "tabbar_message_center") addChildViewController(storyboardName: "Discover", title: "发现", iconName: "tabbar_discover") addChildViewController(storyboardName: "Profile", title: "我", iconName: "tabbar_profile") } /** 加载子视图控制器 :param: storyboardName storyboard名称 :param: title 标题 :param: iconName 图标名称 */ private func addChildViewController(#storyboardName: String, title: String, iconName: String) { /** * 从storyboard中取出初始化控制器 */ let sb = UIStoryboard(name: storyboardName, bundle: nil) let nav = sb.instantiateInitialViewController() as! UINavigationController /** * 设置该控制器在TabBar上显示的相关属性 */ nav.title = title nav.tabBarItem.image = UIImage(named: iconName) nav.tabBarItem.selectedImage = UIImage(named: iconName + "_highlighted") /** * 将设置完毕的控制器作为子控制器添加到TabBarController中 */ addChildViewController(nav) } }
完成后的运行结果如下:

至此,基本框架的搭建工作便完成了。
杂谈:
1.使用Storyboard/xib 和 使用纯代码 开发:
Storyboard/xib是以图形可视化的方式进行开发,UI控件间的关系更加的清楚直接。现如今仍有不少的公司仍在使用纯代码方式开发UI,就开发的效率来说,使用Storyboard/xib明显是要高于纯代码开发的,并且在使用约束和自动布局越来越成为主流的情况下,效率上的差异更加明显。纯代码开发只是在iOS开发早期不得不选择的方式,就把时间当成金钱和生命的目前而言,纯代码开发可以作为一种技能掌握,平时的开发应该更多的使用Storyboard/xib来进行。
2.警告要不要处理?
谁都喜欢没有错误和警告的代码,这样的代码至少在运行上是不会有任何问题的。从开发的角度来说,警告只是一种潜在的错误的可能性,但是并不能保证错误何时会发生,因此,为了保证代码运行的绝对安全,每产生一个警告,就应该尽快的区修正、处理它,如果当你的警告累积到成百上千时,估计大神也不会有去挨个处理警告的欲望吧!