使用浮动造成的BUG:

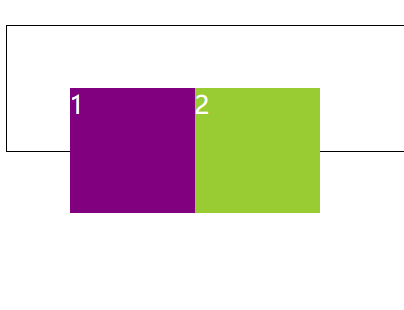
使用浮动前:(子节点是将父节点撑开了)

代码如下
1 <div class="box">
2 <div class="d1">1</div>
3 <div class="d2">2</div>
4 </div>
5 .box{
6 border: 1px solid black;
8 margin: 50px auto;
9 padding: 50px;
10 color: #fff;
11 }
12 .d1{
13 float: left;
14 background: purple;
15 width: 100px;
16 height: 100px;
17 }
18 .d2{
19 float: left;
20 background: #9c3;
21 width: 100px;
22 height: 100px;
23 }
首先说明现象:我没有给父节点设置高度,在给子div设置float:left后,出现如下BUG:
1.父节点的margin属性失效 2.子节点没有将父节点撑开
那么,我们该怎么解决这样由浮动造成的bug呢?
三种方法:
一、:after的3行代码(最高大上的方法,写情书的感觉哟)
原理:利用:after和:before在元素内插入两个元素块(其实就是在节点本身构造出两个存在于Render Tree的节点),从而达到清除浮动的效果。
代码如下:(有点三行情书的意思。。嘿嘿)
.box:after{
clear: both;
content: '';
display: block;
}
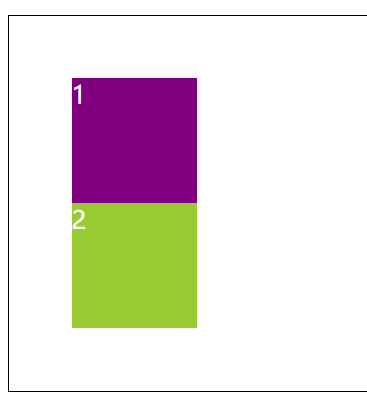
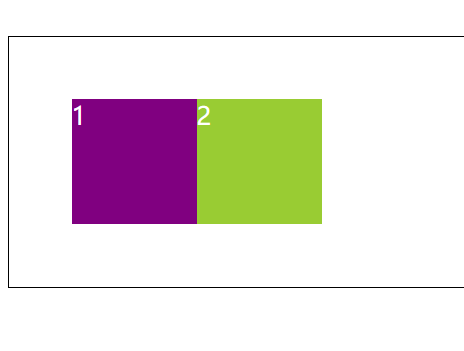
清除后效果:(实现父节点被撑开,子节点浮动效果)

二、添加新的节点,使用clear:both方法(跟:after大同小异,实现上略有区别)
先看代码:
<div class="box">
<div class="d1">1</div>
<div class="d2">2</div>
<div class="clc"></div>
</div>
.clc{
clear: both;
}
咱们就在父节点中增加一个节点,然后在该节点中设置clear:both属性,就可以清除浮动了。
三、在父节点上设置一个新类名,然后在类名css中设置overflow:auto
先看代码:
<div class="box over-flow">
<div class="d1">1</div>
<div class="d2">2</div>
<!-- <div class="clc"></div> -->
</div>
.over-flow{
overflow: auto;
}
这样也可以清除浮动,其原理是使用overflow属性来清除浮动,overflow有三个值:auto| hidden | visible,我们可以使用 hidden和
auto来清除浮动,但绝不可以使用 visible 清除浮动,使用这个值达不到效果。
浮动产生Bug原因:
当一个内层元素是浮动的时候,如果没有关闭浮动,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
总结:今天在这里总结了三种比较常见的清除浮动的方法,对于浏览器来说,也并不是每种都可以很好的兼容,所以各位在使用这三种方法
的时候还是看实际效果为主。