鼠标悬停即当光标与其名称表示的元素重叠时触发的事件,Selenium中对键盘鼠标操作封装在Action Chains类中。
Action Chains类的主要应用场景为单击鼠标、双击鼠标、鼠标拖拽等。部分常用的方法使用分类如下:
- click(on_element=None),模拟鼠标单击操作。
- click_and_hold(on_element=None),模拟鼠标单击并且按住不放。
- double_click(on_element=None),模拟鼠标双击。
- context_click(on_element=None),模拟鼠标右击操作。
- drag_and_drop(source,target),模拟鼠标拖拽。
- drag_and_drop(source,xoffset,yoffset),模拟将目标拖拽到目标位置。
- key_down(value,element=None),模拟按住某个键,实现快捷键操作。
- key_up(value,element=None),模拟松开某个键,一般和key_down操作一起使用
- move_to_element(to_element),模拟将鼠标移到指定的某个页面元素
- move_to_element_with_offset(to_element,xoffset,yoffset),移动鼠标至指定的坐标
- perform(),将之前一系列的ActionChains执行。
- release(on_element=None),释放按下的鼠标。
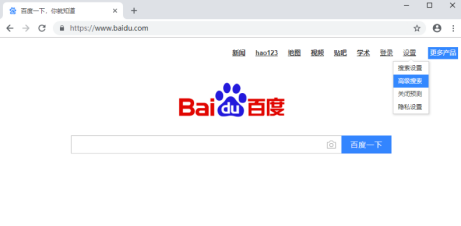
以百度首页设置为例,使用move_to_element方法,鼠标即可悬停于元素设置,效果如下图所示,代码如下:
#学习有疑问请联系作者
#作者qq:2574674466
#作者邮箱2574674466@qq.com
#coding=utf-8
from selenium import webdriver
#导入ActionChains类
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.baidu.com")
bg_config = driver.find_element_by_link_text("设置")
#这里使用方法move_to_element模拟将鼠标悬停在超链接"设置"
ActionChains(driver).move_to_element(bg_config).perform()
#鼠标悬停时,定位元素,超链接"搜索设置";然后实现单击操作。
driver.find_element_by_link_text("搜索设置").click()
driver.quit()

视频、学习笔记联系qq:2574674466
更多内容请关注公众号:“大牛测试