请耐着性子看完再上手,不难的,全实战干货分享,超详细教程,所见即所得 (pc端和移动端都可以!!!亲测 超给力)
以下是我在实际项目开发中的过程分享 前端是:vue+jsp
1.首先下载pdf.js(怎么下可以去百度),实在不会就私我,我发给你
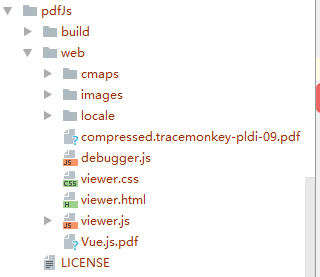
1.1展示一哈我下载下来的pdf.js的目录结构

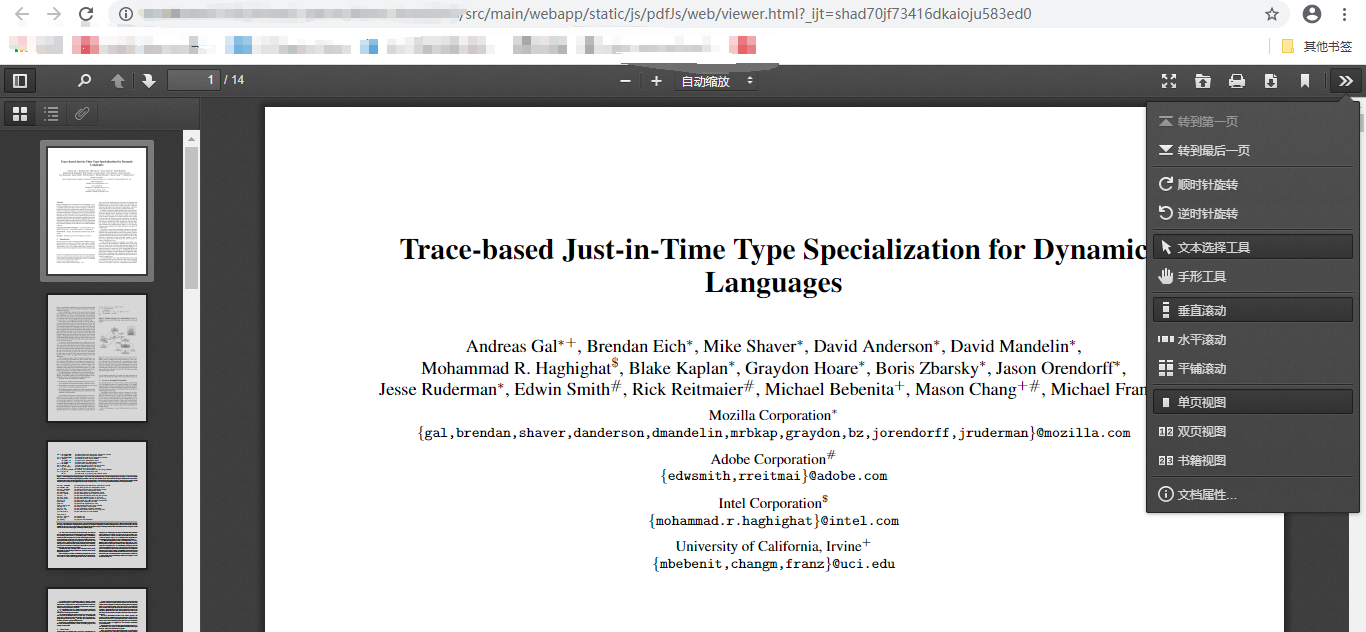
1.2接下来可以直接打开viewer.html在浏览器里看看效果,整个页面样式还是非常美观的 而且是纯js写的,真心佩服老外
关于页面的样式你也可以完全自己写不用他的,我实力不允许啊(哭笑!!!)

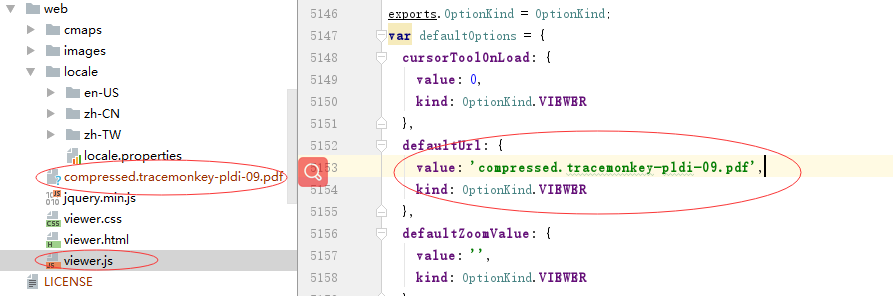
这个打开的是它默认的xxxxxKey-pldi-09.pdf文件 看源码在viewer.js里面的5153行(这个行号可能会有些差异)自己去找找看,如果以后要加什么功能基本也是在viewer.js文件里


好了如果你进行到这一步就可以教你怎么调用这个pdf查看器了
2.然后把pdf.js放入你的项目里面(就是把整个pdfJs文件夹拷贝到你的项目静态资源文件下面,可以把locale文件夹里面除了中英文的东西删了)

2.1 开始调用 方式(一)
<%--方式一 直接在你要写的html页面用iframe标签嵌入插件的viewer.html页面 file 参数就是pdf文件的路径--%>
<%--<iframe id="pdf" width="100%" height="800" src="${sysHostUrl }/static/js/pdfJs/web/viewer.html?file=Vue.js.pdf&downloadFlag=false"></iframe>--%>
//或者从远程服务器去获取pdf文件 如:
注意:用这种方式调用的话会报一个错
file origin does not match viewer's 这应该是跨域问题
<iframe src="/static/js/pdfJs/web/viewer.html?file=http://ip地址:9999/file/2020/5/13/20200513170332512.pdf"></iframe>
解决方法:在viewer.js文件里面搜索 file origin does not match viewer's 把这个条件注释掉就ok了
题外话:我在手机端用这种方式是不会报这个错的
window.onload = function() {
//打开一个新的窗体
window.open("js/pdfJs/web/viewer.html?file=http://ip地址:9999/file/2020/5/13/20200513170332512.pdf");
}
2.2 开始调用 方式(二)(重点!重点!重点!)
//获取流文件的方式预览pdf文件 后端java代码
1 @GetMapping(value = "downPDF.do") 2 public void downPDF(String ArchiveDetailUUID, HttpServletRequest request, HttpServletResponse response) { 3 try { 4 AfArchivedetail entity = afArchivedetailService.findDataPDF(ArchiveDetailUUID); 5 if (entity != null && entity.getPdfData()!=null) { 6 String filename = entity.getOriginalFileName() + ".pdf"; 7 //文件二进制数组 8 byte[] buffer = entity.getPdfData(); 9 // 设置response的Header 10 response.addHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(filename, "UTF-8")); 11 response.setContentType("application/octet-stream"); 12 OutputStream toClient = new BufferedOutputStream(response.getOutputStream()); 13 toClient.write(buffer); 14 toClient.flush(); 15 toClient.close(); 16 }else{ 17 return; 18 } 19 } catch (IOException ex) { 20 LogerHelper.WebLog(ex.getMessage()); 21 return; 22 } 23 }
//var pdfUrl="/webApi/downPDF.do?ArchiveDetailUUID="+uuid+"&number="+Math.random();//这是后台接口获取流(根据需要换成你自己的接口哦!)
window.location.href = "/static/js/pdfJs/web/viewer.html?file=/webApi/downPDF.do?ArchiveDetailUUID="+297e82ec6ec57a1e016ec57fdfc90000
+"&number="+Math.random()+"&local="+'${curLang}'+"&downloadFlag=false;
说明:我们在实际应用中,可能会根据不同的参数,来选择展示不同的pdf文件,此时就涉及到传参的问题了,仔细观察上面这段url地址会发现,
在file请求参数中的值为一个url地址,而这个url地址又追加了自己的请求参数,这就导致一个url地址中出现2个"?"导致浏览器不能正常解析这段url!
所以需要用到js中的encodeURIComponent()来进行编码,然后viewer.js里会自动对编码的内容进行解码,
window.location.href = "/static/js/pdfJs/web/viewer.html?file=" + encodeURIComponent(pdfUrl)+"&local="+'${curLang}'+"&downloadFlag=false;
downloadFlag=false 这个参数是我用来控制viewer.html的打印,下载,上传按钮的(如果viewer.html页面上有不要的控件可以通过这种方式来隐藏,我尝试过把不需要的按钮直接在viewer.html删除掉,发现不行会报错)
"&local="+'${curLang}'这个参数是我用来做中英文切换的
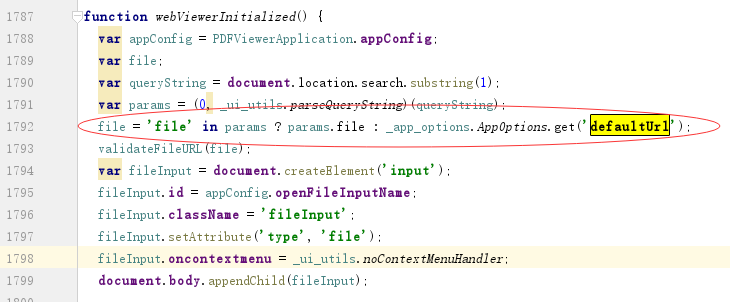
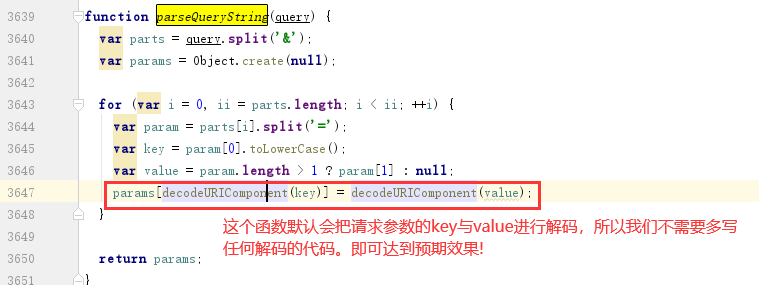
解码方法可以在插件的viewer.js里找到如下:

看到return params是不是想到和图四画红圈的部分挂上关系了,没错就是的。
这样就ok啦。下面的两种方式也是同样的道理,只不过在页面上调用的方式不同罢了‘
看一下我的效果吧

2.3 开始调用 方式(三)
<%--var pdfUrl="/xxx/viewPDF.do?xxxUUID=ff8080816c93498b016c934a1c3f0000";--%>
/*<h1 onclick="detail()">点击查看PDF文件</h1>
function detail() {
//打开一个新的窗体
window.open("/static/js/pdfJs/web/viewer.html?file="+encodeURIComponent(pdfUrl));
}*/
2.4 开始调用 方式(四)
<%--方式三 弹窗iframe--%>
/*<h1 onclick="detail()">点击查看PDF文件</h1>
function detail() {
layer.open({
type: 2,
title: false,
//closeBtn: 0,
area: ['99%', '89%'],//宽,高
//skin: 'layui-layer-nobg', //没有背景色
shadeClose: false,
content: ['/xxx/viewPDF.do?xxxUUID=ff8080816c93498b016c934ae7d10001', 'no'],
});
}*/
结语:
刚开始需求说要做一个pdf预览功能的时候我也是很萌逼的,就在网上参考了很多前辈们经验才做出来的,后面又加了一些其它的功能,有时间再写吧
想做一个对社会有贡献的人,喜欢分享 哈哈哈!
附上一些参考博客地址:
https://blog.csdn.net/jianyuerensheng/article/details/79570781
https://www.cnblogs.com/kagome2014/p/kagome2014001.html
https://www.cnblogs.com/lvmylife/p/6651672.html
pdf.js下载:https://mozilla.github.io/pdf.js/
pdf.jsGit:https://github.com/mozilla/pdf.js#readme