闲话少说先看效果!!!

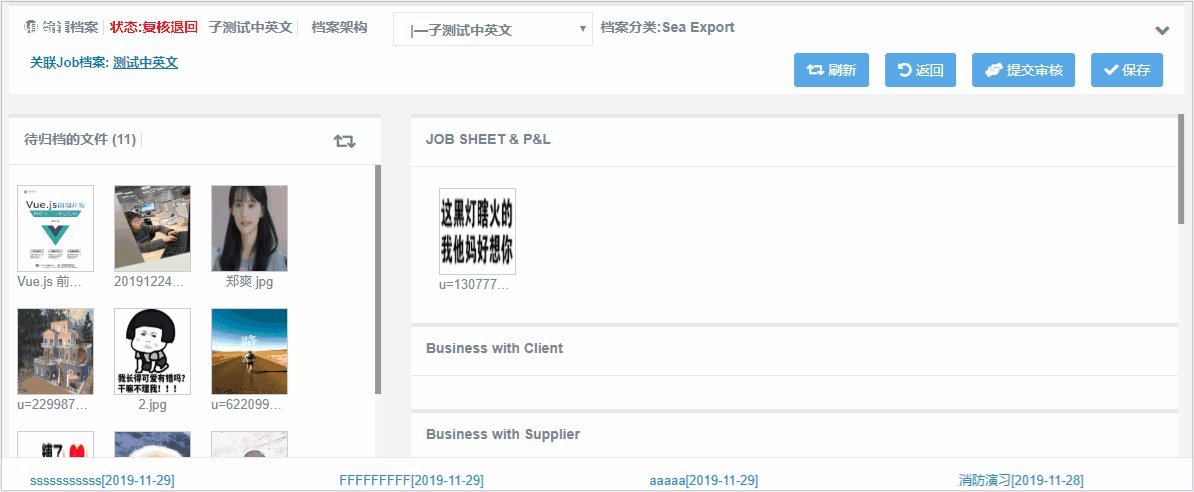
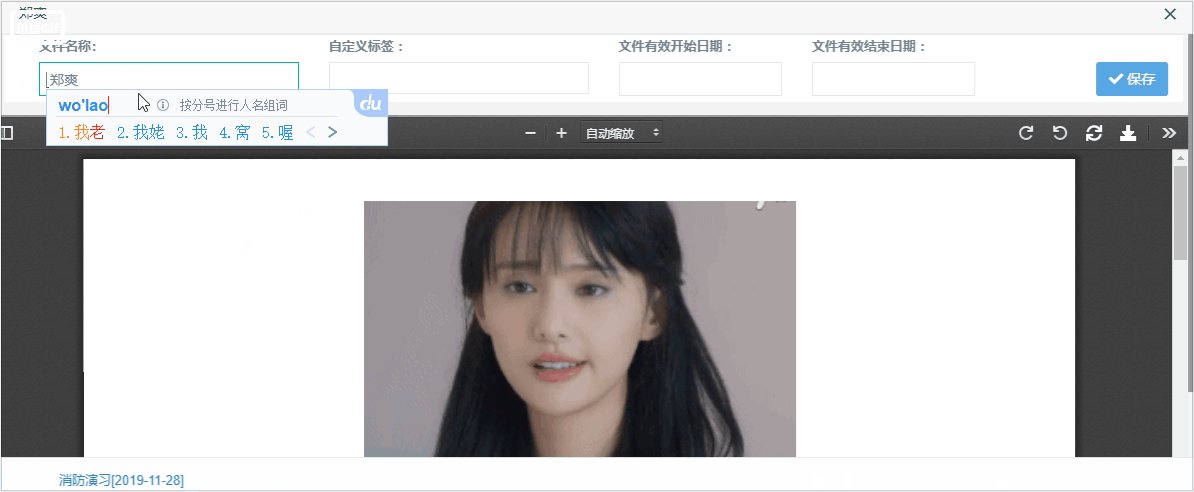
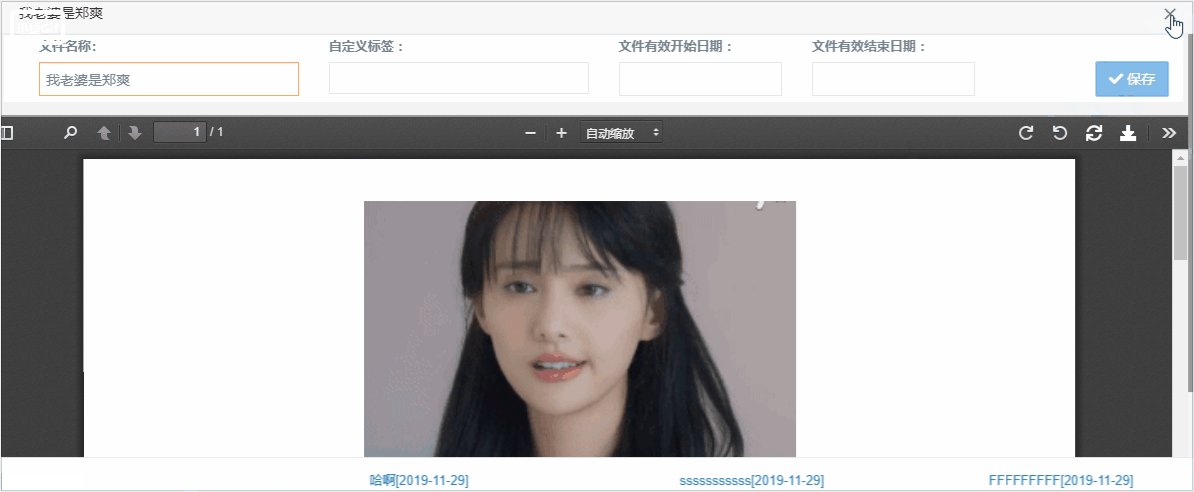
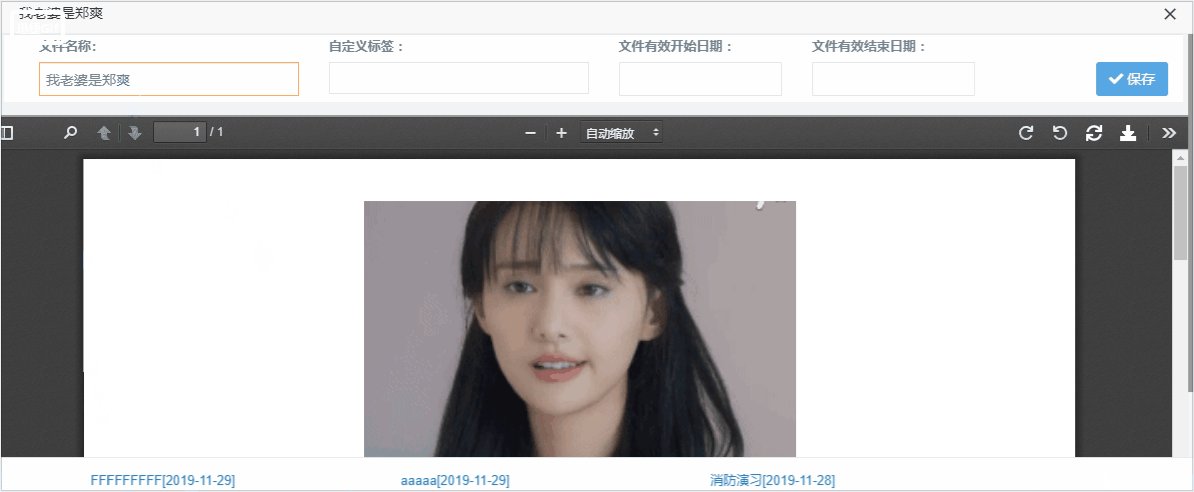
说明适用场景:在a.jsp页面,点击查看一个文件,layer.open弹出b.jsp页面,在b.jsp页面可以修改文件的名称(其实是去改了数据库),但是关闭弹窗后,要求a.jsp页面不刷新同时文件的名称也要随之而改变
有请eval()函数登场 // eval() 函数会将传入的字符串当做 JavaScript 代码进行执行。
1.a.jsp页面
var lay=layer.open({
type: 2,
title:o.showFileName,
shadeClose: true,
shade: 0.8,
area: ['100%', '100%'],
content: "/afArchiveDetail/operate.do?ArchiveDetailUUID=" + o.archiveDetailUUID+"&YearMonth="+o.yearMonth+"&flag=operate&callbackname=updateShowFileName"
});
注意:content: "/afArchiveDetail/operate.do?ArchiveDetailUUID=" + o.archiveDetailUUID+"&YearMonth="+o.yearMonth+"&callbackname=updateShowFileName"
updateShowFileName是a.jsp的一个方法
//修改文件名 供子页面回调
function updateShowFileName(str) {
var strs=str.split(","); //字符分割 然后这样就可取值了strs[2]
//写你自己的业务逻辑代码
}
2.b.jsp页面
const callbackname = getQueryString("callbackname");//获取回调函数名称
if (callbackname != "") {
//调父页面的方法
var uuid=_this.afArchivedetail.archiveDetailUUID;
var id=_this.afArchivedetail.attributeId;
var showFileName=_this.afArchivedetail.showFileName;
var evalStr = "parent." + callbackname+"('"+uuid+','+id+','+showFileName+"')";//就相当于parent.updateShowFileName(参数1,参数2。。)
eval(evalStr); //去调用父页面a.jsp的方法了
// eval() 函数会将传入的字符串当做 JavaScript 代码进行执行。
}
//获取get参数 url后面的参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURI(r[2]);
return null;
},
-------------end---------------------