想写一个js但是不知道写得对不对? 立刻在线测试看看结果就知道了!
http://jsbin.com
这个功能比较简单, 左边输入js, 右边输入html, 点击Render就可以看到效果了
http://jsfiddle.net/
这个还可以输入css
另外, 两个工具都支持"加载"常用的js库, 比如jquery等
firebug
vs2012 , 调试JS很过瘾,VS的JS-lint工具还能查看JS错误,比如少了一个括号或者分号什么的。很给力。
chrom调试工具,值得拥有。
http://ued.taobao.org/blog/?p=5534
chrome调试
http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.html
chrome的调试
https://developers.google.com/chrome-developer-tools/docs/commandline-api
chrome console 命令详解
http://www.ruanyifeng.com/blog/2008/06/firebug_tutorial.html
Firebug入门指南
http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html
Firebug控制台详解
https://developers.google.com/chrome-developer-tools/docs/mobile-emulation
chrome移动版调试
http://blog.jobbole.com/31178/
用Chrome开发者工具做JavaScript性能分析
http://blog.moocss.com/code-snippets/mobile-web-code-snippets/1384.html
http://www.cnblogs.com/xiaoyao2011/p/3447421.html
查看事件绑定
chrome.exe --user-agent="Mozilla/5.0 (Linux; U; Android 2.2; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1"
http://jinlong.github.io/blog/2013/08/29/devtoolsecrets/
综合浏览器开发工具
http://ccforward.net/2013/02/firebug_console.html
关于FireBug和Chrome的控制台
其它工具介绍
http://www.cnblogs.com/jikey/p/3607133.html
chrome 开发者工具,打断点
10个基于浏览器的JavaScript调试工具分享
调试Javascript可能是web开发中最让人郁闷的事情。所以这里我们绝定来寻找一些好的工具来帮助大家调试。这里是10款我们精选的基于浏览器的JS在线调试工具,希望大家喜欢!Online Debugging Tools
1.PastebinPastebin是一个协作式的调试工具,帮助你在IRC,IM或者消息版上对话来分享和修改代码片段
2.JSON Formatter and ValidatorJSON格式化工具用来帮助打来调试JSON。因为JSON数据格式经常没有换行,可能非常难于阅读。这个工具可以帮助你解决这个问题
3.JS Bin – Collaborative JavaScript Debugging这个工具类似于jsfiddle,可以帮助大家来在线分享和协作调试JS和CSS代码片段, 你不需要关注上下文。它允许你编辑和测试JS和HTML。
Browser-based Debugging Tools
4.Blackbird JavaScript Debug Helperalert()可能是大家使用比较多的调试手段。blackbird提供了一个样式化的console来帮助大家记录,查看和过滤js信息,很大程度帮助开发人员避免处理程序的时候被alert中止,使得分析更加流畅
5.JavaScript ShellJS和DOM的命令行界面
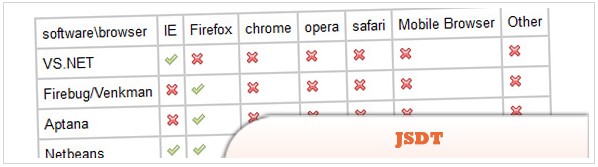
6.JSDT – JavaScript Debug ToolkitJSDT是一个可以在IE,FF,Safari,Chrome,Opera,Mobile IE中用来debug javascript的工具。能在所有支持AJAX的浏览器中使用
7.CJS – Companion.JS JavaScript Debugger一个IE上Javascript的debugger。详细报告JS错误,并且拥有类似firebug的console API特性
8.DebugBar – IE Extension for Web Developers以前文章中有介绍过这个工具,可以帮助你查看DOM tree并且修改标签属性和CSS属性,很方便的来查看及其debug JS方法
9.Opera Dragonfly一个Opera browser的跨设备及其平台的debugging环境 ,检查和编辑CSS和DOM,并且可以查看相关错误
10.Venkman JavaScript DebuggerVenkman是Mozilla的JS debugger代码名字 。主要为基于Mozilla的浏览器提供强大的JS调试环境
JavaScript调试工具列举
第二个:Firefox JavaScript Console:可以记录JavaScript中出现的所有警告和错误,诊断出大多数错误。工具比较简单实用。
第三个:Venkman: 一个基于Mozilla的浏览器的JavaScript调试环境,是Mozilla浏览器的一个扩展。Venkman基于Mozilla JavaScript调试API(js/jsd),js/jsd API 构成了 Netscape JavaScript Debugger 1.1的基础,Netscape浏览器4.x系统都提供了这个调试工具。Venkman是目前比较流行的JavaScript调试工具。强烈推荐这个,虽然在高版本的firefox下不能使用,但是依然不能掩盖她的光彩。Venkman相关下载:
- http://www.hacksrus.com/~ginda/venkman/ 上面最新的版本是0.9.85,对于Firefox只能支持1.5以前的版本。
- https://dwr.dev.java.net/files/d ... kman-0.9.85.jw2.xpi venkman-0.9.85.jw2.xpi是venkman-0.9.85xpi的修改版本,可以支持Firefox 1.5.0。
- https://addons.mozilla.org/firefox/216/ 在Mozilla官方站点上,venkman有了另外的一个名称——JavaScript Debugger,已经发布了0.9.87版本,支持Firefox 0.9-3.0,Mozilla 1.0-1.8,Thunderbird 0.9-3.0的所有版本浏览器。
另外有一些JavaScript专用IDE,有兴趣可以试用一下:
- Cardinal JavaScript IDE: http://home.earthlink.net/~mafriedman/ide/
- JavaScript IDE for Eclipse: http://www.basement.org/archives ... ipse_javascript_ide for.html
- JavaScript IDE(共享软件): http://www.downloadjunction.com/product/software/42264/index.html