用 Graphviz . 以下代码提供一个例子, 具体使用时做简单修改即可.
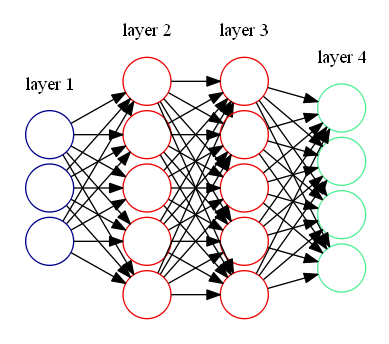
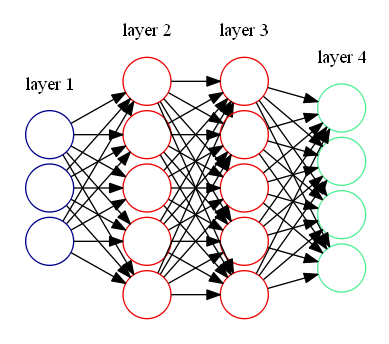
效果如图所示:
 比Visio不知方便到哪里去了~
比Visio不知方便到哪里去了~
digraph G {
rankdir=LR
splines=line
nodesep=.05;
node [label=""];
subgraph cluster_0 {
color=white;
node [style=solid,color=blue4, shape=circle];
x1 x2 x3;
label = "layer 1";
}
subgraph cluster_1 {
color=white;
node [style=solid,color=red2, shape=circle];
a12 a22 a32 a42 a52;
label = "layer 2";
}
subgraph cluster_2 {
color=white;
node [style=solid,color=red2, shape=circle];
a13 a23 a33 a43 a53;
label = "layer 3";
}
subgraph cluster_3 {
color=white;
node [style=solid,color=seagreen2, shape=circle];
O1 O2 O3 O4;
label="layer 4";
}
x1 -> a12
x1 -> a22
x1 -> a32
x1 -> a42
x1 -> a52
x2 -> a12
x2 -> a22
x2 -> a32
x2 -> a42
x2 -> a52
x3 -> a12
x3 -> a22
x3 -> a32
x3 -> a42
x3 -> a52
a12 -> a13
a22 -> a13
a32 -> a13
a42 -> a13
a52 -> a13
a12 -> a23
a22 -> a23
a32 -> a23
a42 -> a23
a52 -> a23
a12 -> a33
a22 -> a33
a32 -> a33
a42 -> a33
a52 -> a33
a12 -> a43
a22 -> a43
a32 -> a43
a42 -> a43
a52 -> a43
a12 -> a53
a22 -> a53
a32 -> a53
a42 -> a53
a52 -> a53
a13 -> O1
a23 -> O1
a33 -> O1
a43 -> O1
a53 -> O1
a13 -> O2
a23 -> O2
a33 -> O2
a43 -> O2
a53 -> O2
a13 -> O3
a23 -> O3
a33 -> O3
a43 -> O3
a53 -> O3
a13 -> O4
a23 -> O4
a33 -> O4
a43 -> O4
a53 -> O4
}
 比Visio不知方便到哪里去了~
比Visio不知方便到哪里去了~