2、将必要的jar文件拷贝到tomcat目录libxia下。
3、修改tomcat目录conf下的server.xml。 在<Host></Host>中加入:
<!-- Tomcat Manager Context -->
<Context path="/" docBase="appkit-web" debug="0" privileged="true"/>
path="" 为部署后运行的url路径,docBase为你的war的文件名。 第一次运行的时候,tomcat会自动解压war,生成path指定名称的网站。
这里docBase中的"appkit-web"就表示war文件名称为“appkit-web.war"
4、完毕,启动tomcat。。。。成功发布。。。^_^。。
直接部署
<Context path="/myapp" reloadable="true" docBase="myApp" workDir="webApps/myapp/work"/>
部署方法2:
编写一个xml文件,然后放到在tomcat目录/conf/Catalina/<相应的网站>/目录下,例如有个应用程序myapp,编写一个myappWeb.xml,内容如下:
<Context path="/myapp" reloadable="true" docBase="d:myAppWeb" workDir="d:myappWebwork"/>
把它放到tomcat目录/conf/Catalina/localhost下,就可以访问程序了
java开发_eclipse导出为war文件,热部署到tomcat运行总结
在Myeclipse中,我们很容易做到这一步:把一个web项目生成war文件
其实在eclipse中,实现这样的功能,也是很简单的.
下面就看一下是怎样操作的吧!
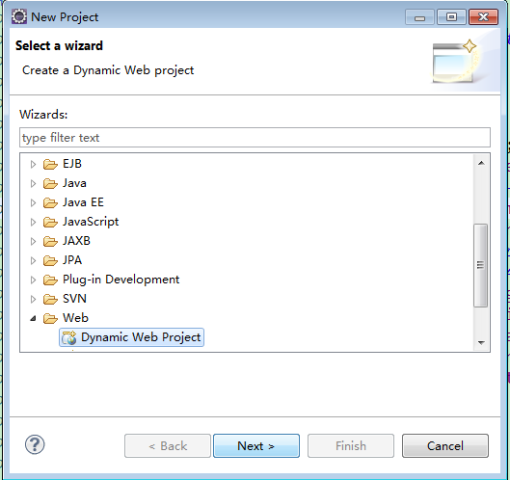
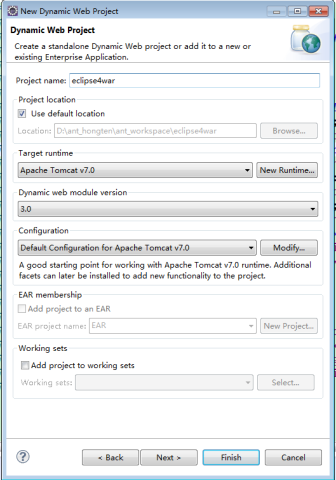
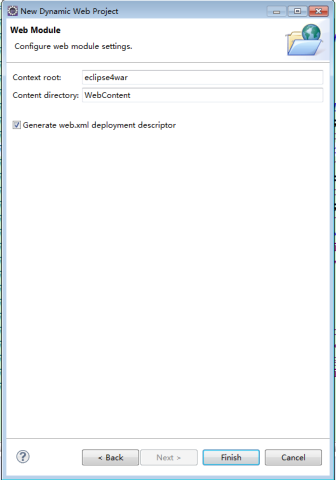
新建一个web项目:

取名为:eclipse4war(名字可以随便取滴)


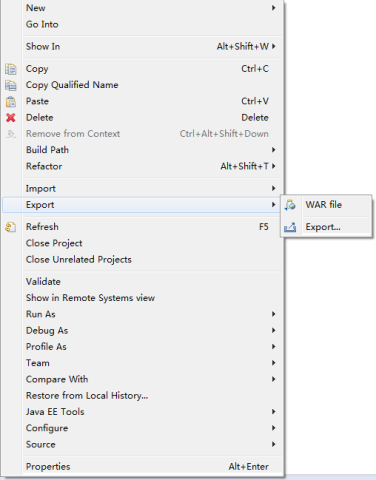
项目-->右键

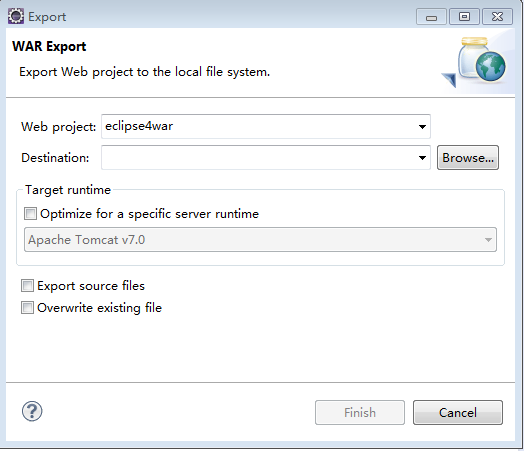
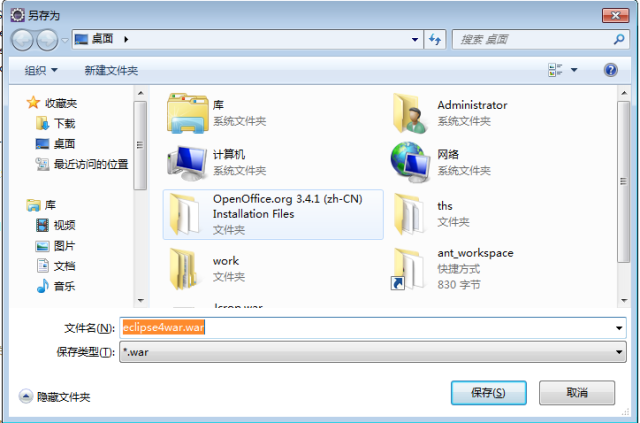
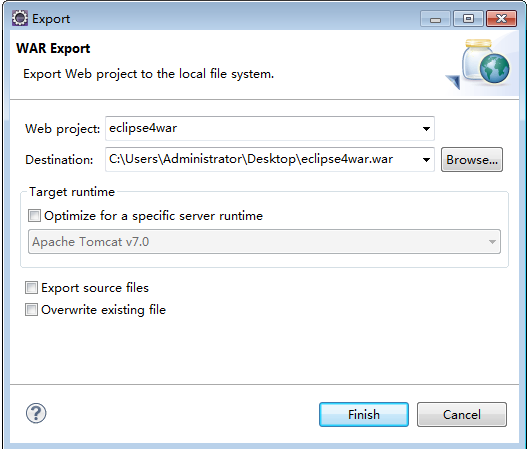
export-- > WAR file