RetainerBox是一个容器,只会影响其容器内的UI,RetainerBox的作用:
一、控制UI更新频率(可能是为有优化性能)
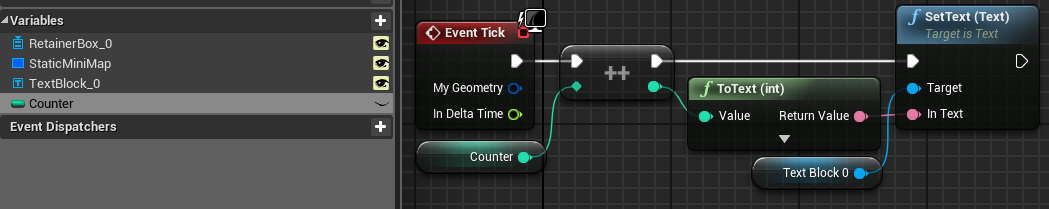
1、在UserWidget中添加Retainer Box容器,并在容器内添加一个名为TextBlock_0的TextBlock。

2、声明一个名为Counter的变量,在Event Tick事件(每一帧都会被调用)中Counter自加一,并赋值给TextBlock_0

3、运行游戏,会看到数字以极快的速度更新一次。(一般情况下游戏是每秒60帧,一秒会更新60次画面,每秒调用Event Tick事件,非常耗费资源,因此Event Tick事件不适合做特别耗费资源的逻辑)

4、RetainerBox的Pase和Pase Count控制更新速度。Pase Count:每隔多少帧更新(绘制)一下其容器内的UI
Pase=0,Pase Count=1,在60HZ(HZ刷新率,每秒更新多少帧。UE4默认是60HZ)游戏中,RetainerBox容器内的UI每秒更新60次;
Pase=0,Pase Count=2,在60HZ游戏中,RetainerBox容器内的UI每秒更新30次;

5、把Pase Count改成60,Phase=0保持不变。在60HZ的游戏则会看到TextBlock_0每1秒才更新一下
二、把渲染后的UI当成Texture,放入材质中,加工后(各种特效,比如:渐变、移动、缩放等),再显示
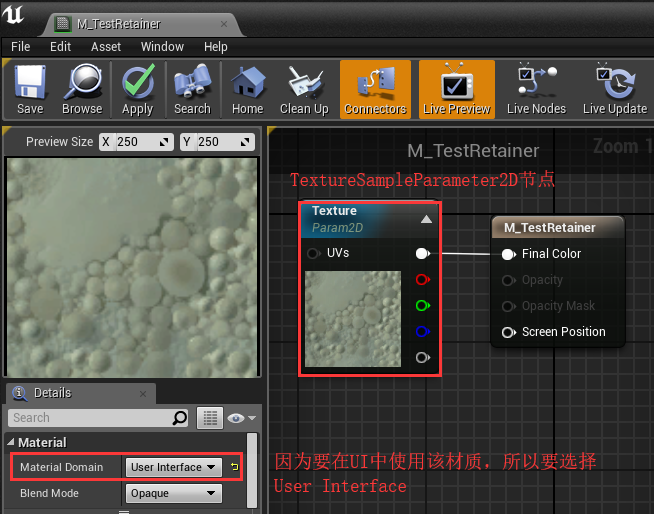
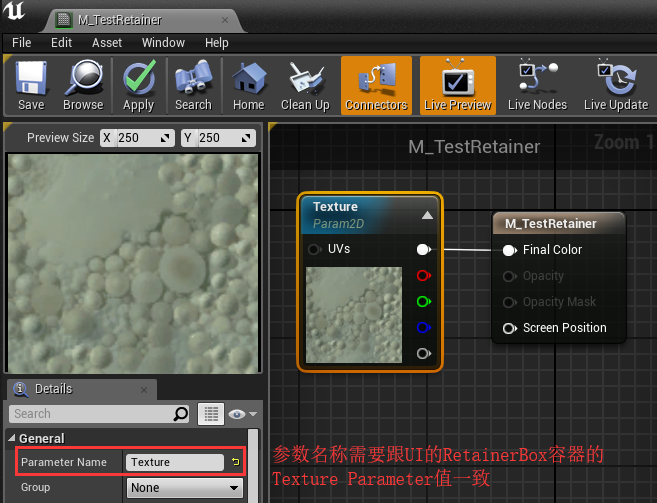
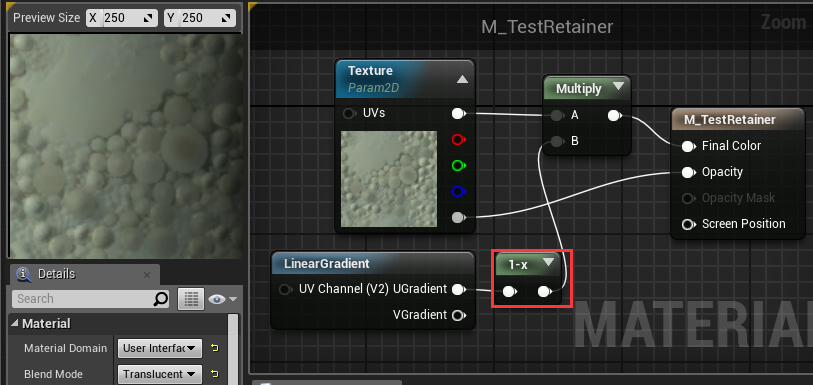
1、新建一个名为M_TestRetainer的材质,Material Domain改成User Interface,添加一个命名为Texture(需要跟UI的RetainerBox容器的Texture Parameter值一致)的TextureSampleParameter2D节点


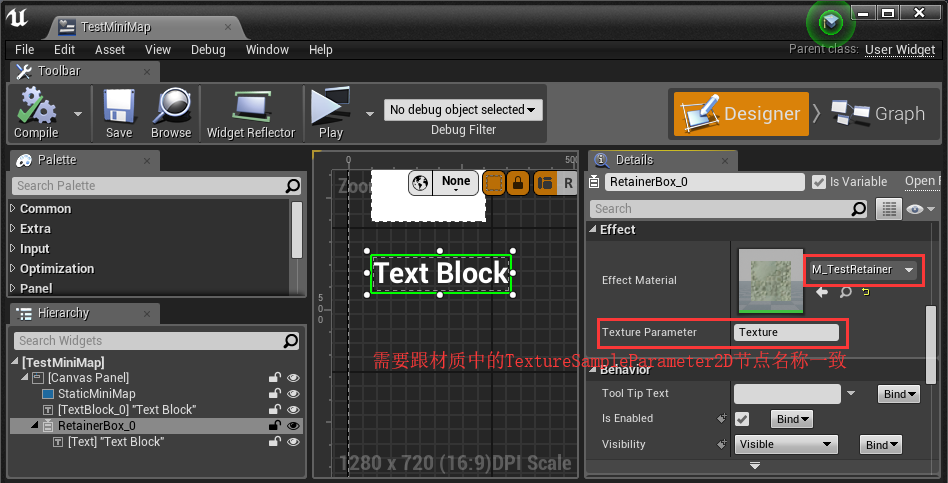
2、UI中把RetainerBox_0的Effect Material改成M_TestRetainer,Texture Parameter材质参数保持Texture不变(需要跟TextureSampleParameter2D节点名称一致)

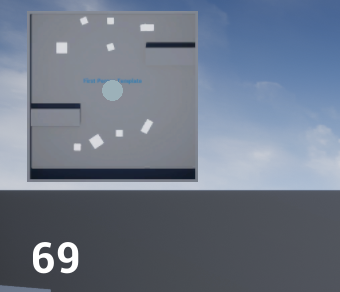
3、运行游戏,画面效果如图所示

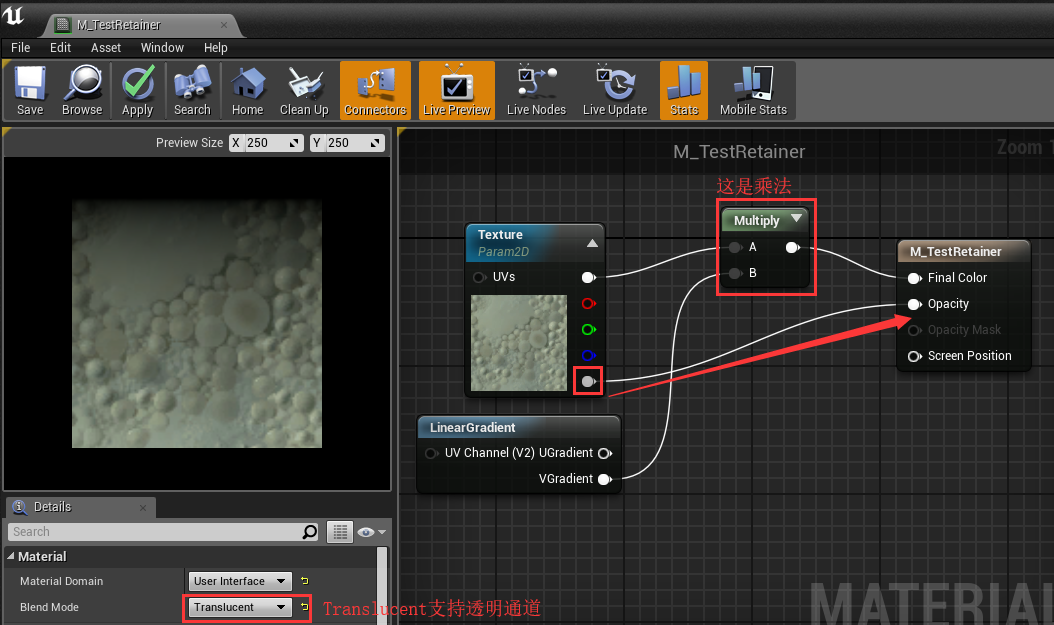
4、下面让材质支持透明通道,并添加线性渐变特效。在M_TestRetainer材质中,Blend Mode改成Translucent,将Param2D节点和M_TestRetainer的透明通道相连接。

5、运行游戏看效果:支持透明通道,并且有线性渐变效果。

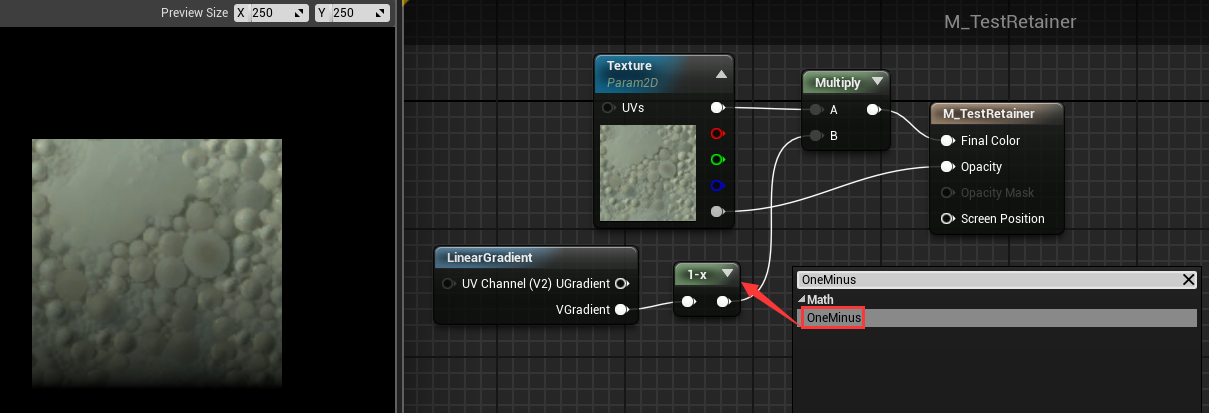
6、如果要改成渐变效果从下往上,可以添加一个“1-x(OneMinus)”节点,也就是1减去左边输入的参数值,得到的结果从右边输出

7、运行游戏,渐变效果变成从下往上了。

8、如果要从左到右渐变,则使用LinearGradient的UGradient节点


9、同样的,使用“1-x(OneMinus)”节点,可以改成渐变从右到左。


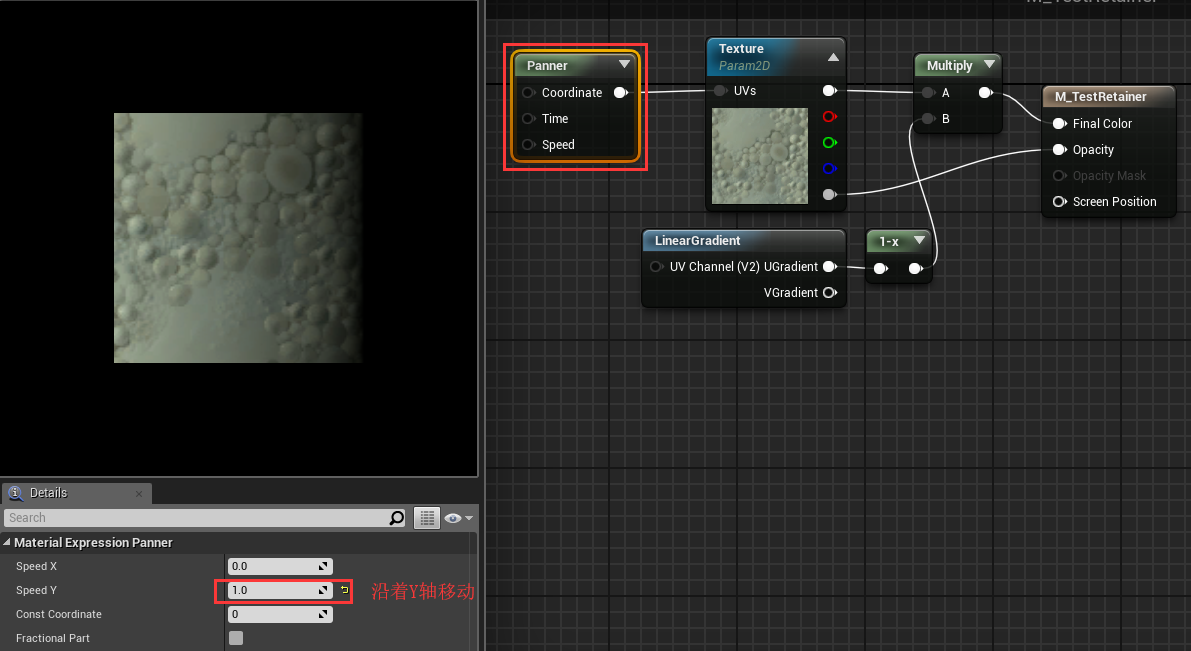
10、使用Panner使材质实现翻滚动画