一、使用Grid Panel可以做出类似暗黑3一样的物品栏:不同的物品栏占据的物品栏格子不一样。

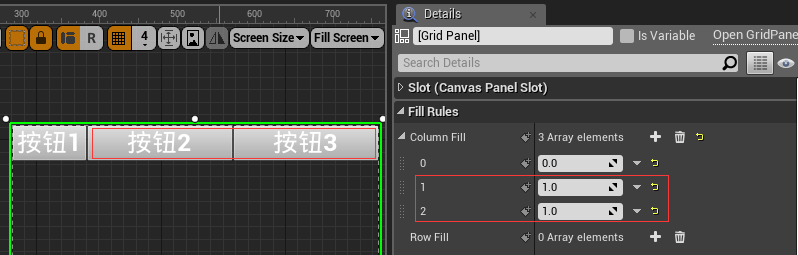
二、GridPanel.FillRules,可以设置每个单元格内的控件是否是拉伸比重。注意:这个是Grid Panel自身的属性设置,而不是Uniform Panel一样在子控件中设置。

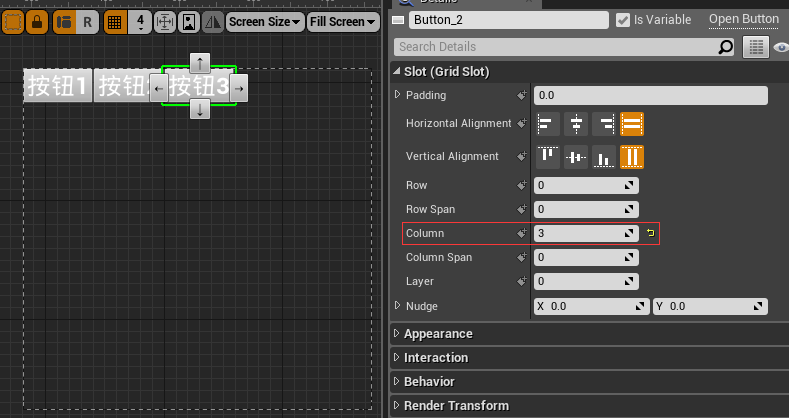
三、Grid Panel的子控件的Grid Slot:

1、Padding:留白
2、Horizontal Alignment:横向对齐、Vertical Alignment:垂直对齐
3、Row:在Grid Panel中占据的行索引
4、Row Span:跨行
5、Column:在Grid Panel中占据的列索引
6、Column Span:跨列
6、Layer:相当于z-index,2个控件在相同的单元格就可以设置Layer来调整前后顺序
7、Nudget.X、Nudget.Y,偏移,跟Render Transform中Transform作用相同。

四、如果所示Column设置为3,但是“按钮3”并没有往后移动以空出一个单元格:这是因为Grid Panel的单元格默认情况下是尽可能的小,因此“按钮2”和“按钮3”之间是存在有一个单元格,只不过这个单元格因为没有子控件,所以尺寸尽可能的小看不出来,但实际上这个单元格是存在的。

如果把Grid Panel的第三个单元格的Column Fill设置为1,就可以看到这个空出来的单元格了。
