Invalidation Box:使条目无效的容器。使容器内的条目不再更新,如果确定某一个UI不需要更新的话,就可以把这个UI放到Invalidation Box中。

一、Invalidation Box是一个性能优化容器
二、通过外界给Invalidation Box内的子控件赋值,子控件是会更新的。只有子控件自身代码引起的变化会被Invalidation Box禁止更新。


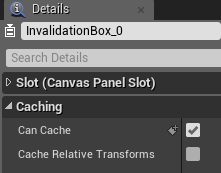
三、Invalidation Box.CanCache:Invalidation Box的子控件是否可被更新,true可更新,false不可更新。

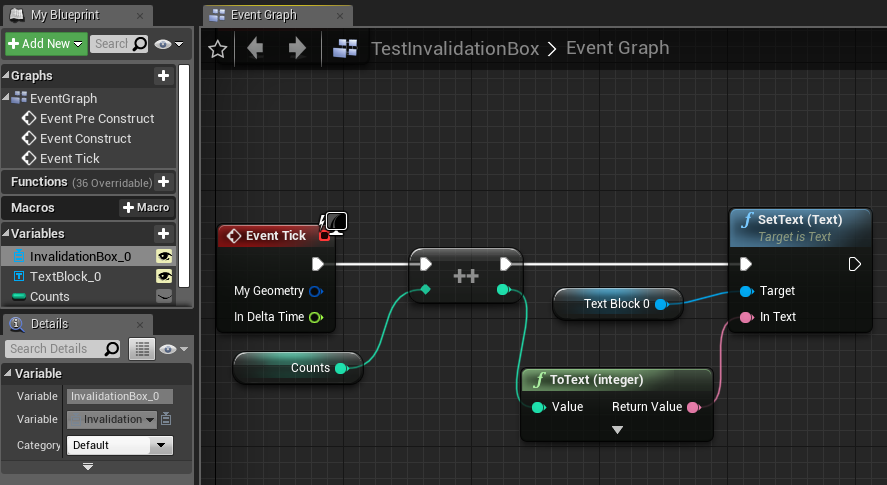
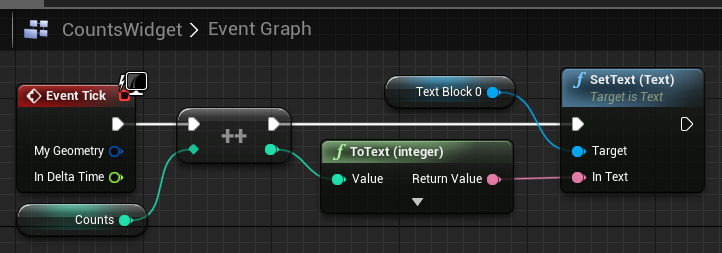
1、创建一个名为“CountsWidget”的UserWidget,添加名为TextBlock_1的TextBlock,并在TextBlock_1的Tick事件中递增一个数字:

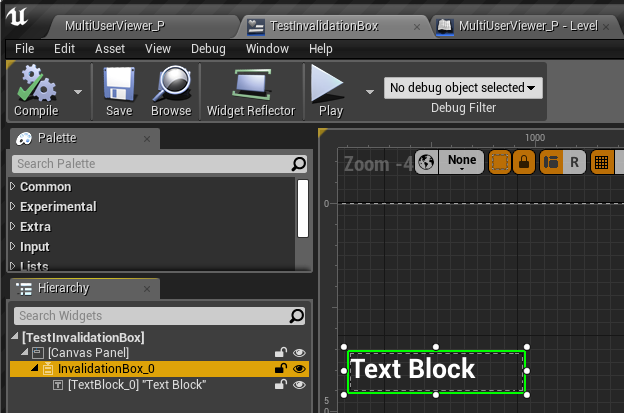
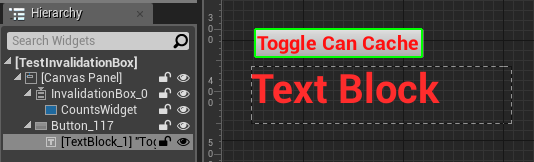
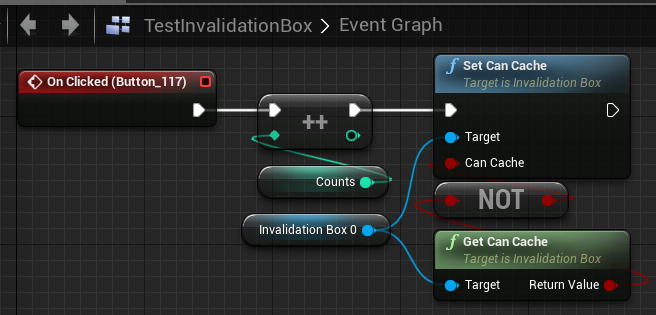
2、创建一个名为“TestInvalidationBox”的UserWidget

Invalidation Box.SetCanCache可以设置子控件是否可更新。

3、运行游戏,Invalidation Box子控件默认是不更新的。

4、点击“Toggle CanCache”按钮开始更新,再点击一下“Toggle CanCache”按钮,数字停止在31并停止更新

5、过了一段时间,再点击一下“Toggle CanCache”按钮,数字从31开始继续更新,而不是Invalidation Box的子控件实际在更新,但被Invalidation Box阻止在界面上显示出来
6、Invalidation Box的子控件完全停止,所有一切互动都静止,包括tick事件也不会被调用。