最近公司项目需要,把这两个东东好好看了下。不得不说,这两个组件还是非常方便的,但是相关的介绍、教程却非常的少。它们概念模糊,用法奇特,我就总结下吧。
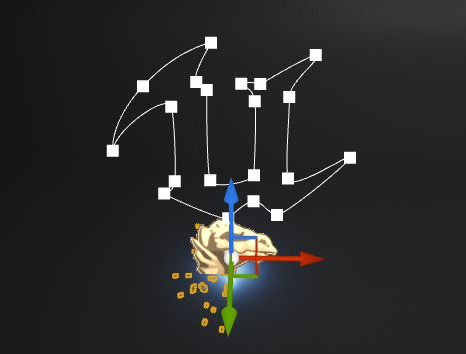
首先,先要明白spline component。spline,中文翻译样条曲线,所以虚幻里的spline组件就是一条曲线,支持增加减少点、曲线点自动光滑连接等功能。通过spline组件可以获得spline曲线上所有点的坐标信息、切线信息。因此,可以通过spline制作特殊的路线,通过其坐标信息来促使某个actor、特效等沿着该路线移动。如下是官方的一个例子(特效沿着曲线移动)。


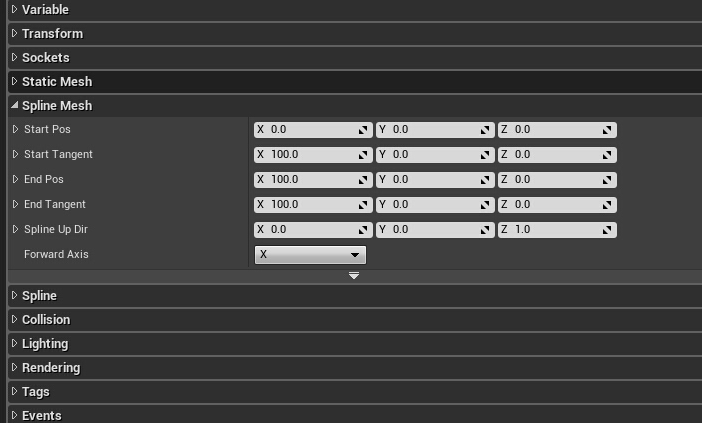
spline mesh component组件是在static mesh组件的基础上加上了一个spline而已,通过它自带的spline组件我们可以精细的控制static mesh的各种特性,达到我们需要的转换。其细节面板如下:

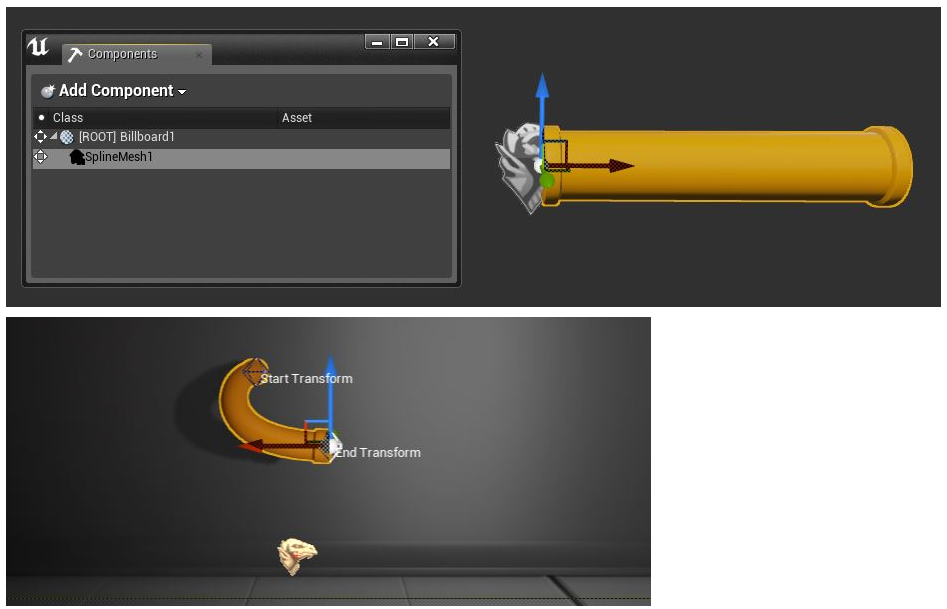
可以看到,这里重要的就是spline mesh这个地方,主要控制起点坐标、切线,终点坐标、切线,及forward axis朝向。其实这里的信息都是下面spline样条曲线里的。官方例子:

下面总结下spline和spline mesh的典型用法。
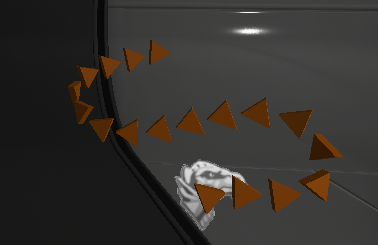
一、在spline曲线上不断增加static mesh组件,效果如下:

代码比较简单,只需沿spline隔特定距离(根据需要,可以用总距离除以需要增加static mesh的个数)add static mesh即可,然后根据距离得到某点的坐标、旋转信息即可(get world location/rotation at distance along spline)。
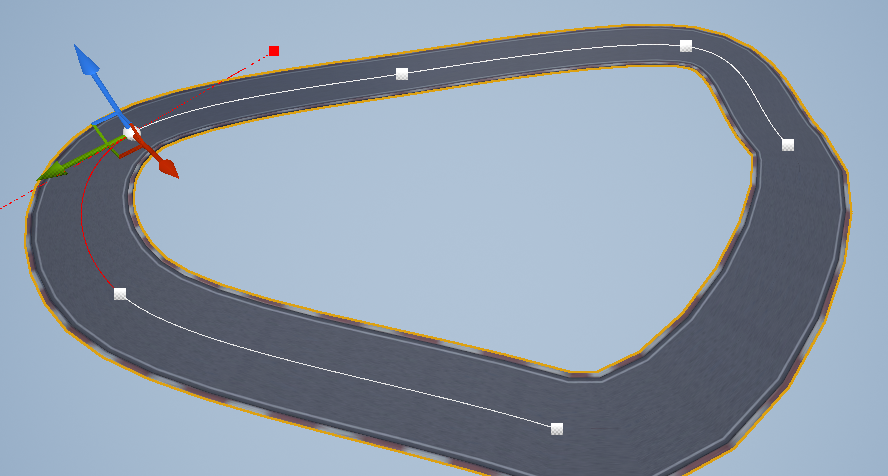
二、在spline曲线上不断增加spline mesh组件,效果如下: 
相比增加static mesh组件,增加spline mesh组件可以使衔接处过渡更加自然,一般用于制作道路等连续化的东西。
另外,这里是根据spline的点来增加spline mesh组件的,可以准确方便的控制转弯处。
三、某个actor、特效等沿着spline移动。

这里需要结合timeline时间轴来实现,方便控制运动时间、速率。timeline的float曲线(时间0到5,值0到1)输出值相当于一个比值,乘以spline 的总长度就可以在给定时间内遍历spline曲线所有点。
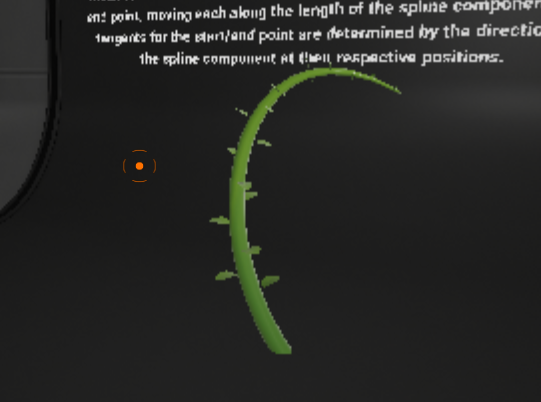
四、制作某些动画效果,主要也是利用spline曲线的坐标信息。

控制这个植物沿曲线逐渐出现,模拟植物生长的效果。