一、什么是HTML
HTML即超文本标记语言,htyper text markup language,指页面内可以包含图片、链接、音乐、程序等非文字元素的一种标签语言。当我们用浏览器打开url访问网页的时候,服务器就给我们返回的是一个HTML页面。即网页==HTML文档,由浏览器解析,用来展示。
超文本标记语言是标准通用标记语言下的一个应用,是一种规范,一种标准,通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)浏览器负责将标签翻译成更人性化的格式呈现给用户!
刚刚说到了网页即HTML文档,但是随着前端技术的发展,我们现在看到的那些花哨的网页除了用到HTML作为主干之外,还搭配着CSS和JS来应用。苑昊老师做了一个比喻来生动形象的诠释了HTML、CSS、JS三者之间的关系:
我们看网页就相当于是在看一场皮影戏,皮影戏的主要道具就是皮影,结合我们的技术知识,即HTML。然而好看的皮影需要上颜色吧, CSS就是负责给皮影上颜色用的,让皮影道具看起来更漂亮更生动形象。到这里,也仅仅是静态的画面,皮影戏之所以好看,是不是因为后面有人在提着那根线让其动起来呀,这里就用到了JS,让静态页面动起来。结合中国传统文化将HTML/CSS/JS三者之间的关系完美诠释,perfect!
一句话总结:HTML负责描述网页的结构和内容(如标题,导航栏等) CSS则负责网页的表现(外观)(如背景颜色,字体样式等)。JS负责动态效果。
二、HTML的标签
上面说过了,HTML语言是一种标签语言,那么我们下面就来从三个方面介绍下标签:
- 什么是标签?
- 标签的属性?
- 常用的标签有哪些?
1、什么是标签?
1 标签是由一对尖括号包裹的单词构成,eg:<h1>,所有标签中的单词不可能以数字开头。 2 标签不区分大小写。eg:<html>和<HTML>,推荐使用小写。 3 标签分为两部分:开始标签<h1>和 结束标签</h1>。两个标签之间的部分,叫标签体。 4 有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭合标签。常见的自闭合标签有:<br/> <hr/> <input /> <img /> 5 标签可以嵌套,但不能交叉嵌套eg:正确嵌套:<p><select></select></p> 6 错误嵌套:<a><b></a></b>
2、标签的属性:
1 通常是以键值对形式出现的。eg:name='tina' 2 属性只能出现在开始标签或自闭合标签中 3 属性名字全部小写,属性值必须使用双引号或单引号包裹。eg:backgroud-color='pink' 4 如果属性值和属性名完全一样,直接写属性名即可。eg:readonly
3、常用的标签有哪些?
主干标签:
1 <head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息 2 <body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意 3 <html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。他包含了之后的两个元素。<head>和</head>|<body>和</body>
头部标签:
<meta>标签提供HTML页面的元信息,比如:页面编码,刷新,跳转,针对搜索引擎和更新频率的描述和关键词等 <meta charset="UTF-8"> <meta http-equiv="refresh" content="5"> #指定每5秒刷新一次 <meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" /> #指定1秒之后跳转页面至另一个网页 <title>etiantian</title>网页头部信息 <link rel="icon" href="http://www.jd.com/favicon.ico">网页头部图标 <style>导入CSS <script>导入JS
身体标签:
body标签就比较多了,这里大概做了几个分类: 1、基本标签 <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div><span> 2、图形标签 <img> 其属性有: src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) 3、超链接标签(锚标签) <a></a> 其属性有: href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #书签名称. eg:<a href="html2.html">第二章</a><br>#即设置一个链接,打开另一个页面 <a href="#123">跳下面</a><br>#即在当页面中另一处设置一个链接 4、列表标签 <ul>无序列表</ul> <ol>有序列表</ol><li>列表中的每一项</li> <dl>定义列表</dl><dt>列表标题</dt><dd>列表项</dd> 5、表格标签 <table></table> 其属性有: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区. 6、表单标签 <from></from> 表单标签中又含有很多其他标签,下面会详细说明,这里只是简单介绍一下,做个铺垫。 表单用于向服务传输数据。 表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等 表单还可以包含textarea、select、fieldset和label元素
三、代码实现HTML
1、新建HTML页面的基本结构:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
2、头部标签的应用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="3;url=http://www.cnblogs.com/tina-python/"><!--设置3秒刷新并跳转到我的博客地址--> <meta name="keywords" content="博客,美女,HTML技术"><!--设置关键字,爬虫优先找到--> <meta name="description" content="这是一个测试页面"> <meta http-equiv="X-UA-COMPATIBLE" content="IE=EmulateIE7"><!--设置IE兼容性问题,X-UA-Compatible是IE8特有的,这里是使用IE8的时候以IE7的模式运行--> <title>菲菲的HTML页面处女作</title><!--给HTML页面起名字--> <link rel="icon" href="2.png"> <link rel="stylesheet" href="css/css_model.css"><!--导入CSS,类似python中的导入模块--> </head> <body> </body> </html>
浏览器中实现的页面效果:

3、身体标签的应用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="3;url=http://www.cnblogs.com/tina-python/"><!--设置3秒刷新并跳转到我的博客地址--> <meta name="keywords" content="博客,美女,HTML技术"><!--设置关键字,爬虫优先找到--> <meta name="description" content="这是一个测试页面"> <meta http-equiv="X-UA-COMPATIBLE" content="IE=EmulateIE7"><!--设置IE兼容性问题,X-UA-Compatible是IE8特有的,这里是使用IE8的时候以IE7的模式运行--> <title>菲菲的HTML页面处女作</title><!--给HTML页面起名字--> <link rel="icon" href="2.png"> <link rel="stylesheet" href="css/css_model.css"><!--导入CSS,类似python中的导入模块--> </head> <body> <h1>hello world!</h1> <h2 style="color: pink">I am tina</h2> <a style="background-color: aquamarine;color: azure">tina</a> <p>这里是一个段落标签</p> <strike>strike小练习划掉</strike> <br> <b>这里加粗</b><br> <strong>这里也加粗</strong><br> 正常<em>变斜体</em><br> <a href="html2.html">第二章</a><br> <a href="#123">跳下面</a><br> <div style=" 1000px;height: 1000px;background-color: aqua"></div> <h1 id="123">123</h1> <img src="1.png" alt="丢了" title="悬浮" width="1000px" height="2000px"/> </body> </html>
4、列表标签的应用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color: aliceblue;background-color: aqua">列表的练习</h1> <p style="background-color: cornsilk;color:red">自定义列表的练习</p> <ul> <li>无序列表第一行first</li> <li>无序列表第二行second</li> <li>无序列表第三行third</li> </ul> <p style="background-color: cornsilk;color:red">自定义列表的练习</p> <ol> <li>有序列表第一行</li> <li>有序列表第二行</li> <li>有序列表第三行</li> <li>有序列表第四行</li> </ol> <p style="background-color: cornsilk;color: red">自定义列表的练习</p> <dl> <dt>fruit</dt> <dd>apple</dd> <dd>pear</dd> <dd>banana</dd> <dt>ball</dt> <dd>football</dd> <dd>baseball</dd> <dd>pingpang</dd> </dl> </body> </html>
浏览器中实现的页面效果:

5、表格标签的应用:
<h4 style="color: aliceblue;background-color: aqua">表格的练习</h4> <table style="color: blue; 1000px" border="10" cellpadding="10px" cellspacing="5px"> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td colspan="2">q,w</td> <td>e</td> <td rowspan="2">t,dd</td> </tr> <tr> <td>aa</td> <td>bb</td> <td>cc</td> </tr> </table>
浏览器中实现的页面效果:

6、表单标签的应用:
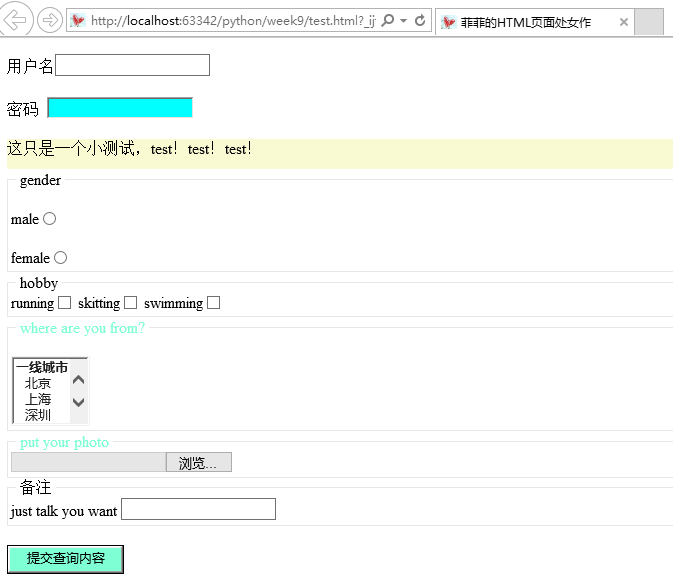
<form action="https://www.sogou.com/web" method="post" enctype="multipart/form-data"> <!--action:表单提交的服务器端处理数据的位置,这里我们提交到搜狗的服务器进行处理--> <!--method:表单的提交方式post/get 默认是get,大于2K时,比如上传文件时,用post--> <!--enctype="multipart/form-data"file上传文件时需加上这个属性--> <p>用户名<input style="color: aqua" type="text"></p> <p>密码 <input style="background-color: aqua" type="password"></p> <div style="background-color:lightgoldenrodyellow; 1000px;height: 30px">这只是一个小测试,test!test!test!</div> <fieldset> <legend>gender</legend> <p>male<input type="radio" name="gender" value="1"></p> <p>female<input type="radio" name="gender" value="2"></p> </fieldset> <fieldset> <legend>hobby</legend> running<input type="checkbox" name="habit" value="1"> skitting<input type="checkbox" name="habit" value="2"> swimming<input type="checkbox" name="habit" value="3"> </fieldset> <fieldset> <legend style="color: aquamarine">where are you from?</legend> <p><select name="city" multiple="multiple" size="4"> <optgroup label="一线城市"> <option>北京</option> <option>上海</option> <option>深圳</option> </optgroup> <optgroup label="二线城市"> <option>杭州</option> <option>郑州</option> <option>武汉</option> </optgroup> </select></p> </fieldset> <fieldset> <legend style="color: aquamarine">put your photo</legend> <input type="file" name="photo_file_name"> </fieldset> <fieldset> <legend>备注</legend> <label for="123">just talk you want</label> <input id="123" type="text"> </fieldset> <p><input type="submit" style="background-color: aquamarine"></p> </form>
浏览器中实现的页面效果:

四、块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
五、特殊字符
< 小于号
>;大于号
";引号
©防盗版标志
®注册标志
| HTML 原代码 | 显示结果 | 描述 |
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |
更多特殊标签: