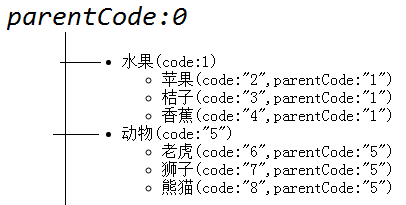
一、菜单的样式

如上图所示,菜单一共两级。一级菜单的父结点都为0,二级菜单的父结点是前结点的code。
code:为每一个结点独一无二的标识,也可以认为是ID。
二、菜单的数据结构
编写菜单的结构,采用数组形式,每一个结点都为一个对象。
var data = [ { code: "1", parentCode: "0", name: "水果" }, { code: "2", parentCode: "1", name: "苹果" }, { code: "3", parentCode: "1", name: "桔子" }, { code: "4", parentCode: "1", name: "香蕉" }, { code: "5", parentCode: "0", name: "动物" }, { code: "6", parentCode: "5", name: "老虎" }, { code: "7", parentCode: "5", name: "熊猫" }, { code: "8", parentCode: "5", name: "狗" }, { code: "33", parentCode: "0", name: "植物" } ]; $(function () { init(); function render(e, f, g) { //e:模板 //f:节点code //g:节点 var h = []; if ($.each(data, function (a, b) { b.parentCode == f && h.push(b) }), h.length != 0) { var j = Mustache.render(e, { subjects: h }); g.append(j); } } function treeLevel1Click() { var e = $(this).find("ul"); var tree_level_leaf = '<ul class="ul-leaf">{{#subjects}}<li class="children children-lv2" id="subject_{{code}}"><a class="lv2-title" href="javascript:void(0);"><span class="checkbox"></span><span class="lv2-text">{{name}}</span><span class="help"></span></a><div class="lv2-info"></div></li>{{/subjects}}</ul>'; e.length > 0 ? (e.toggle()) : render(tree_level_leaf, this.id.substr(8), $(this)); $(this).addClass("active"); } function init() { var c = $("#subjectTree") var g = $(".classify-children"); var i = '{{#subjects}}<li class="children children-lv1" id="subject_{{code}}"><a class="lv1-title" href="javascript:void(0);">{{name}}<span class="triangle-down"></span></a></li>{{/subjects}}'; render(i, 0, g); c.delegate(".children-lv1", "click", treeLevel1Click); } });