今天做了一个企业用户申请的界面,需要填写地域,用到了联动的下拉框。
今晚看资料看到可以用localstorage先存储再用,当初真是没想到,这是一个优化点啊,明天试一试。现在用的手机码字,不方便,睡觉了。
----------------更新---------------------
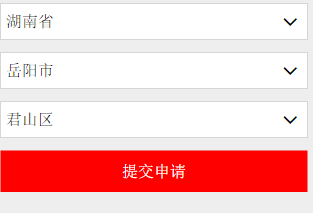
实现结果如图

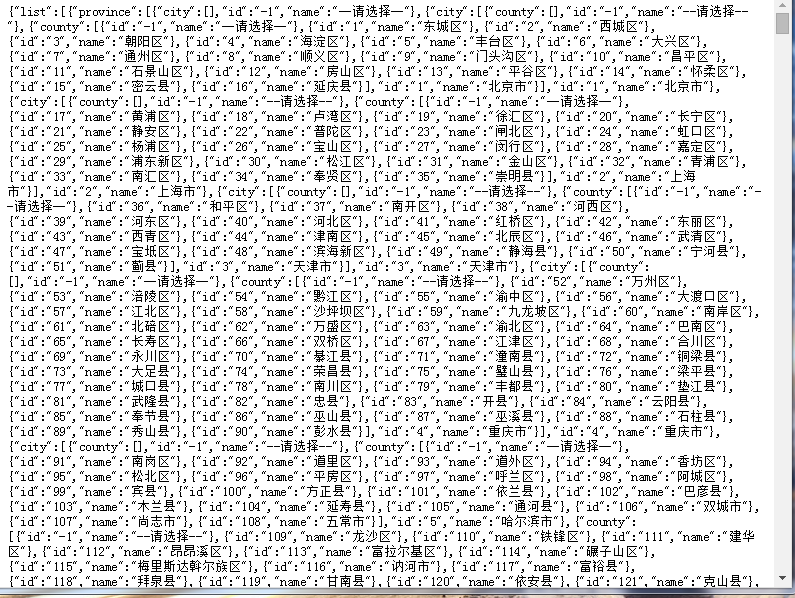
首先先访问接口获取所有省市区的数据,获得的数据密密麻麻如下

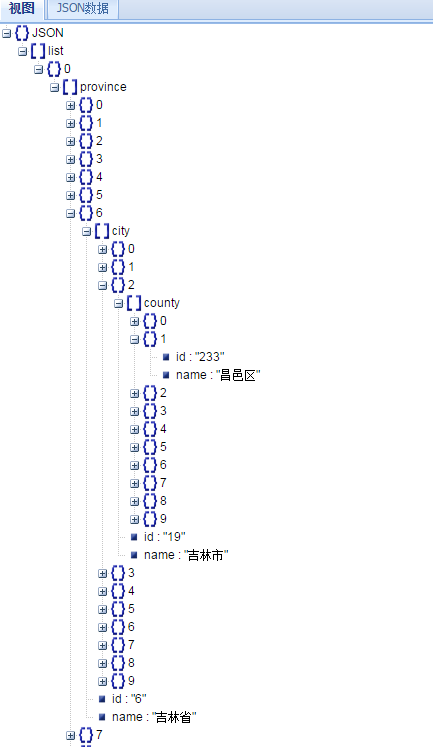
json格式,看的眼睛都花了,用工具分析一下,http://www.bejson.com/jsonviewernew/,这个在线的json视图就很好用。
分析如下

。。。。。。。。。。。。。。。。突然想说脏话。。
刚进入页面,先把省的表单循环出来,这个好弄,注意上面json视图中那个大大的0是什么鬼?
在省的表单上加一个触发事件,获取到所选省的值,循环所有省,在循环中加个if判断,如果循环的省id等于所选的值,循环下面的市,组织好html输出,如下
//市 appcan.select(".cate1", function(ele, value) { // $('#cate2Text').html('请选择市'); setLocVal('pro',value); if(value==0){ $('#company_city').html(''); }else{ var cate2 = "<option value=0>请选择市</option>"; for (var i = 0; i < cates.length; i++) { if(cates[i].id == value){ for (var j = 0; j < cates[i].city.length; j++) { cate2 += '<option value="' + cates[i].city[j].id + '">' + cates[i].city[j].name + '</option>'; } } } $('#company_city').html(cate2); } });
注意现在已经确定省的值了,这时先把省的值存起来,虽然现在用不到,但一会循环区的时候要用。如下
//区 appcan.select(".cate2", function(ele, value) { pro = getLocVal('pro'); if(value==0){ $('#company_area').html(''); }else{ var cate2 = "<option value=0>请选择区</option>"; for (var i = 0; i < cates[pro].city.length; i++) { if(cates[pro].city[i].id == value){ for (var j = 0; j < cates[pro].city[i].county.length; j++) { cate2 += '<option value="' + cates[pro].city[i].county[j].id + '">' + cates[pro].city[i].county[j].name + '</option>'; } } } $('#company_area').html(cate2); } });
好乱。