最近参与了一个微信网页端的开发,其中有一个上传多个图片的功能,如下

下方能够添加多张图片,通过thinkPHP的图片上传类接收,将图片名以逗号分隔的形式存在数据库里。
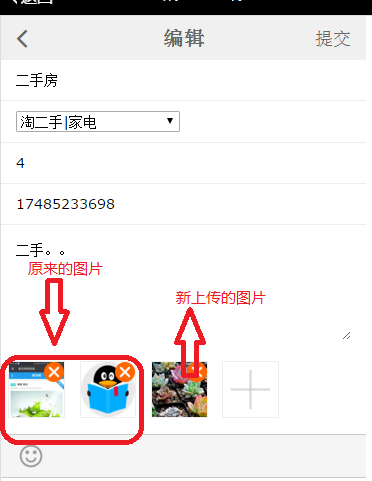
编辑时看起来时好好的

点击提交后,出现的问题是,如果没有传新图,老图片还在(字段没有更新),如果传了新图,老图就没有了,只剩新图。
原因分析:核心的一点,input的type=file没法给定默认的文件或值。因为:
”
<input type='file' name='url'>是一个上传标签,只能通过用户手动点击选择路径,浏览器禁止通过代码来更改它的value值。
试想一下,如果代码可以随意更改用户上传的文件,那对用户来说岂不是特别的危险,所以这样的安全机制存在是非常合理的。
“
所以编辑界面看到的原来的老图只是一个略所图,实际对应的隐藏input并没有值,如果没有新图的话,图片字段不更新,所以老图还在,如果有新图的话,字段更新,老图也就没有了。
解决思路:将老图的文件名放在隐藏的input text里面,将老图的文件名和新图分别传到服务器,如果既有老图又有新图,则组合成新的字符串写入数据库。
前端:新图是input:file,老图只是略缩图和隐藏的input:text,如果用户删除老图,则删除老图对应的input。
后端:收到两部分数据,老图的图片名集合,新图经过上传类处理过后的图片名集合,将这两个集合拼接成新的集合,写入数据库;
结果:可行。
php:
//多图片上传 if(!empty($_FILES['issueImg']['name'][0])){ //传了新图 if(($imageinfo = $this->imageUpload()) != 'error'){ foreach($imageinfo as $k=>$v){ $data['add_img'][$k] = $imageinfo[$k]['savename']; } } $data['add_img']=implode(',',$data['add_img']); if(!empty($_POST['old_img'])){ //传了新图也有老图 $_POST['old_img']=implode(',',$_POST['old_img']); $data['add_img']=$_POST['old_img'].','.$data['add_img']; } }else{ //如果没传新图 $_POST['old_img']=implode(',',$_POST['old_img']); $data['add_img']=$_POST['old_img']; }