1.underscore函数库:
jQuery函数库经常用来操作DOM,熟称’DOM之王‘;underscore为’算法之王‘,封装了很多常用算法
(官方手册)https://underscorejs.net/

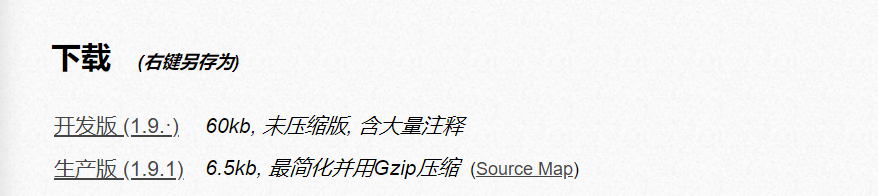
最好使用生产版,占用更少的空间
注意:js属于脚本语言,不能独立执行,务必需要嵌套在静态网页中才可执行
underscore对外暴露的是一个下划线函数_
常用函数:
random():该函数使用时需要传入参数
<script>
console.log(_);
console.log(_.random(10,30));
</script>
max():求最大值,传入一个数组
2.jQueryUI函数库
jQueryUI也是一个JS函数库,它依赖JQ。可以轻松实现一些网页效果(拖拽,折叠等)。
(官方文档)https://www.jqueryui.org.cn/
(jquery源码2版本比较稳定)https://www.jq22.com/jquery-info122
3.html5
概述:超文本标记语言,数字5表示是超文本标记语言的第五次重大修改
- 新的骨架,新的骨架下属性的属性值可不加双引号
- 新增许多语义化标签:header,footer,main等
- 新增多媒体功能【音频,视频】
- 新增画布【canvas】,可实现一些小游戏
- 新增背景系列样式,选择器
- 新增存储功能
- 新增移动端开发
4.html5兼容问题
超文本标记语言的第五次重大修改中,新增的知识点一共555个,不同的浏览器厂商对新增的知识点兼容情况各不相同
查询不同浏览器厂商兼容个数:https://html5test.com/results/desktop/html
查询某一个知识点的兼容情况:https://caniuse.com/
————————————————————————————————————————————————————————————————————————————————————————————————————
————————————————————————————————————————————————————————————————————————————————————————————————————
6.新增标签详解
-
新增布局标签
在超文本标记语言的第五次重大修改中,又新增了7个布局标签,均为容器级双标签。使用方法与div同
header:头部, footer:底部,main:主要的,nav:导航,aside:侧边栏,section:段落,article:文章
这些方法都可以使用div代替;不过浏览器底层解析这些标签时速度更加快速 -
小语义化标签
address:在网站中可以利用这个标签显示地址;address标签的文本无非是倾斜了。同样可用div代替
地图生成器网址:http://api.map.baidu.com/mapCard/
<address>
<iframe width="504" height="821" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://j.map.baidu.com/s/IbgHFb"></iframe>
</address>
bdo:可以设置文本方向,常用属性’dir‘,常用属性值为’ltr‘和’rtl‘
cite:引用,在网站中引用名人名言时可用
<p>
床前明月光,疑是地上霜
<cite>李白</cite>
</p>
效果如下:

code:网站中要显示代码,可用code标签显示
details:该标签需结合summary一起使用,主要作用时解释,阐述一些名词
<details>
<summary>长城</summary>
<p>长城修筑的历史可上溯到西周时期,发生在首都镐京(今陕西西安)的著名典故“烽火戏诸侯”就源于此 [1-6] 。春秋战国时期列国争霸,互相防守,长城修筑进入第一个高潮,但此时修筑的长度都比较短。秦灭六国统一天下后,秦始皇连接和修缮战国长城,始有万里长城之称 [6] 。明朝是最后一个大修长城的朝代,今天人们所看到的长城多是此时修筑。</p>
</details>
效果如下:

pre:文本怎么写,标签就怎么显示,包括空格和换行
<pre>送你一 朵小
红花</pre>

ruby:经常结合rt标签一起使用,可给汉语加上拼音
<ruby>
你<rt>ni</rt>
好<rt>hao</rt>
啊<rt>a</rt>
</ruby>

template:在Vue框架中经常出现,该标签内嵌的子元素都不会在网页中显示
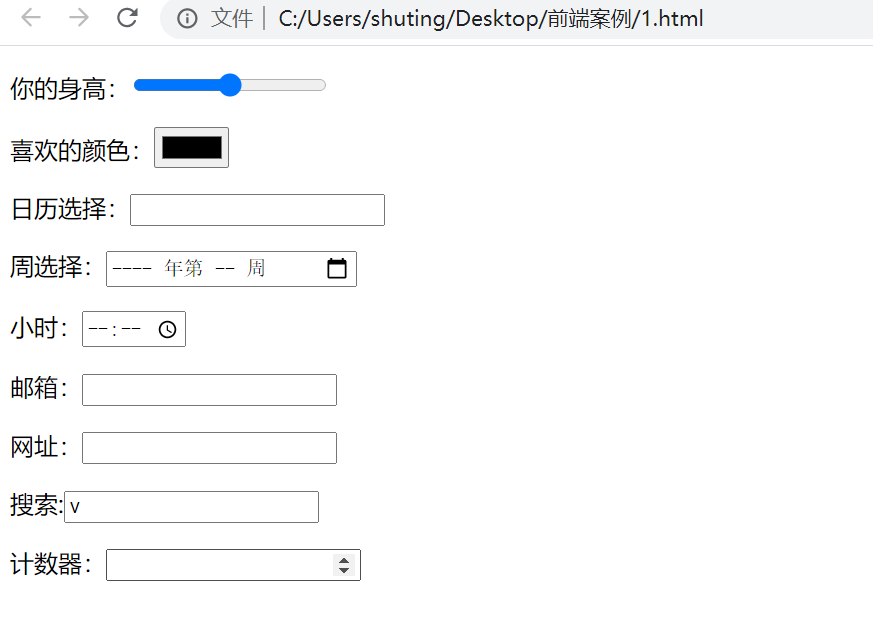
新增表单元素:
即input标签的type属性新增了属性值
- range:范围选择,属性min和max分别用来设置范围条的极限值
color:颜色选择
data:日历选择(年月日)
week:(年月周)
time:(小时)
email:邮箱,输入内容不符合邮箱格式时会有提示
url:输入,输入内容不符时提示
search:相比文本框,多了’x‘
number:计数器,step属性用来设置每一次累加个数,默认是一
<form >
<p>
你的身高:<input type="range">
</p>
<p>
喜欢的颜色:<input type="color">
</p>
<p>
日历选择:<input type="data">
</p>
<p>
周选择:<input type="week">
</p>
<p>
小时:<input type="time">
</p>
<p>
邮箱:<input type="email">
</p>
<p>
网址:<input type="url">
</p>
<p>
搜索:<input type="search">
</p>
<p>
计数器:<input type="number">
</p>
</form>

表单元素新增属性
placeholder:占位符,一般结合文本框使用,在用户输入文字后就消失
<p>
<input type="text" placeholder='输入姓名'>
</p>

disabled:使表单元素不可使用
<form >
<p>
<input type="text" disabled>
</p>
<p>
<input type="range" disabled>
</p>
<p>
<input type="checkbox" disabled>
</p>
</form>

autofocus:自动聚焦,常和文本框结合使用
<form >
<p>
<input type="text" autofocus>
</p>
<p>
<input type="range" disabled>
</p>
</form>

readonly:只读,经常结合表单元素文本框使用,实现文本框只读
<form >
<p>
<input type="text" readonly value="我只可读">
</p>
</form>

label:该标签经常结合表单元素一起使用,一边是单选或复选框,实现选中文字的时候可以选中或取消选中
<form >
<label>
<input type="checkbox">吃饭
</label>
</form>
datalist:实现下拉效果,注意input标签的list属性值和datalist的id值必须一致
<form >
<input type="text" list='box'>
<datalist id='box'>
<option>JS</option>
<option>Vue</option>
</datalist>
</form>