最近主要把javaweb的三大框架过一遍。
(一)发展历史
传统的Java Web应用程序是采用JSP+Servlet+Javabean来实现的,这种模式实现了最基本的MVC分层,使得程序分为几层,有负责前台展示的jsp、负责流程逻辑控制的servlet一级负责数据封装的Javabean。但是这种结构仍然存在问题:如JSP页面中需要使用<%%>符号嵌入很多的java代码,造成页面结构混乱,servlet和javabean负责了大量的跳转和运算工作,耦合紧密,程序复用率低等等。
Struts
为了解决以上问题,出现了Struts框架,他是一个完美的MVC实现,他有一个中央控制类(一个servlet),一个action类负责页面跳转和后台逻辑运算,一个或几个jsp页面负责数据的输入和输出显示,还有一个form类负责传递action和jsp中间的数据。jsp中可以使用struts框架提供的一组标签,就像使用html标签一样简单,但是可以完成非常复杂的逻辑。从此jsp页面中不需要出现一行<%%>包围的java代码了。
可是所有的运算逻辑都放在struts的action里将使得action类复用率低和逻辑混乱,所以通常人们会把整个web应用程序分为三层,struts负责显示层,它调用业务层完成运算逻辑。从此jsp页面中不需要出现一行<%%>包围的java代码了。
(二)小例子
这里简单介绍个关于struts框架的小例子。
首先,eclipse for java ee 工具,官网下载。
然后,struts2包,下载地址:http://www.pc6.com/softview/SoftView_108615.html
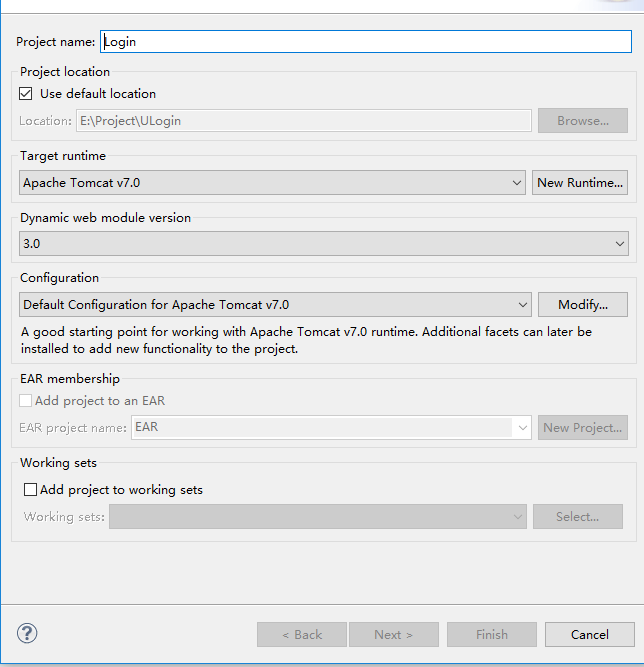
进一步,在eclipse中新建dynamic web project,填写project name,其他默认如下图:

下一步,填写编译输出路径,默认为buildclasses,可以改可以不改,默认即可。
下一步,勾选生成web.xml文件,finish。
一个dynamic web project就生成了,接下来加入相应jsp,action文件。
解压struts包,把其中struts-2.3.15.1lib下的几个包拷贝到工程的WebContent/WEB-INF/lib目录下,工程结构如下:

根据需要拷贝你需要的jar包到lib包下,然后改写web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>Login</display-name>
<filter>
<!-- 定义核心Filter的名称 -->
<filter-name>struts2</filter-name>
<!-- 定义Filter的实现类 -->
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>Login.jsp</welcome-file>
</welcome-file-list>
</web-app>
首页默认为Login.jsp。配置struts.xml文件,在src文件下创建struts.xml文件:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <package name="default" namespace="/" extends="struts-default"> <action name="Login" class="action.LoginAction"> <result name="success">success.jsp</result> <result name="input">Login.jsp</result> </action> </package> </struts>
注:struts.xml文件一定创建在src目录下,创建的web project默认src包在Java Resources下,而不在WebContent/WEB-INF下。
在src下新建一个包action,在action下创建LoginAction.java文件:
package action; import com.opensymphony.xwork2.ActionSupport; public class LoginAction extends ActionSupport{ private static final long serialVersionUID = 1L; public String loginName,password,message; public String execute() throws Exception { System.out.println("username:"+loginName+"; password:"+password); if ("admin".equals(loginName)&&"admin".equals(password)) { message=loginName+" Login Success!"; }else { message=loginName+" Login Failed!"; return INPUT; } return SUCCESS; } public String getLoginName() { return loginName; } public void setLoginName(String loginName) { this.loginName = loginName; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } }
在WebContent目录下创建Lgin.jsp和success.jsp文件:
Login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Login</title>
</head>
<body>
<div align="center">
${requestScope.message }
<s:form action="Login" method="POST">
<s:textfield name="loginName" size="20" label="username"/>
<s:password word" size="20" label="password"/>
<s:submit value="submit"></s:submit>
</s:form>
</div>
</body>
</html>
success.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Success</title> </head> <body> Login Success! </body> </html>

输入错误的用户名和密码,提交:

登陆模块算是简单的完成。
(三)。。。
