1、z-index基础
z-index含义:指定了元素及其子元素的”z顺序“,而”z顺序“可以决定元素的覆盖顺序。z-index值越大越在上面。
z-index值:auto(默认值);integer(整数值);inherit(继承)。
z-index基本特性:①支持负值;②支持CSS3 animation动画;③在CSS2.1时代,需要和定位元素配合使用。
2、z-index与定位元素
z-index值越大越在上面。
如果定位元素z-index发生嵌套:祖先优先原则,前提是祖先的z-index值是数值,不是auto
3、层叠上下文与层叠水平
层叠上下文:是HTML元素中的一个三维概念,表示元素在z轴上的层叠表现。
具有层叠上下文的元素:①页面根元素天生具有层叠上下文,称之为”根层叠上下文“;②z-index值为数值的定位元素也具有层叠上下文;③其他属性
层叠水平:层叠上下文的每个元素都有一个层叠水平,决定了同一个层叠上下文中元素在z轴上的显示顺序。遵循“后来居上”和“谁大谁上”的层叠准则。层叠水平和z-index不是同一个东西,普通元素也有层叠水平。
层叠上下文特性:①层叠上下文可以嵌套,组合成一个分层次的层叠上下文;②每个层叠上下文和兄弟元素独立,当进行层叠变化或渲染的时候,只需要考虑后代元素;③每个层叠上下文是自成体系的,当元素的内容被层叠后,整个元素被认为是在父层的层叠顺序中。
4、层叠顺序
含义:元素发生层叠时候有着特定的垂直显示顺序。
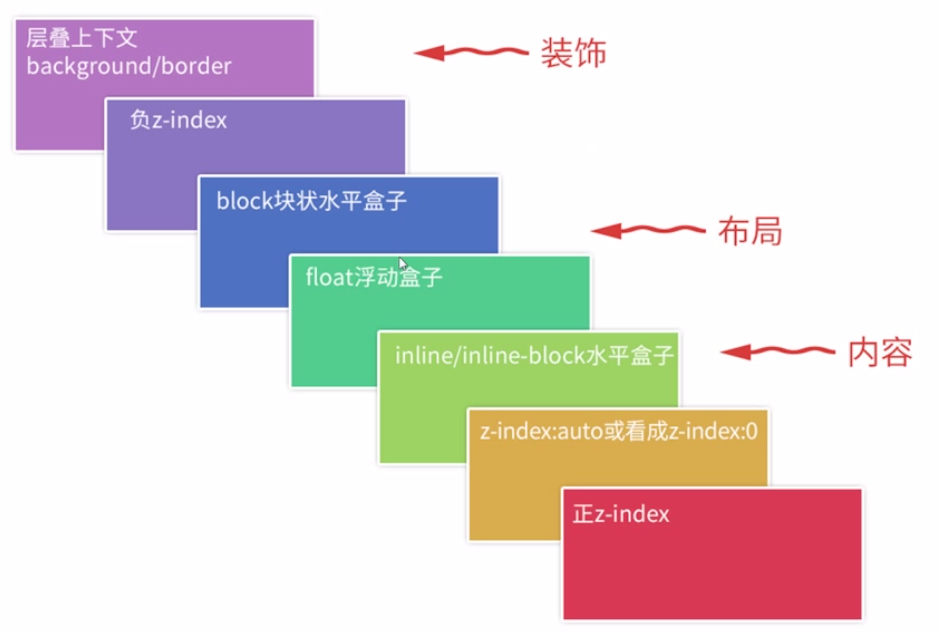
著名的7阶层叠水平:

5、z-index与层叠上下文
⑴ 从层叠顺序上讲,定位元素默认z-index:auto可以看成是z-index:0,但是从层叠上下文来讲,两者却有着本质的差异;
⑵ z-index不为auto的元素会创建层叠上下文;
⑶ z-index层叠顺序的比较止步于父级层叠上下文。
为何定位元素会覆盖普通元素:具有定位属性的元素,z-index值为auto可以看为0,z-index:auto的层叠顺序>inline水平盒子。
z-index与创建层叠上下文:z-index不是auto的情况下,元素会创建层叠上下文。(IE8+)
z-index受限于层叠上下文:父元素z-index为数值的情况下,会优先展现层叠顺序。
6、其他属性与层叠上下文
其他参与层叠上下文的属性:①z-index值不为auto的flex项(父元素display:flex|inline-flex);②元素的opacity值不是1;③元素的transform值不是none;④元素mix-blend-mode值不是normal;⑤元素的filter值不是none;⑥元素的isolation值是isolate;⑦position:fix声明;⑧will-change指定的属性值为上面任意一个;⑨元素的-webkit-overflow-scrolling设为touch。
7、z-index与其他属性层叠上下文
不支持z-index的层叠上下文元素的层叠顺序均是z-index:auto级别:

依赖z-index的层叠上下文的层叠顺序却决于z-index值。
8、z-index相关实践分享
最小化影响原则:

不犯二准则:

组件层级计数器:

通过JS获得body下子元素的最大z-index值。
负值z-index与可访问性隐藏:
可访问性隐藏:人肉眼不可见,但是辅助设备可以识别。
