1、Overflow基本属性
overflow:visible(默认)/hidden/scroll/auto/inherit;
visible:超出部分可见。
hidden:超出部分隐藏。
scroll:超出可滚动。
auto:若超出才出现滚动条。
inherit:继承。(IE8+)
注:overflow-x与overflow-y值不同,其中一个属性值被赋予visible,而另一个被赋值为hidden/scroll/auto,则visible会被重置为auto。
兼容性:
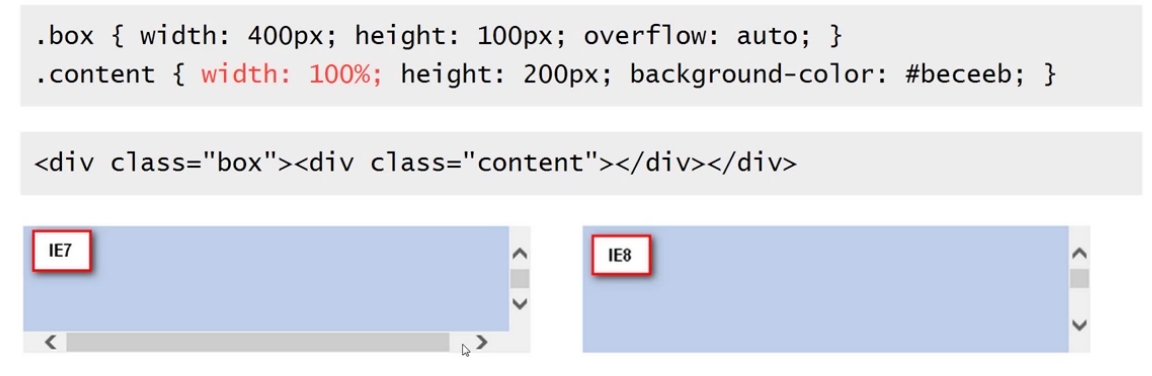
①滚动条外观不同;
②宽度设定机制不同。

因为IE7下width宽度计算为整400px,然而垂直滚动条占用了部分宽度,所以出现了水平滚动条。想要去掉这个水平滚动条,只需要删除100%就可以了。
作用前提:
①非display:inline水平;
②对应方位的尺寸限制。width/height/max-width/max-height/absolute拉伸;
③对于单元格td等,还需要table为table-layout:fixed状态才行。
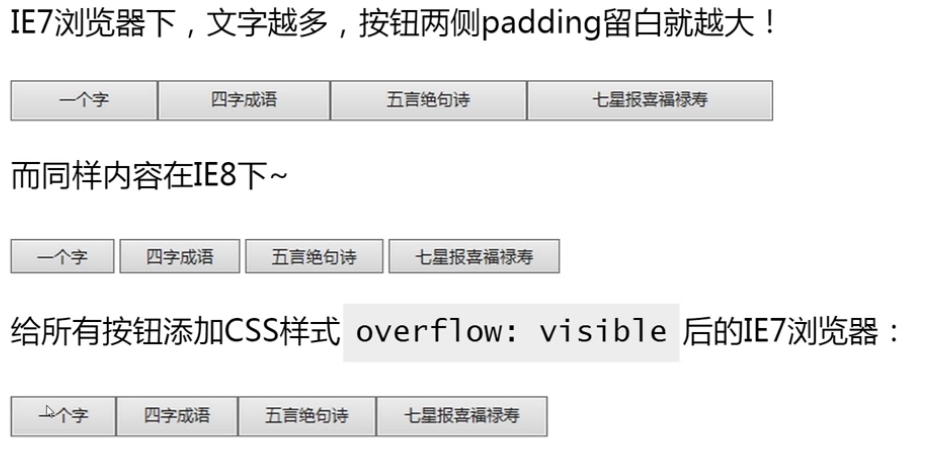
overflow:visible妙用:

2、Overflow与滚动条
滚动条的出现条件:①auto/scroll;②内容超过盒子。
body/html与滚动条:
无论什么浏览器,默认滚动条均来自<html>,而不是<body>。
-
- IE-7浏览器默认:html{overflow-y:scroll;}
- IE-8+浏览器默认:html{overflow-y:auto;}
因此想要去除页面滚动条html{overflow:hidden}。
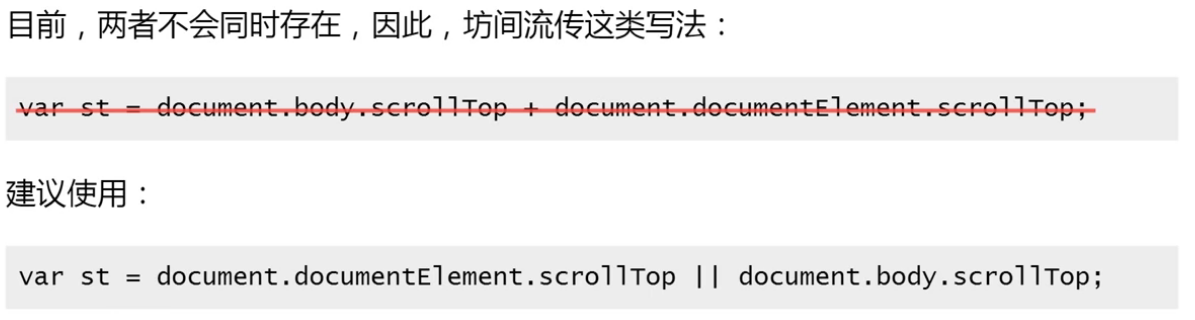
JS滚动高度:
-
- chrome浏览器:document.body.scrollTop;
- 其他浏览器:document.documentElement.scrollTop;

注:除chrome浏览器之外,其他所有浏览器的padding-bottom是缺失不显示的。也会导致scrollHeight值不一样。

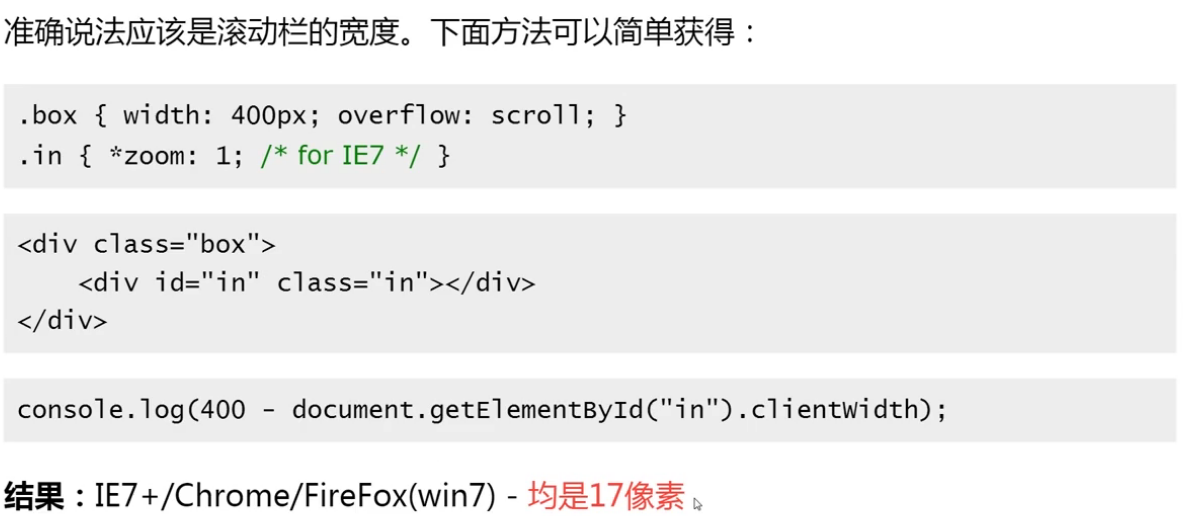
滚动条的宽度机制:
滚动条会占用容器的可用宽度或高度。

水平居中跳动问题修复:
①html{overflow:scroll;};
②.container{padding-left:calc((100vw - width) * .5);}——100vw是浏览器宽度,width是居中容器宽度。
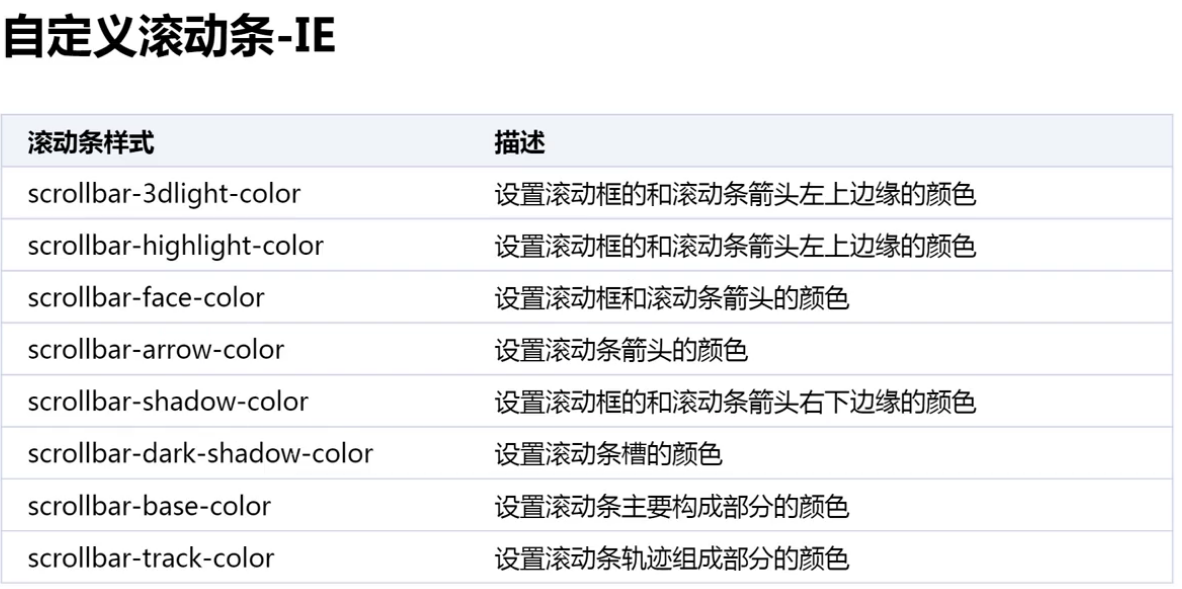
自定义滚动条:


ios原生滚动回调效果:-webkit-overflow-scrolling:touch;
3、Overflow与块状格式上下文
块级格式上下文(BFC):具体内容可参考BFC(块级格式上下文)
不建议用overflow修复浮动,会影响布局。常用修复浮动方法:
.clearfix{*zoom:1;} .clearfix:after{content:'';display:table;clear:both;}
常用的两栏自适应布局:
.cell{ display:table-cell;width:2000px; //IE8+ BFC特性 *display:inline-block;*widht:auto; //IE7- 伪BFC特性 }
4、overflow与absolute绝对定位
在absolute定位下,overflow隐藏和滚动会失效。
原因:绝对定位元素不总是被父级overflow属性裁剪,尤其当overflow在就对定位元素及其包含块(含position:relative/absolute/fixed声明的父级元素,没有则是body元素)之间的时候。
问题:如何避免失效?
答:①overflow元素自身作为包含块;
②overflow元素子元素为包含块;
③transform声明当作包含块:ⅰoverflow元素自身transform(仅支持:IE9+/FireFox);ⅱoverflow子元素transform(支持IE9+/FireFox/Chrome/Safari/Opera)
overflow失效妙用:
菜单栏固定显示。

代码实现:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>testDocument</title> 6 <style> 7 html,body{width: 100%;height: 100%;} 8 html,body,p{padding: 0;margin: 0;} 9 div{box-sizing: border-box;} 10 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 11 .content{width: 600px;height:1500px;background-color: #66CCCC;} 12 .container p{color: #fff;} 13 .h0{height:0;} 14 .ovh{overflow:hidden;} 15 .tr{text-align:right;} 16 .abs{position:absolute;} 17 </style> 18 </head> 19 <body> 20 <div class="container"> 21 <div class="content"> 22 <div class="h0 ovh tr"> 23 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515498610508&di=c0acfae2cbda4f183641367695e5db3f&imgtype=0&src=http%3A%2F%2Fh.hiphotos.baidu.com%2Fzhidao%2Fpic%2Fitem%2F6d81800a19d8bc3ee6ff655b828ba61ea9d345af.jpg" alt="" class="abs"> 24 </div> 25 <p>.h0{height:0;}</p> 26 <p>.ovh{overflow:hidden;}</p> 27 <p>.tr{text-align:right;}</p> 28 <p>.abs{position:absolute;}</p> 29 </div> 30 </div> 31 </body> 32 </html>
5、依赖overflow的样式表现
CSS3的resize属性,起作用的前提是overflow不能是visible。
resize的拖拽区域默认大小是17px * 17px。滚动条的尺寸也是17px。
文本溢出省略号显示属性text-overflow:ecllipsis。前提是white-space:nowrap以及overflow:hidden。
6、overflow与锚点技术
(1)锚链和锚点
锚链:就是我们url中常见的“#XXXX”。
锚点:就是标签的ID。
锚点定位:通过锚链定位锚点位置。
(2)锚点定位的本质
在页面可滚动容器中,通过锚链滚动到其对应的锚点元素,即改变容器的滚动高度。
前提:①容器可滚动;②锚点元素在容器内。
(3)锚点定位的触发
①url地址中的锚链与锚点元素;
②可focus的锚点元素处于focus状态;
(4)锚点定位的作用
①快速定位
②选项卡技术
③单页应用