学习了javascript基本语法和使用DOM进行简单操作
1、引用javascript方法:
a.在<script></script>标签中加入js代码,如:
<script type="text/javascript">
document.write("慕女神,你好!");
</script>
b.通过.js文件嵌入到html文件中,如:<script src="script.js"></script>
2、注释有利于提高代码可读性,注释方法:
a.//注释
b.
/*
多行注释
*/
3、变量的命名规则:
a.必须是字母或_开始
b.必须由英文字母、数字、下划线组成
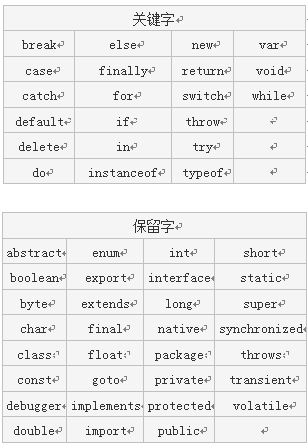
c.不能包含javascript关键字或保留字

4、判断语句的使用
if(条件成立){
条件成立时执行的代码
}else{
条件不成立时执行的代码
}
5、函数的定义
function 函数名(){
函数代码;
}
6、弹窗
a. 警告信息和调试,常用alert();
b.带选择弹窗,用confirm,包含“确定”和“取消”
var flag;
flag=confirm("提问语");//b得到布尔值true或false
c.包含“确定”、“取消”和文本输入框的弹窗,用prompt
var text;
text=prompt("提问语");//text得到用户输入文本
7、open打开新窗口
window.open("网址","窗口名称","窗口参数如长宽、打开目标");
8、关闭窗口
窗口对象.close();
9、认识DOM,即文档对象模型(Document Object Model),将html分解为很多节点,常见3种:
a.元素节点,即标签节点,如<html>、<body>、<div>等;
b.文本节点,标签中的文本,如<li>文本</li>中的文本
c.属性节点,如链接的href属性
10、获取元素
通过id获取元素对象:
document.getElementId("id");
通过innerHTML修改元素内容
对象.innerHTML("修改内容");
11、修改样式:
对象.style.属性=属性值;
12、添加样式
对象.className="样式名";