1. 全局安装 gulp:
npm install --global gulp
2.在项目目录下,用以下命令创建一个基本的package.json文件
npm init
3.安装Gulp
npm install --save-dev gulp
4.安装所需插件如:
npm install gulp-contrib-uglify --save-dev
5.在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require('gulp'); //引入插件 var uglify = require('gulp-uglify'); //默认任务:把src/test.js压缩存入build文件夹 gulp.task('default', function() { gulp.src('src/test.js') .pipe(uglify()) .pipe(gulp.dest('build')); });
6.运行gulp
gulp
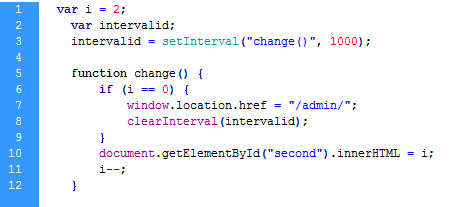
压缩前:

压缩后

好文推荐:
http://javascript.ruanyifeng.com/tool/gulp.html
http://segmentfault.com/a/1190000002932998