官方提供了另外一种使用cocos2d js的方式,更适合web开发者,只要引用一个js就可以了
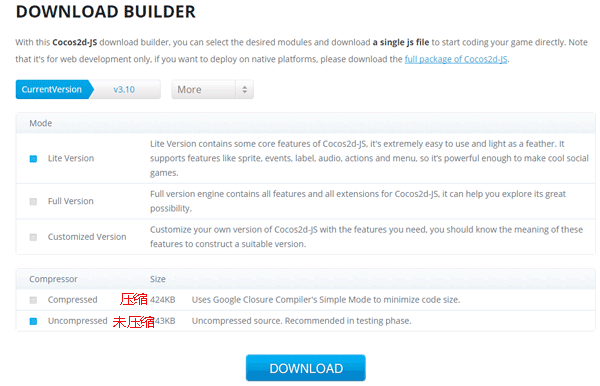
1.下载Cocos2d-JS Lite Version(去下载>>)
下载下来的将是一个完整的HelloWorld项目

参考:
<!DOCTYPE html> <html> <head> <title>Hello Cocos2d-JS</title> <script type="text/javascript" src="cocos2d-js-v3.10-lite.js" charset="UTF-8"></script> </head> <body> <canvas id="gameCanvas" width="800" height="450"></canvas> <script type="text/javascript"> window.onload = function(){ cc.game.onStart = function(){ //load resources cc.LoaderScene.preload(["HelloWorld.png"], function () { var MyScene = cc.Scene.extend({ onEnter:function () { this._super(); var size = cc.director.getWinSize(); var sprite = cc.Sprite.create("HelloWorld.png"); sprite.setPosition(size.width / 2, size.height / 2); sprite.setScale(0.8); this.addChild(sprite, 0); var label = cc.LabelTTF.create("Hello World", "Arial", 40); label.setPosition(size.width / 2, size.height / 2); this.addChild(label, 1); } }); cc.director.runScene(new MyScene()); }, this); }; cc.game.run("gameCanvas"); }; </script> </body> </html>
2.使用方法:
window.onload = function(){
cc.game.onStart = function(){
//...
};
cc.game.run("gameCanvas");
};