今天无意间看了到了line-height:1.8 感觉挺有意思的,然后翻了下行高的知识,发现还挺有文章的,不妨温故而知新。
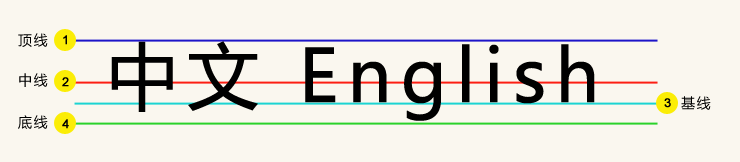
先回顾下:顶线、中线、基线、底线

vertical-align是元素的垂直对齐方式,也依赖于这些线,分别有top(顶线对齐)、middle(中线对齐)、baseline(基线对齐)、bottom(底线对齐)
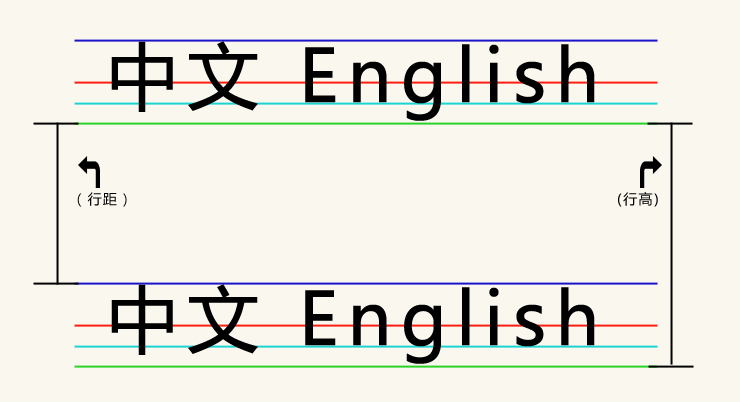
行距与行高(文本行的基线间的距离):

为了更方便在效果图上测量行高数值,一般我会选择文字底到文字底这方式测量,与上图的高度是一样的。

===================================================================================
那么话说回来line-height:1.8这个有什么用呢?

行高是可继承的,但继承的是计算值,如:
<div style="background:#ddd;height:100px;line-height:180%;font-size:15px;"> <p style="font-size: 30px"> 中文 English<br/> 中文 English </p> </div>
这里div的行高为180%*15px=27px
而p的行高为计算后的27px 而非180%*30px=54px
通过上面的例子我们知道文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响,
如果继承的是计算值,那么当元素内的文字字体尺寸不一样的时候,就有可能造成字体的重叠,
为了避免这种情况,可以定义一个没有单位的值作为缩放因子来统一控制行高,缩放因子是直接继承的,而不是继承计算值:
<div style="background:#ddd;height:100px;line-height:1.8;font-size:15px;"> <p style="font-size: 30px;"> 中文 English<br/> 中文 English </p> </div>
这里的p行高就是1.8x30px=54px ,也就是说跟下面代码的效果是一样的。
<div style="background:#ddd;height:100px;font-size:15px;"> <p style="font-size: 30px;line-height: 54px"> 中文 English<br/> 中文 English </p> </div>