ThinkPHP 3.2 模板中的Angularjs 的变量"{{$first}}" 无法被解析, 模板解析冲突,例如在angularjs 的变量"{{$first}}",则TP模板不会解析该变量的
<li ng-repeat="(k,v) in data" style="{{$odd?'color:red':''}}"> ID:{{v.user_id}} 用户名:{{v.username}} IP地址:{{v.loginip}} </li>
<script>
var m = angular.module('tinywan', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = angular.fromJson('{$listData}');
console.log('{$listData}');
}]);
</script>
错误输出:

博客园也不会输出的哦!哈哈


所以的在配置模板中修改 模板引擎普通标签开始标记
修改前:
'TMPL_L_DELIM' => '{', // 模板引擎普通标签开始标记
'TMPL_R_DELIM' => '>', // 模板引擎普通标签结束标记
修改后:
'TMPL_L_DELIM' => '<{', // 模板引擎普通标签开始标记
'TMPL_R_DELIM' => '}>', // 模板引擎普通标签结束标记
修改JS代码:
<script>
var m = angular.module('tinywan', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = angular.fromJson('<{$listData}>');
console.log('<{$listData}>');
}]);
</script>
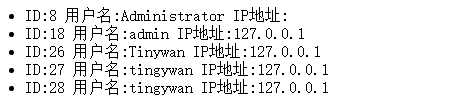
正常结果输出为:
