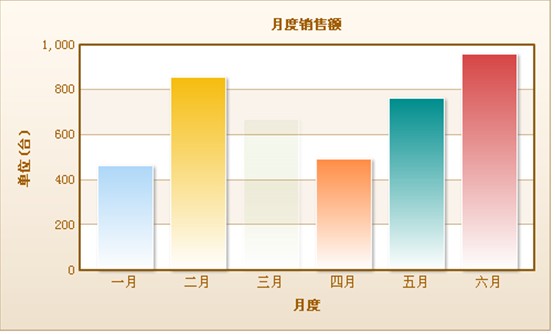
从本节起,我们详细介绍每种图表的详细参数和使用方法,我们从2D柱状图说起。
一个柱状图对象的内容包含很多方面,下面给出一个列表。
|
图表 |
数据 |
其他 |
|
图表对象 功能属性 标题和轴名称 图表修饰 分区线/网格 工具提示 填充和边距 |
<set> 元素 绘图修饰 |
数字格式 垂直线 趋势线 |
我们先从图表对象说起。什么是图表对象?我们还是得先看数据文件,如下
 代码
代码
2 <set label='一月' value='462' />
3 <set label='二月' value='857' />
4 <set label='三月' value='671' alpha='20' />
5 <set label='四月' value='494' />
6 <set label='五月' value='761' />
7 <set label='六月' value='960' />
8
9 </chart>
10
这里 caption xAxisName 等都是图表对象,来表示我们chart的一个属性,即“标题”“X轴名称”等,在fusioncharts中,系统定义了很多的图标对象,每种展示类型(柱状图、饼图等)的图表对象有些是通用的有些是非通用。这些对象不需要我们都记忆,但是在需要的时候能知道去什么地方查找就可以,以我看来,fusioncharts已经做得非常完备,基本上你能想到的地方它都可以实现。
|
对象名 |
描述 |
功能支持 |
动画参数支持 |
|
BACKGROUND |
BACKGROUND 是指图表的整个背景 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y · _xScale · _yScale |
|
CANVAS |
在2D图表中, CANVAS是指实际图表绘制区域.它是一个有界矩形。在3D图表中,它指的是在三维基础上建立的列。 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y · _xScale · _yScale |
|
CAPTION |
CAPTION 指图表的标题. |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
DATALABELS |
DATALABELS 指的是X轴的数据标签. |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
DATAPLOT |
DATAPLOT 指的是图表的实际描绘。例如,在2D柱状图中,列被称为DataPlot. 在饼图中是饼,在气泡图中是气泡等。 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y · _xScale · _yScale |
|
DATAVALUES |
DATAVALUES 指的是描绘的值如每个数据(折线、列、条、饼等),这是数据图旁边显示的值。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
DIVLINES |
DIVLINES 是画布上的水平或垂直线。每一个分区线把轴分为较小的单位帮助用户理解图表。 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _y · _yScale |
|
HGRID |
HGRID 是指两个连续的横向分区线替代颜色带。 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _y · _xScale · _yScale |
|
SUBCAPTION |
SUBCAPTION指的是图表子标题。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
TOOLTIP |
TOOLTIP指的是当鼠标悬停在数据图上的提示信息。 |
· Font |
|
|
TRENDLINES |
TRENDLINES 指的是跨越图表画布的水平、垂直线。它可以对一些预先确定的价值提供帮助。 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _y · _xScale · _yScale |
|
TRENDVALUES |
TRENDVALUES 指趋势线(如果显示任何值)。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
VLINES |
VLINES 是垂直分割线帮助你分割数据块。这些线贯穿图表的上下,从而分成不同的数据块。在条形图中,他们是图表水平贯穿水平线。 |
· Animation · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y · _yScale |
|
VLINELABELS |
VLINELABELS 指任何已创建的垂直线分隔标签。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha |
|
XAXISNAME |
XAXISNAME 指的是X轴图表的标题。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
YAXISNAME |
YAXISNAME指的是Y轴图表的标题。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y |
|
YAXISVALUES |
YAXISVALUES 指的是有限值或分割线值,这是沿Y轴图表显示。 |
· Animation · Font · Shadow · Glow · Bevel · Blur |
· _alpha · _x · _y · _rotation |
查看了上述的对象概念后,我们来看看激动人心的功能属性,这些是我们在后续工作中会经常打交道的内容,大家应该对这部分重点了解。
<chart> 元素属性
|
功能属性 |
|
这些属性可以控制图表上的各种功能元素。例如,你可以选择显示/隐藏数据标签,数据值,y轴值。你还可以设置图表的限制和扩展属性。 |
|
|
|
属性名 |
类型 |
范围 |
描述 |
|
animation |
布尔 |
0/1 |
此属性可让您选择来控制你的图表动画。如果你不希望任何图表的动画部分,设置为0。 |
|
palette |
数值 |
1-5 |
FusionCharts v3 介绍了调色板的概念。每个图表有5预先定义的调色板,你可以选择。每个调色板中的图表呈现不同的颜色主题。有效值为1-5。 |
|
paletteColors |
字符串 |
由逗号分隔的16进制颜色代码 |
虽然调色板属性允许选择一个调色板主题适用于图表的背景,画布,字体和工具提示,它不改变数据项(即,列,行,饼图等)的颜色。使用paletteColors属性,您可以指定您为十六进制的颜色自定义数据项列表。颜色的名单必须由逗号如<分开。图表将循环通过指定的颜色列表,然后提供相应的数据图。 要为整个Web应用程序所有的图表设置相同的颜色,你可以保存在应用程序中使用的调色板的颜色列表,然后在全球每个图表中提供相同的XML。 |
|
showAboutMenuItem |
布尔 |
0/1 |
设置为1显示图表中的自定义上下文菜单,可定制以显示您的文字,可以链接到您的网址。例如,您可以设置图表的上下文菜单,包括“关于您的公司名称”,然后链接到你的公司主页。默认情况下,点击该图表显示“关于FusionCharts”。 |
|
aboutMenuItemLabel |
字符串 |
|
为上下文菜单项设置的自定义标签。 |
|
aboutMenuItemLink |
字符串 |
URL |
自定义上下文菜单项的链接。使用FusionCharts的链接格式链接才能打开新的窗口一样,弹出窗口,框架或JavaScript链接。 |
|
showLabels |
布尔 |
0/1 |
它设置是否在X轴标签将被显示或不配置。 |
|
labelDisplay |
字符串 |
WRAP, STAGGER, ROTATE or NONE |
使用此属性,您可以控制将出现在图表上您的数据标签(X轴标签)。有4个选项: WRAP, STAGGER, ROTATE or NONE. WRAP 如果它的长度超过所分配的面积包装标签的文字. ROTATE 旋转在垂直或倾斜位置标签. STAGGER 分成多行的标签. |
|
rotateLabels |
布尔 |
0/1 |
此属性允许您设置数据标签是否会显示为旋转图表上的标签. |
|
slantLabels |
布尔 |
0/1 |
如果您选择了显示旋转的图表标签,这个属性允许您设置的配置标签是否会显示为倾斜标签或完全垂直的。 |
|
labelStep |
数值 |
1或以上 |
默认情况下,所有标签都显示在图表上.如果你有一系列数据(如月份、日期、星期名称),你可以为了清晰隐藏每个n-th标签。这个标签只是允许你这么做。它可以跳过n个x轴标签。 |
|
staggerLines |
数值 |
2 或以上 |
如果您选择STAGGER作为标签显示模式,使用这个属性可以控制错开多少线。默认情况下,所有标签都显示在一行。 |
|
showValues |
布尔 |
0/1 |
设置数据值是否会沿着图表数据描绘显示。 |
|
rotateValues |
布尔 |
0/1 |
如果您选择了显示数据值,你可以旋转它们使用此属性。 |
|
placeValuesInside |
布尔 |
0/1 |
如果您选择了显示数据值,可以在列中使用这属性显示。默认情况下,显示的值在数据列的外部。 |
|
showYAxisValues |
布尔 |
0/1 |
FusionCharts 的Y轴被分割线分为不同的部分。每个分割线显示此部分的值。使用此属性你可以是否显示这些分割线的值。 |
|
showLimits |
布尔 |
0/1 |
是否显示图表的限值。 showYAxisValues是v3单独的新属性。 |
|
showDivLineValues |
布尔 |
0/1 |
是否显示分区线的值。 showYAxisValues是v3单独的新属性。 |
|
yAxisValuesStep |
数值 |
1或以上 |
默认情况下,所有分区线显示它们的值。但是,您可以选择跳过每x(次)分区线使用这个属性值 |
|
showShadow |
布尔 |
0/1 |
是否显示列的阴影。 |
|
adjustDiv |
布尔 |
0/1 |
FusionCharts自动根据所提供的数据尝试调整分区线和限值。不过,如果你想设置分割线的明确的下限值和上限值,首先设置此属性为false。这将禁用分区线自动调整。 |
|
rotateYAxisName |
布尔 |
0/1 |
如果你不想旋转Y轴的名称,设置为0。特别在你为Y轴名称指定字符集如UTF8时,在旋转模式不要旋转Y轴名称。 |
|
yAxisNameWidth |
数字 |
(像素值) |
如果您选择不旋转的y轴的名称,你可以选择一个最大宽度将适用于y轴的名称。 |
|
clickURL |
字符串 |
|
整个图表现在可以作为一个热点。使用本URL定义为图表热点链接。该链接为FusionCharts的链接格式。 |
|
defaultAnimation |
布尔 |
0/1 |
默认情况下,图表的一些元素使用动画.如果你想替换默认的动画模式,你可以设置此属性为0。它在你通过使用样式功能定义自己的动画模式时特别有用。 |
|
yAxisMinValue |
数字 |
|
此属性可以帮助您显式设置图表的下限。如果你不指定这个值,它是由FusionCharts自动计算你所提供的数据为基础的。 |
|
yAxisMaxValue |
数字 |
|
此属性可以帮助您显式设置图表的上限。如果你不指定这个值,它是由FusionCharts自动计算你所提供的数据为基础的。 |
|
setAdaptiveYMin |
布尔 |
0/1 |
此属性可让您设定是否y轴的下限会是0(在图表上有明确值的情况下),还是应该提供数值为基础在y轴下限适应不同的数字。 |
这部分内容是chart对象的属性,也就是说可以在<chart 之后应用的内容,下面我们举几个例子进行说明。
1. 调用不同的调色板颜色
如:palette='4'

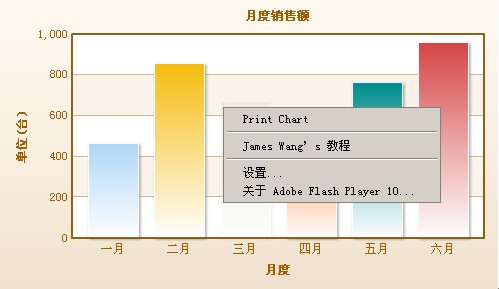
2显示自定义的右键菜单和链接
showAboutMenuItem='1' aboutMenuItemLabel='James Wang’s 教程'
aboutMenuItemLink=’lesson1.html’

这里需要有点注意:
1. 由于flash内部安全机制的原因,这里的链接只能是本域内的文件
2. 链接的文件如果是n-lesson1.html则在新窗口打开,注意这时的物理文件还是lesson1.html
如果想在帧内链接 用F-做前缀
3. 支持整个图表作为一个热点链接,语法为
clickurl=’n-http://www.cnblogs.com/tippoint’
注意这样的代码只能运行在服务器模式下,如http://localhost/lesson1.html下的点击才能有效,在文件模式下的访问,如
http://www.cnblogs.com/æç¨/source/lesson1.html 是不起作用的。
其他的属性大家可以自行实验。
