发光样式类型 发光样式类型 | ||||||||||||||
|
The 发光样式类型 让你对任何图表对象应用发光的轮廓。它具有以下可配置的属性: | ||||||||||||||
| ||||||||||||||
| 设置发光颜色和透明度 | ||||||||||||||
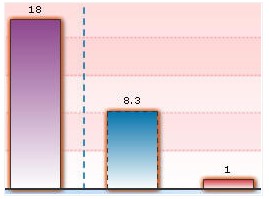
| 为定义发光体的颜色和透明度,你可以使用下面的代码: <style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75'/> | ||||||||||||||
|
| ||||||||||||||
| ||||||||||||||
| 呈现如下: | ||||||||||||||
| ||||||||||||||
| 配置发光模糊 | ||||||||||||||
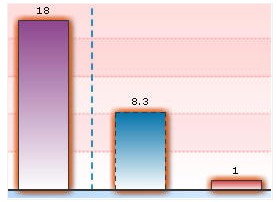
| 你可以配置发光模糊数如下: <style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75' blurX='12' blurY='12'/> | ||||||||||||||
|
| ||||||||||||||
| ||||||||||||||
| ||||||||||||||
| 发光强度和质量控制 | ||||||||||||||
|
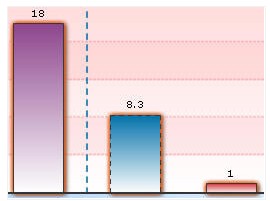
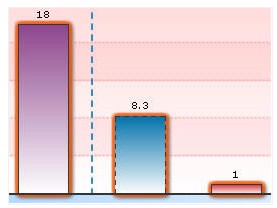
你可以控制发光强度和质量以获得更好的效果 下面例子展示一个更高的强度: | ||||||||||||||
|
<style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75' strength='5'/> <style name='MyFirstGlow' type='Glow' color='FF5904' alpha='75' quality='10'/> | ||||||||||||||
| ||||||||||||||
| ||||||||||||||
|
你可以对图表任何对象应用发光效果。这不仅限于数据绘制。太多的应用可能会导致渲染呢变慢。 |