上一节详细的分析了圣杯布局,双飞翼布局从效果上来讲,实现了和圣杯布局相同的功能。是国内对圣杯布局的改进版。
————————————————————————————————————————————————————————————————————————————————————————————碎碎念。
双飞翼布局相比于圣杯布局要简单很多,就三列布局来说,通过在内容div元素内部,再加一个div来放置内容,并给这个新加的div设置左右合适的外边距。(即添加一个元素+两个属性)
免去了设置内容div的父元素的左右内边距,左右侧边栏的相对定位,左右侧边栏的相位位移。(六个属性)
总的来说就是添加了一个元素两个属性,去除了六个属性,但是在思路上确实简单了很多。
下面来看具体的实现:

详细代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局的几种实现方式</title> <style> *{ margin:0; padding:0; } body{ min-width: 600px; color:#fff; } .header, .footer{ text-align: center; background-color: #ab96c5; } .layout1, .layout2, .layout3, .layout4, .layout5{ margin:5px; overflow: hidden; } .content, .aside{ min-height: 40px; text-align:center; } .content{ background-color: #793d56; width: 100%; } .aside{ background-color: #bb1c33; width:200px; } .inner1{ margin-left: 200px; } #aside1, #content1{ float: left; } #aside1{ margin-left: -100%; } .inner2{ margin-right: 200px; } #content2, #aside2{ float:left; } #aside2{ margin-left: -200px; } .inner3{ margin-left:200px; margin-right:200px; } #content3, #aside3-left, #aside3-right{ float:left; } #aside3-left{ margin-left: -100%; } #aside3-right{ margin-left: -200px; } .inner4{ margin-left: 400px; } #content4, #aside4-left1, #aside4-left2{ float: left; } #aside4-left1{ margin-left: -100%; } #aside4-left2{ position:relative; margin-left:-100%; left: 200px; } .inner5{ margin-right: 400px; } #content5, #aside5-right1, #aside5-right2{ float: left; } #aside5-right1{ margin-left: -200px; position: relative; right: 200px; } #aside5-right2{ margin-left:-200px; } </style> </head> <body> <div class="header">头部</div> <div class="layout1"> <div class="content" id="content1"> <div class="inner1">内容区域自适应</div> </div> <div class="aside" id="aside1">左侧边栏固定</div> </div> <div class="layout2"> <div class="content" id="content2"> <div class="inner2">内容区域自适应</div> </div> <div class="aside" id="aside2">右侧边栏固定</div> </div> <div class="layout3"> <div class="content" id="content3"> <div class="inner3">内容区域自适应</div> </div> <div class="aside" id="aside3-left">左侧边栏固定</div> <div class="aside" id="aside3-right">右侧边栏固定</div> </div> <div class="layout4"> <div class="content" id="content4"> <div class="inner4">内容区域自适应</div> </div> <div class="aside" id="aside4-left1">左侧边栏1固定</div> <div class="aside" id="aside4-left2">左侧边栏2固定</div> </div> <div class="layout5"> <div class="content" id="content5"> <div class="inner5">内容区域自适应</div> </div> <div class="aside" id="aside5-right1">右侧边栏1固定</div> <div class="aside" id="aside5-right2">右侧边栏2固定</div> </div> <div class="footer">尾部</div> </body> </html>
各种情况不再做详细的说明了,这里只详细的说一下两边侧栏固定宽度,中间栏自适应是怎么实现的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .content, .aside{ color:#fff; min-height: 40px; /*text-align:center;*/ } .content{ background-color: #793d56; width: 100%; } .aside{ background-color: #bb1c33; width:200px; } .inner3{ margin-left:200px; margin-right:200px; } #content3, #aside3-left, #aside3-right{ float:left; } #aside3-left{ margin-left: -100%; } #aside3-right{ margin-left: -200px; } </style> </head> <body> <div class="layout3"> <div class="content" id="content3"> <div class="inner3">内容区域自适应</div> </div> <div class="aside" id="aside3-left">左侧边栏固定</div> <div class="aside" id="aside3-right">右侧边栏固定</div> </div> </body> </html>

a.首先,让三栏全部左浮动:

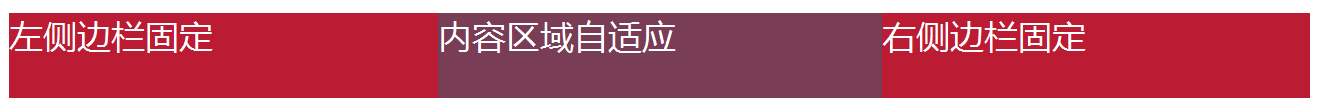
b.将左右侧边栏拉上来放在指定的位置:参照css布局之圣杯布局,

如果单单是这样操作,我们会发现,中间栏的内容会被左右侧边栏遮住,可以通过设置content这个div中的inner这个div的左右外边距将content内的内容限定在可见的区域:
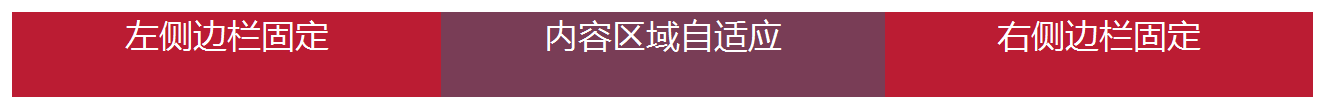
c.设置content内inner这个div的左右外边距:

注意:这个时候左右定宽的侧边栏其实还是占用了content这个div的区域了,通过3D视图可以很容易看出来:


左右侧边栏和inner这个div都在content这个div上,而左右侧边栏是紧贴着的,inner则是一个盒子。