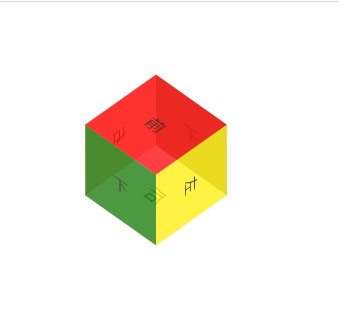
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> #box{ 300px; height: 300px; display: flex; align-items: center; justify-content: center; } #div{ 100px; height: 100px; position: relative; animation:ams 5s infinite; transform-origin: center center -50px; -webkit-transform-origin: center center -50px; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; font-size: 20px; color: black; transform:rotateX(45deg) rotateZ(45deg); -webkit-transform:rotateX(45deg) rotateZ(45deg); } #div span{ 100px; height: 100px; transform-origin: center center -50px; -webkit-transform-origin: center center -50px; perspective: 80px; -webkit-perspective: 80px; display: inline-block; position: absolute; text-align: center; line-height: 100px; opacity: 0; } #div span:nth-of-type(1){ background: red; opacity: .7; } #div span:nth-of-type(2){ background: salmon; transform: rotateY(-90deg); -webkit-transform: rotateY(-90deg); opacity: .7; } #div span:nth-of-type(3){ background: pink; transform: rotateY(-180deg); -webkit-transform: rotateY(-180deg); opacity: .7; } #div span:nth-of-type(4){ background: yellow; transform: rotateY(90deg); -webkit-transform: rotateY(90deg); opacity: .7; } #div span:nth-of-type(5){ background: sienna; transform: rotateX(90deg); -webkit-transform: rotateX(90deg); opacity: .7; } #div span:nth-of-type(6){ background: green; transform: rotateX(-90deg); -webkit-transform: rotateX(-90deg); opacity: .7; } @keyframes ams{ 0%{ transform:rotateX(45deg) rotateY(0deg) rotateZ(45deg); } 100%{ transform:rotateX(45deg) rotateY(360deg) rotateZ(45deg); } } </style> <body> <div id="box"> <div id="div"> <span>前</span> <span>右</span> <span>后</span> <span>左</span> <span>上</span> <span>下</span> </div> </div> </body> </html>
效果图: