注:要想导出execl,首先要先按照模块化工具,我这点就懒得写了,点击链接看这篇文章:https://www.cnblogs.com/tlfe/p/12858991.html
描述:突然接到一个需求,就是在输入框填写数据库查询语句,然后去数据库拿到想要的数据,在这个情况下:每次查询出来的字段和字段名都不一样,怎么把它对应的显示在el-table上呢,而且还要要导出为表格数据。
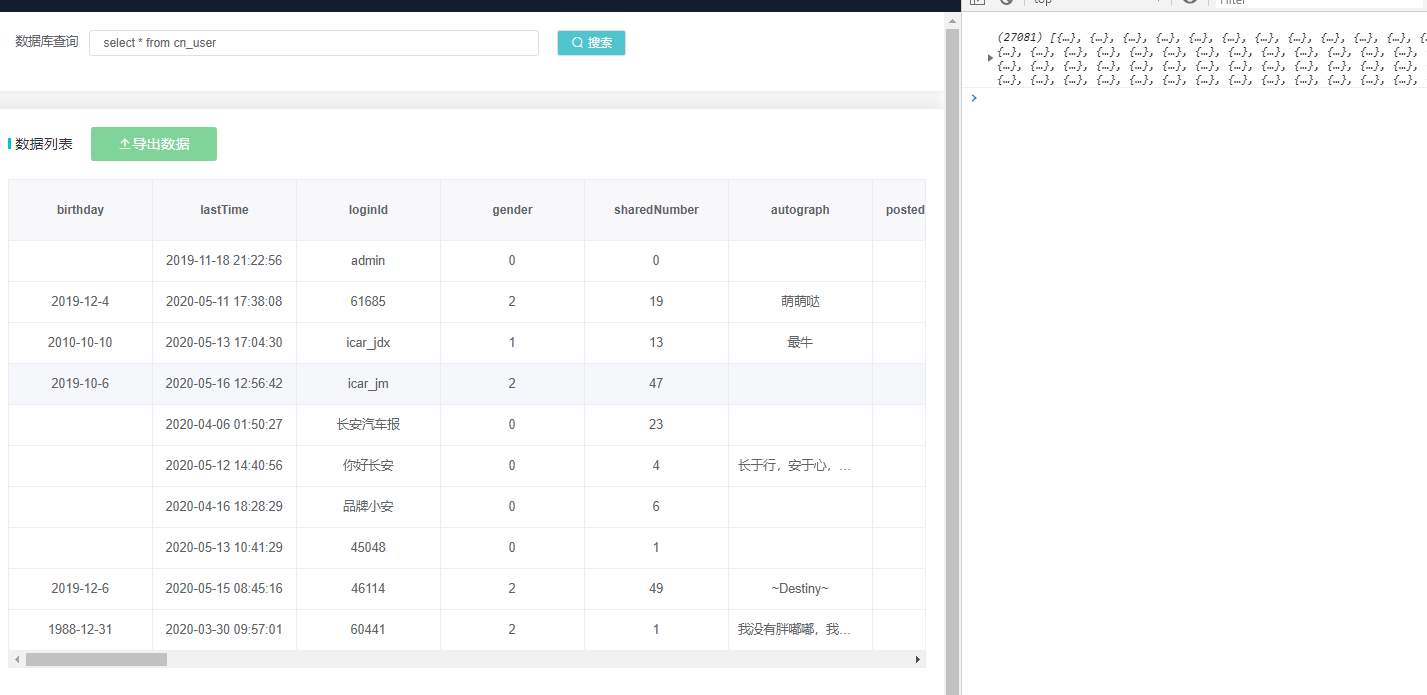
1、实际上查询出来的数据是非常的多的,这点我只显示几条数据,作为演示,可以看到总的数据为 2.7万条,我们只渲染10条在页面上,(此处注意,不能把所有的数据一次性渲染在页面上)当然不怕卡死的可以试试

2、上面这个图只是最终的演示图,下面看html部分的写法(注意标红的部分)
<el-table id="table" :data="execlData" border :header-cell-style="{background:'#F8F8FA',color:'#606266',fontSize:'13px',fontWeight:'bold'}"> <el-table-column v-for="item in tableData" :prop="item" :label="item" :key="item.id" width="160" show-overflow-tooltip align="center"></el-table-column> </el-table>
2-1、我们打印出execlData和tableData的数据,如下图所示

3、data部分代码
data() { return { form: { creatorName: "" //搜索条件 }, tableData:[], //只装表格标题,见上面的图 execlData: [], //装的是要渲染显示出来的10条数据 exportData: [], //点击导出的时候,拿到所有的数据放在这里面 }; },
4、js部分
methods: { request() { let obj = { userId: Number(sessionStorage.getItem("userId")), sessionId: sessionStorage.getItem("sessionId"), sql: this.form.creatorName //数据库查询语句 }; this.$axios.post("/admin/sql/sql", obj).then(res => { if (res.errorCode == 200) { let array = res.result; this.tableData = []; //装的是渲染th用的数据就是 label属性 this.execlData = []; //就是渲染在页面上的10条数据 array.forEach((element, index) => { if(index<1){ // lable for (var key in element) { this.tableData.push(key) } } if(index < 10){ this.execlData.push(element) } }); console.log(this.tableData,'this.tableData') console.log('--------------------------------------------------------') console.log(this.execlData,'this.execlData') }else{ loot.Messages(this,'error','数据查询失败!') } }); }, formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])); }, // 点击导出的函数 exportExcel() { this.$axios.post('/admin/sql/sql',{ userId: Number(sessionStorage.getItem("userId")), sessionId: sessionStorage.getItem("sessionId"), sql: this.form.creatorName }).then(res => { if(res.errorCode === 200){ this.exportData = []; //初始化装所有数据的容器 let array = res.result array.forEach(element => { this.exportData.push(element) //把所有数据放到容器里面 }); // 导出数据 require.ensure([], () => { const { export_json_to_excel } = require('@/vendor/Export2Excel'); // 这两行代码是正常示例,只是我们这点由于每次查询的数据是变化的,所以需要改动 // const tHeader = ['标题', '投稿人', '展示终端', '标签分类',]; // const filterVal = ['title', 'nickName', 'show_Terminal', 'tagName']; // 我这点都用this.tableData的原因是,我表格label和对应的prop属性都是一样的。见上面这两行代码 const tHeader = this.tableData; //相当于你table中的label属性 const filterVal = this.tableData; //相当于你table中的prop // 上面的id、Name、name是age里对象的属性 const list = this.exportData; //把一次次拿到的数据放到list里面 const data = this.formatJson(filterVal, list); export_json_to_excel(tHeader, data, 'excel'); }) }else{ loot.Messages(this,'error','导出失败!') } }) }, //点击查询的按钮 seek() { this.request(); } }