
当我们开发web后台管理系统时经常会遇到提示用户信息的功能,我们都知道由于浏览器的沙箱隔离问题我们无法直接操作系统本地资源,我们可以利用ActiveX IE浏览器插件来实现这个功能。这里的源码主要做了右下角提示窗体显示的的封装,关于ActiveX插件安全性方面没有做,你可以继续优化这个插件。
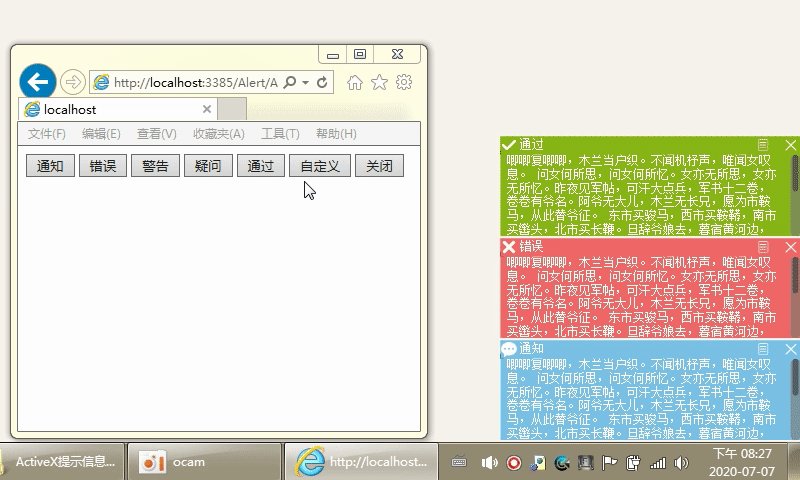
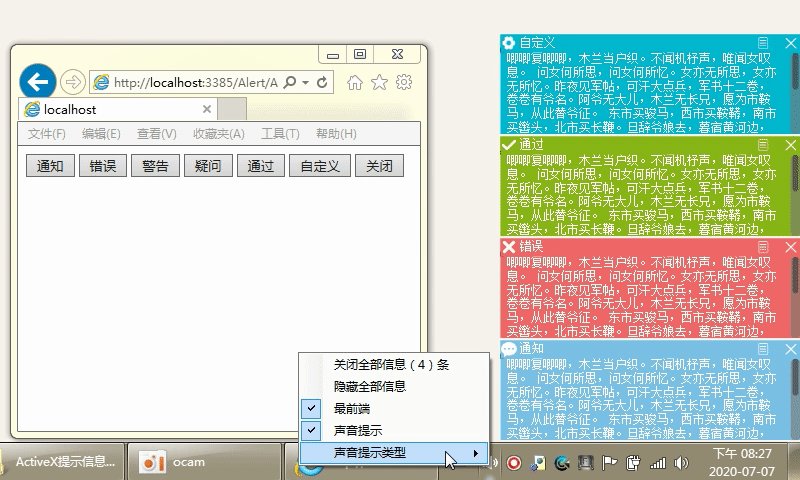
该插件可以显示不同类型背景的信息,还有提示音,可以设置显示提示信息窗口最大数量。

下面代码是公开给js调用的方法。
1 /// <summary> 2 /// 显示提示信息 3 /// </summary> 4 /// <param name="title">标题</param> 5 /// <param name="text">内容</param> 6 /// <param name="messsageType">信息类型</param> 7 /// <param name="customAlertBackColor">自定义信息背景html颜色</param> 8 /// <param name="customAlertTextColor">自定义信息文本html颜色</param> 9 public void ShowAlert(string title, string text, string messsageType, string customAlertBackColor, string customAlertTextColor) 10 { 11 try 12 { 13 if (!DesktopAlert.Notify.Visible) 14 DesktopAlert.ShowNotify(); 15 16 Color? backColor = null; 17 if (!String.IsNullOrWhiteSpace(customAlertBackColor)) 18 backColor = ColorTranslator.FromHtml(customAlertBackColor.Trim()); 19 20 Color? textColor = null; 21 if (!String.IsNullOrWhiteSpace(customAlertTextColor)) 22 textColor = ColorTranslator.FromHtml(customAlertTextColor.Trim()); 23 24 DesktopAlert.MessageType type = (DesktopAlert.MessageType)Enum.Parse(typeof(DesktopAlert.MessageType), messsageType); 25 DesktopAlert.ShowAlert(title, text, type, backColor, textColor); 26 } 27 catch 28 { 29 30 } 31 } 32 33 /// <summary> 34 /// 关闭通知栏 35 /// </summary> 36 public void CloseNotify() 37 { 38 try 39 { 40 DesktopAlert.HideNotify(); 41 } 42 catch 43 { 44 45 } 46 }
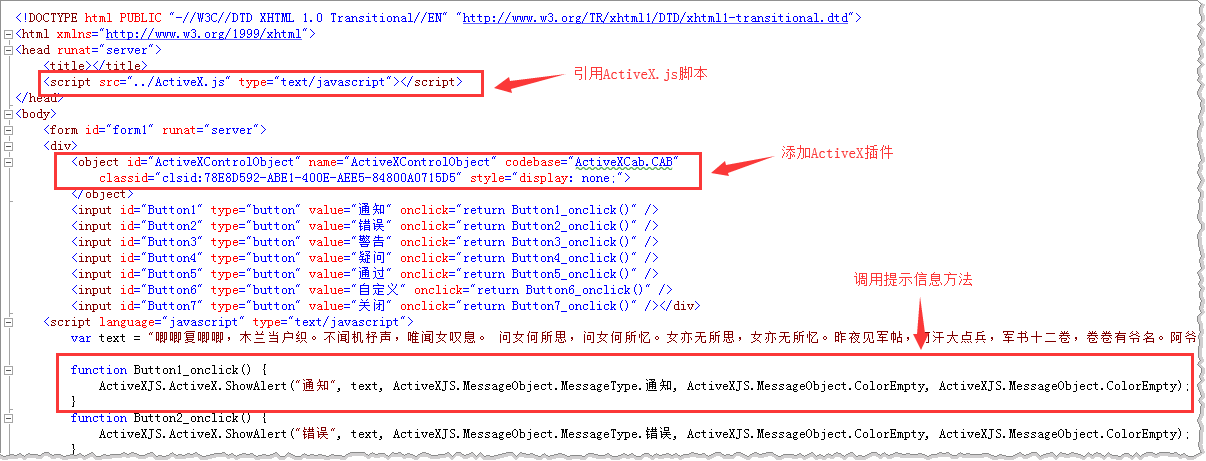
插件用法:

源码下载地址:ActiveX提示信息插件.zip