引子:
在App开发的过程中很长时间以来一直都有一个痛点,就是App不太好实现动态的更新,如果要更新就得重新发布,这样就面临一个审核的过程,审核的时间不确定,特别是对于iOS开发来说,审核短则一周,慢则更久,更有可能审核失败需要重来,这个过程不可谓不痛苦。当然,现在有很多App在项目开发中使用了Hybird混合开发的模式,使用h5来实现重展示轻交互的一些页面,如亚马逊App、京东和淘宝等,这是一个趋势和优势,项目前期,公司决定也用混合框架来开发,采用的框架是cordova.
Cordova基本介绍
PhoneGap我想大多数人都听说过,它就是Cordova的前身,后来被Adobe收购了才改叫Cordova.
Cordova原理粗略认知
在做这个项目之前,其实也有时候需要嵌入一些h5页面,也有一些交互,比如点击h5的某个按钮需要调用App本地的分享功能。之前的做法一般是协定好一个url, 比如http://xxxx/share, 当点击按钮的时候,就调用这个url,web的代理方法就会被调用,那么这个时候就对url进行判断,检测到”share”那么就认为是需要调用本地的分享功能,如此这般。Cordova可以认为是封装了这么一个过程。
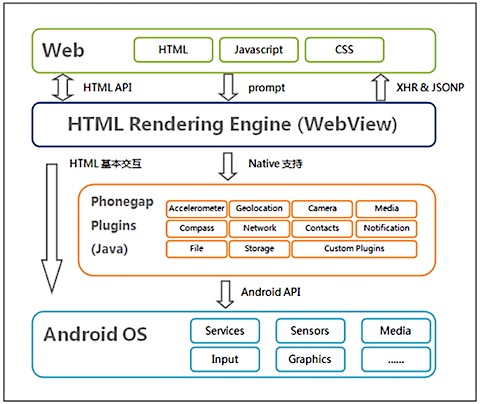
Cordova基本架构

Cordova基础实践(实现功能:拍照并且在h5显示图片)
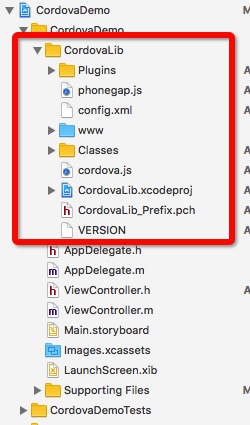
1.首先是引入cordova的库,引入之后如下图所示

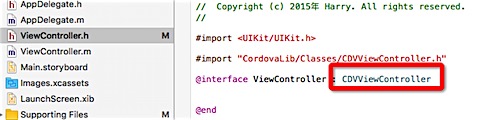
2.我们发现,程序启动后显示的根控制器是继承了CDVViewController,这也是Cordova的一个基础类,所有的h5控制器都继承这个类

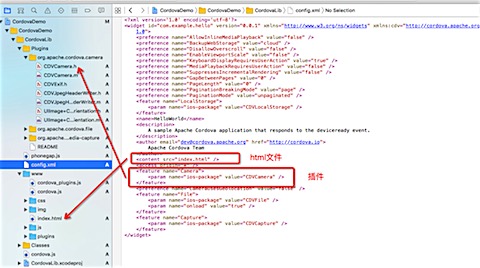
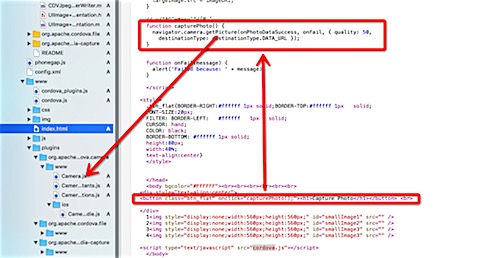
3.看一下这个控制器需要显示的html页面怎么获取的。

4.当html页面显示,点击拍照按钮图片

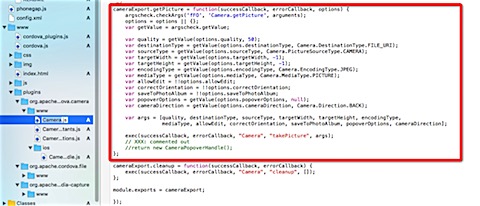
5.看一下Camera.js里面的getPicture方法

注意这个方法最后一行代码:
/*exec(成功回调,失败回调, "服务名(config.xml中配置的)", "对应服务类中的某个方法名",参数);*/exec(successCallback, errorCallback, "Camera", "takePicture", args);
这个方法回调用到oc写的插件类的方法。
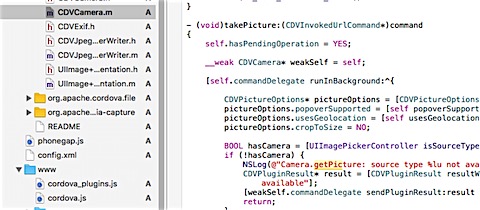
6.现在是调用到插件代码,这个函数的功能就是调用摄像头拍照

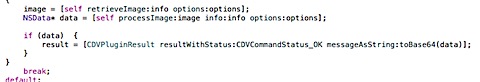
拍摄完成需要把图片回传到h5页面展示

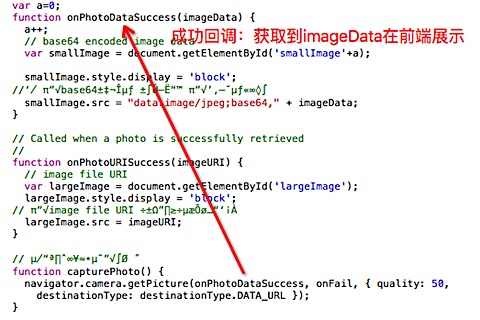
可以看到图片被base64编码之后调用了exec函数中的成功回调函数
7.看一下成功回调函数的实现

至此一个简单的混合开发实践就完成了。