首先,html table是由 table 元素以及一个或多个 tr、th 或 td 元素组成。
for example:
这是一个简单的html table:

源码如下:
<html> <head> <meta http-equiv="Content-Language" content="zh-cn"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>for selenium test </title> </script> </head> <body> <div align="center"> <h4 align="left"> table head:</h4> <table border="2" width="90%" id="table138" bordercolorlight="#CCCCCC" cellspacing="0" cellpadding="0" bordercolordark="#CCCCCC" style="border-collapse: collapse"> <tr align="center"> <td height="26" width="10%" align="center" bgcolor="#CCEEAA" ><Strong>Test Case ID</Strong></td> <td height="26" width="35%" align="center" bgcolor="#EEEEAA" ><Strong>Steps</Strong></td> <td height="26" width="30%" align="center" bgcolor="#00EEEE" ><Strong>Expect</Strong></td> <td height="26" align="center" bgcolor="#EE00EE" ><Strong>Actual</Strong></td> <td height="26" align="center" bgcolor="#00EE00" ><Strong>PASS/FAIL</Strong></td> </tr> <tr align="center"> <td height="26" align="center" bgcolor="#CCEEAA">ENT#-12345</td> <td height="26" align="left" bgcolor="#EEEEAA" >1.open baidu.com ,wait for the page load</br>2.enter "selenium" in the input box" </br>3.click search button </td> <td height="26" align="left" bgcolor="#00EEEE" >"Selenium - Web Browser Automation" link be the first of the search result</td> <td height="26" align="left" bgcolor="#EE00EE" >Selenium - Web Browser Automation is appear the page,but is not the first link</td> <td height="26" align="center" bgcolor="#00EE00" >FAIL</td> </tr> </tr> <tr align="center"> <td height="26" align="center" bgcolor="#CCEEAA">ENT#-12346</td> <td height="26" align="left" bgcolor="#EEEEAA" >1.click the "Selenium - Web Browser Automation" link</br>2.wait for page load</td> <td height="26" align="left" bgcolor="#00EEEE" >open the official home page of selenium</td> <td height="26" align="left" bgcolor="#EE00EE" >selenium home page is load </td> <td height="26" align="center" bgcolor="#00EE00" >FAIl</td> </tr> </tr> <tr align="center"> <td height="26" align="center" bgcolor="#CCEEAA">ENT#-12347</td> <td height="26" align="left" bgcolor="#EEEEAA" >1.click baidu snapshot of selenium web page </br>2. wait for the page load</td> <td height="26" align="left" bgcolor="#00EEEE" >the snapshot web page can be show up</td> <td height="26" align="left" bgcolor="#EE00EE" >the snapshot web page is show up</td> <td height="26" align="center" bgcolor="#00EE00" >PASS</td> </tr> </table> </div> </body> </html>
那么问题就来了,我想通过xpath获取这个table的每一个cell的值(比如获取expect的值),该怎么做。
如果这个表格被改变了,增加或删除一些行列该如何处理?
我的solution是获取table的base xpath,这个所谓的base xpath是指这个table的第n行第m列相同的部分,然后通过传入n,m获取返回值
public static String tableCell(WebDriver driver,int row, int column) { String text = null; //avoid get the head line of the table row=row+1; String xpath="//*[@id='table138']/tbody/tr["+row+"]/td["+column+"]"; WebElement table=driver.findElement(By.xpath(xpath)); //*[@id="table138"]/tbody/tr[1]/td[1]/strong text=table.getText(); return text; }
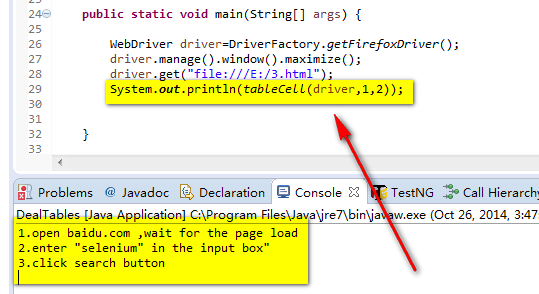
所以,tableCell(driver,1,2)就能返回