React学习笔记
二 程序调试
前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了。完整的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比如Firefox,Chrome,按F12,找到javaScript脚本,打断点,然后调试。这是调试JavaScript的基本环境,但是React由于使用了ES6的语法,在浏览器中经过Babel解析,或者在发布前就将React的代码编译成了ES5规范的JavaScript代码,我们调试时怎么能调试到自己的写的React代码呢?
前面我曾经提到使用Webpack打包发布React程序,那么我们能否借助Webpack来运行调试React程序呢?答案时肯定的。
- 首先我们在项目目录下安装相关的Babel,Webpack模块
npm init npm install --save-dev webpack webpack-dev-server npm install --save-dev react react-dom npm install --save-dev babel-core babel-preset-react babel-preset-es2015 babel-loader babel-cli babel-plugin-transform-runtime
2.修改package.json
{
"name": "demo1",
"version": "1.0.0",
"main": "webpack.config.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-core": "^6.26.0",
"babel-loader": "^6.4.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"react": "^15.6.2",
"react-dom": "^15.6.2",
"webpack": "^2.2.1",
"webpack-dev-server": "^2.9.7"
},
"dependencies": {
"react": "^15.6.2",
"react-dom": "^15.6.2",
"react-router-dom": "^4.2.2",
"webpack-dev-server": "^2.4.1"
},
"presets": [
"react"
],
"author": "",
"license": "ISC",
"description": ""
}
3.项目下填加webpack.config.js
module.exports = {
devtool: 'source-map',//这个配置很重要,告诉Webpack生成map.js,只有加入此配置才能在浏览器中真正调试React Js
entry: './src/test.jsx',
output: {
filename: './lib/bundle.js'
},
module: {
loaders: [
{
test: /.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
4..babelrc填加如下配置
{
"presets": ["es2015","react"],
"plugins": ["transform-runtime"],
"comments": true
}
5.项目子目录src中创建test.jsx
import React from "react"
import ReactDOM from "react-dom"
var HelloMessage = React.createClass({
render: function () {
return <h1>Hello World!</h1>;
}
});
ReactDOM.render(
<HelloMessage />,
document.getElementById('test')
);
6.创建index.htm,其中script直接引用webpack输出的js
<!DOCTYPE html>
<html>
<body>
<div id="test"></div>
<script src="../lib/bundle.js"></script>
</body>
</html>
7.在console中的项目目录下运行webpack,可以看到在lib子目录下生成了bundle.js和bundle.map.js
PS D:DEV
eactdemo1> webpack
(node:9404) DeprecationWarning: loaderUtils.parseQuery() received a non-string value which can be problematic, see https://github.com/webpack/loader-utils/issues/56
parseQuery() will be replaced with getOptions() in the next major version of loader-utils.
Hash: 47d9ffef6066b3ac6378
Version: webpack 2.7.0
Time: 2131ms
Asset Size Chunks Chunk Names
./lib/bundle.js 779 kB 0 [emitted] [big] main
./lib/bundle.js.map 942 kB 0 [emitted] main
[28] ./~/react/lib/React.js 4.96 kB {0} [built]
[77] ./~/babel-runtime/helpers/typeof.js 1.07 kB {0} [built]
[122] ./~/babel-runtime/core-js/object/get-prototype-of.js 104 bytes {0} [built]
[123] ./~/babel-runtime/helpers/classCallCheck.js 208 bytes {0} [built]
[124] ./~/babel-runtime/helpers/createClass.js 904 bytes {0} [built]
[125] ./~/babel-runtime/helpers/inherits.js 1.11 kB {0} [built]
[126] ./~/babel-runtime/helpers/possibleConstructorReturn.js 542 bytes {0} [built]
[127] ./~/react-dom/index.js 59 bytes {0} [built]
[128] ./~/react/react.js 56 bytes {0} [built]
[129] ./src/test.jsx 5.21 kB {0} [built]
[130] ./~/babel-runtime/core-js/object/create.js 94 bytes {0} [built]
[131] ./~/babel-runtime/core-js/object/define-property.js 103 bytes {0} [built]
[132] ./~/babel-runtime/core-js/object/set-prototype-of.js 104 bytes {0} [built]
[137] ./~/babel-runtime/~/core-js/library/fn/object/get-prototype-of.js 125 bytes {0} [built]
[199] ./~/react-dom/lib/ReactDOM.js 5.05 kB {0} [built]
+ 254 hidden modules
8.启动webpack-dev-server,访问http://localhost:8080就可以看到helloword了。
PS D:DEV
eactdemo1> webpack-dev-server --inline
Project is running at http://localhost:8080/
webpack output is served from /
(node:4340) DeprecationWarning: loaderUtils.parseQuery() received a non-string value which can be problematic, see https://github.com/webpack/loader-utils/issues/56
parseQuery() will be replaced with getOptions() in the next major version of loader-utils.
Hash: 64a0de3cefb7972eab47
Version: webpack 2.7.0
Time: 2449ms
Asset Size Chunks Chunk Names
./lib/bundle.js 1.1 MB 0 [emitted] [big] main
./lib/bundle.js.map 1.32 MB 0 [emitted] main
chunk {0} ./lib/bundle.js, ./lib/bundle.js.map (main) 1.07 MB [entry] [rendered]
[124] ./src/test.jsx 5.21 kB {0} [built]
[125] (webpack)-dev-server/client?http://localhost:8080 7.95 kB {0} [built]
[130] ./~/babel-runtime/core-js/object/get-prototype-of.js 104 bytes {0} [built]
[134] ./~/babel-runtime/helpers/classCallCheck.js 208 bytes {0} [built]
[135] ./~/babel-runtime/helpers/createClass.js 904 bytes {0} [built]
[136] ./~/babel-runtime/helpers/inherits.js 1.11 kB {0} [built]
[137] ./~/babel-runtime/helpers/possibleConstructorReturn.js 542 bytes {0} [built]
[198] ./~/react-dom/index.js 59 bytes {0} [built]
[282] ./~/react/react.js 56 bytes {0} [built]
[284] ./~/strip-ansi/index.js 161 bytes {0} [built]
[285] ./~/url/url.js 23.3 kB {0} [built]
[287] (webpack)-dev-server/client/overlay.js 3.73 kB {0} [built]
[290] (webpack)/hot nonrecursive ^./log$ 160 bytes {0} [built]
[291] (webpack)/hot/emitter.js 77 bytes {0} [built]
[292] multi (webpack)-dev
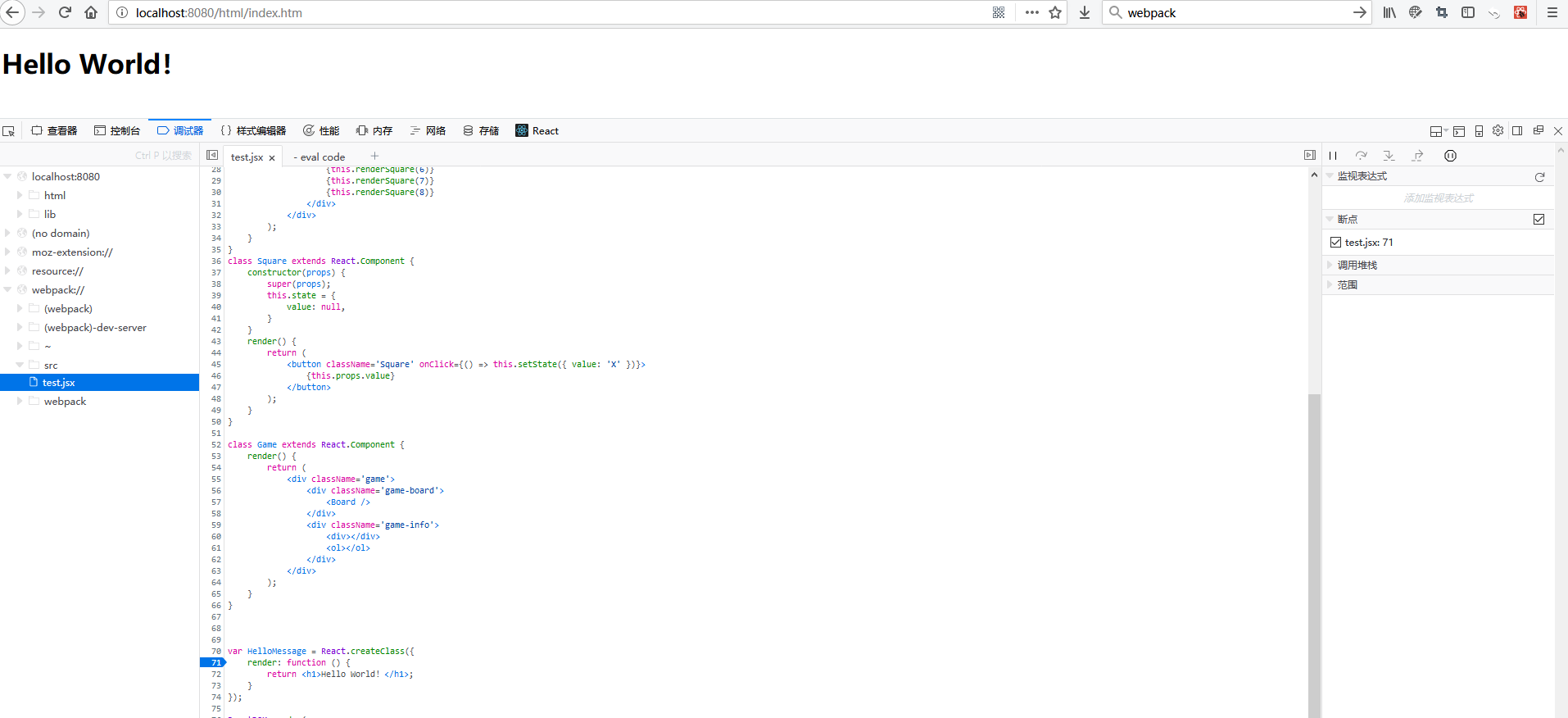
9.打开firefox(本人使用firefox浏览器进行调试),在调试器左侧资源栏中可以找到webpack相关的资源,找到自己编写的test.jsx,打上断点,就可以像调试ES5一样调试自己写的React代码了。