序
我们在上面的文章中已经建立起来一个比较简单的 前端架构 虽然这个看上去很简陋。
不过毕竟也是思想的结晶。
从这一篇文章开始,我将陆续完善这一个前端架构。。
重新构思
上一篇我们把前端架构分为3个模块;
他们分别是 数据层,模板层,交互层。。。
这样情况下 ,确实会 比那种混杂在一起的 纯js页面 要更有结构化 更利于维护。。
这个也是借鉴了 MVC 模式的逻辑进行构建的。。
但是,在实践开发过程中。我发现,仅仅是这样的分层 在交互层这一块显然还是有点杂。。在这一层 既要处理 数据逻辑 又要处理视觉逻辑。
显然,会使控制层变得过于复杂。在维护上 ,也会变得 更难维护。。
因此,我在这个基础上 进行重新拆分。。
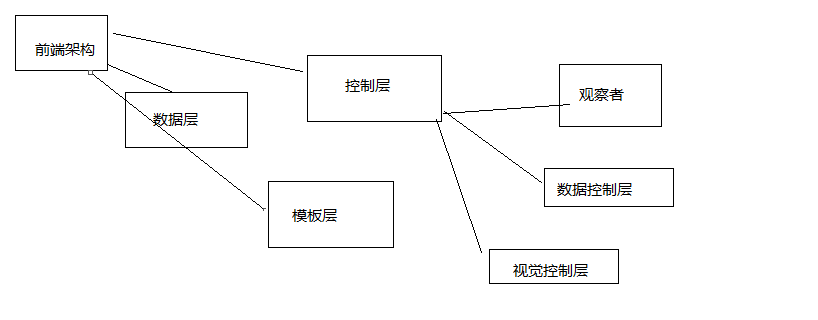
如下图。。

重新构建我的架构
第一步:我首先 把所有的模块抽象成 5个层面 。
1.数据层 页面内部通过 xxxData={} 这个全局对象包装。这里包含了整个模块 必要的 数据。。
2.模板层 这里包含了所有 模块的显示规则 这里就是比较普通的模板组件 可以通过抽离 文件的形式模块化。。
3.视觉交互层(也叫视觉控制层) 这里包含了 所有视觉交互逻辑 。
4.数据交互层(数据控制层) 这里包含了 所有数据交互逻辑 。
5.观察者,观察数据交互层的变化并通知 视觉交互层,更新视觉效果 。
第二步:还是把必要的组件进行集成 。
1. 我会寻找合适的 模板 引擎 ,ui 组件 等 通过我自己的方式进行按模块集成到 我的核心库里面。
(我暂时使用的是 jquey.tmpl 模板,这个没啥要求顺手就行。公用库 也是这样,。)
2. 通过各种方式,生成一套适合这个项目的核心 库(多集成一些公用方法。) 。
最后一步:在项目中完善整体的架构,丰富整个架构体系。并进行总结。以便后续改进。。
总结:
由于时间仓促(质量不是很高见谅)本来打算周末发的。。只能先发了。。谢谢观看。。