官网
最近接触了JavaDocking这一个东东
http://www.javadocking.com/gettingstarted/index.html
网上搜了搜没有什么好的中文参考,只好自己练习理解了
javaDocking的类继承了JPanel
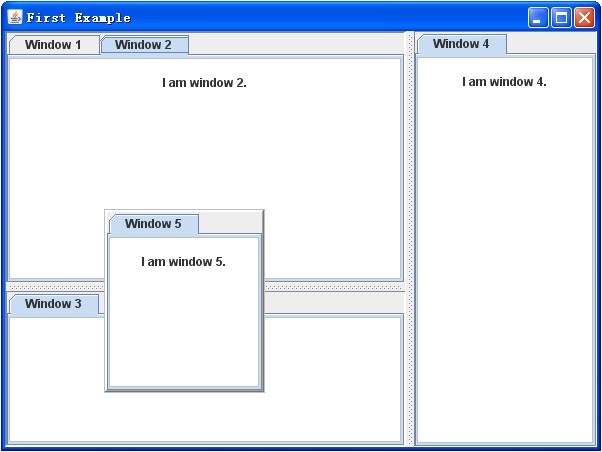
就这个例子先熟悉一下JavaDocking(效果图如下)

主要代码如下
定义主方法
public static void createAndShowGUI() { // Create the frame. JFrame frame = new JFrame("First Example"); // Create the panel and add it to the frame. FirstExample panel = new FirstExample(frame); frame.getContentPane().add(panel); // Set the frame properties and show it. frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); frame.setLocation((screenSize.width - FRAME_WIDTH) / 2, (screenSize.height - FRAME_HEIGHT) / 2); frame.setSize(FRAME_WIDTH, FRAME_HEIGHT); frame.setVisible(true); } public static void main(String args[]) { Runnable doCreateAndShowGUI = new Runnable() { public void run() { createAndShowGUI(); } }; SwingUtilities.invokeLater(doCreateAndShowGUI); }
public FirstExample(JFrame frame) { // 布局方式 super(new BorderLayout()); // Create the dock model for the docks. FloatDockModel dockModel = new FloatDockModel(); dockModel.addOwner("frame0", frame); // Give the dock model to the docking manager. DockingManager.setDockModel(dockModel); // Create the content components. TextPanel textPanel1 = new TextPanel("I am window 1."); TextPanel textPanel2 = new TextPanel("I am window 2."); TextPanel textPanel3 = new TextPanel("I am window 3."); TextPanel textPanel4 = new TextPanel("I am window 4."); TextPanel textPanel5 = new TextPanel("I am window 5."); // Create the dockables around the content components. Dockable dockable1 = new DefaultDockable("Window1", textPanel1, "Window 1", null, DockingMode.ALL); Dockable dockable2 = new DefaultDockable("Window2", textPanel2, "Window 2", null, DockingMode.ALL); Dockable dockable3 = new DefaultDockable("Window3", textPanel3, "Window 3", null, DockingMode.ALL); Dockable dockable4 = new DefaultDockable("Window4", textPanel4, "Window 4", null, DockingMode.ALL); Dockable dockable5 = new DefaultDockable("Window5", textPanel5, "Window 5", null, DockingMode.ALL); // Create the tab docks. TabDock topTabDock = new TabDock(); TabDock bottomTabDock = new TabDock(); TabDock rightTabDock = new TabDock(); // Add the dockables to these tab docks. topTabDock.addDockable(dockable1, new Position(0)); topTabDock.addDockable(dockable2, new Position(1)); bottomTabDock.addDockable(dockable3, new Position(0)); rightTabDock.addDockable(dockable4, new Position(0)); // The windows of the tab docks should be able to split. // Put the tab docks in split docks. SplitDock topSplitDock = new SplitDock(); topSplitDock.addChildDock(topTabDock, new Position(Position.CENTER)); SplitDock bottomSplitDock = new SplitDock(); bottomSplitDock.addChildDock(bottomTabDock, new Position(Position.CENTER)); SplitDock rightSplitDock = new SplitDock(); rightSplitDock.addChildDock(rightTabDock, new Position(Position.CENTER)); // Add the 3 root docks to the dock model. dockModel.addRootDock("topdock", topSplitDock, frame); dockModel.addRootDock("bottomdock", bottomSplitDock, frame); dockModel.addRootDock("rightdock", rightSplitDock, frame); // Dockable 5 should float. Add dockable 5 to the float dock of the dock model ( // The float dock is a default root dock of the FloatDockModel. FloatDock floatDock = dockModel.getFloatDock(frame); Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize(); floatDock.addDockable(dockable5, new Point(screenSize.width / 2, screenSize.height / 2), new Point()); // Create the split panes. JSplitPane leftSplitPane = new JSplitPane(JSplitPane.VERTICAL_SPLIT); leftSplitPane.setDividerLocation(250); JSplitPane splitPane = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT); splitPane.setDividerLocation(400); // Add the root docks to the split panes. leftSplitPane.setLeftComponent(topSplitDock); leftSplitPane.setRightComponent(bottomSplitDock); splitPane.setLeftComponent(leftSplitPane); splitPane.setRightComponent(rightSplitDock); // Add the split pane to the panel. add(splitPane, BorderLayout.CENTER); } /** * This is the class for the content. */ private class TextPanel extends JPanel implements DraggableContent { private JLabel label; public TextPanel(String text) { super(new FlowLayout()); // The panel. setMinimumSize(new Dimension(80,80)); setPreferredSize(new Dimension(150,150)); setBackground(Color.white); setBorder(BorderFactory.createLineBorder(Color.lightGray)); // The label. label = new JLabel(text); label.setBorder(BorderFactory.createEmptyBorder(10, 10, 10, 10)); add(label); } // Implementations of DraggableContent. public void addDragListener(DragListener dragListener) { addMouseListener(dragListener); addMouseMotionListener(dragListener); label.addMouseListener(dragListener); label.addMouseMotionListener(dragListener); } }
现在看下另一个比较复杂的例子
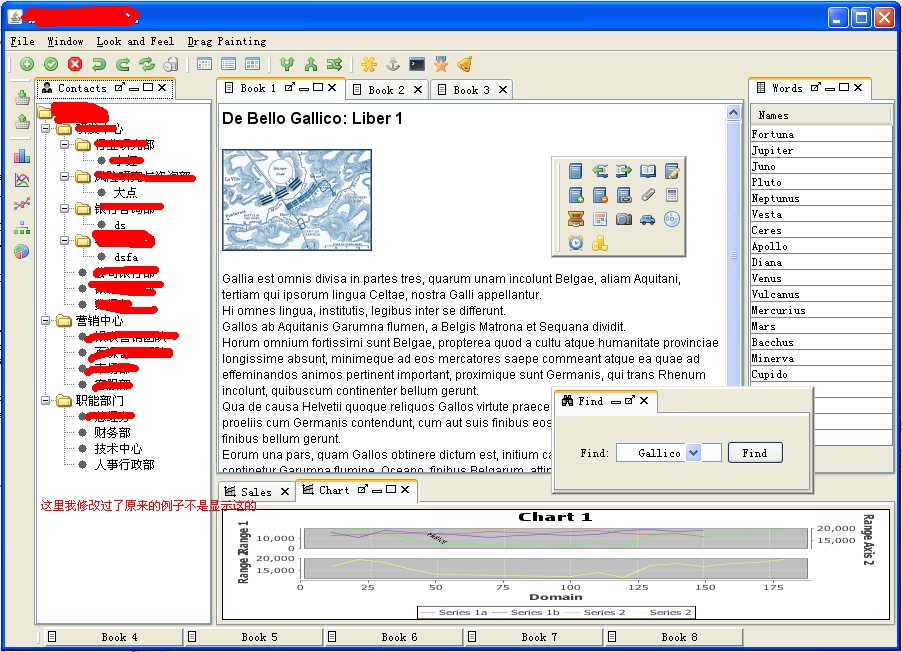
效果图如下:

这个例子综合的显示了开发中需要的各种组件
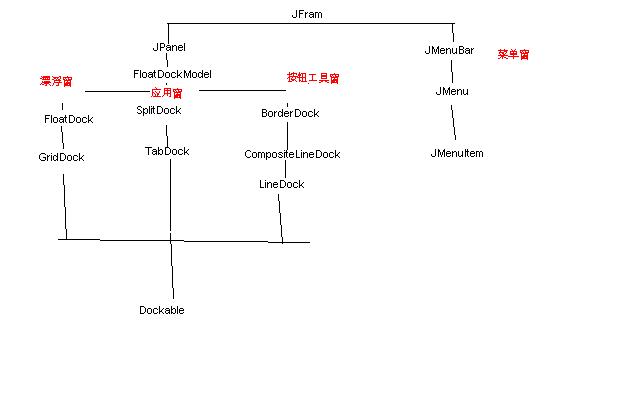
一个javadocking 基本结构图

下面就开始分析上图的例子的源码
主界面结构分析
1 主要的类
ServerMainFrame
1.1 定义宽
public static final int FRAME_WIDTH = 900;
1.2 高
public static final int FRAME_HEIGHT = 650;
1.3 设置主题
public static LAF[] LAFS;
1.4 存放应用界面的数组
private Dockable[] dockables;
通过
Dockable createDockable(String id, Component content, String title,
Icon icon, String description)
这个方法添加各个应用组件。
1.4.1 如果想让浮动界面不能最大化的话,用下面的代码即可:
((DefaultDockable) dockables[10])
.setPossibleStates(DockableState.CLOSED | DockableState.NORMAL
| DockableState.MINIMIZED | DockableState.EXTERNALIZED);
1.4.2 可以为各个应用添加监听代码
for (int index = 0; index < dockables.length; index++) {
if (index == 10) {
// All actions, except the maximize.
dockables[index] = addLimitActions(dockables[index]);
} else {
// All actions.
dockables[index] = addAllActions(dockables[index]);
}
}
1.5 存放按钮界面的数组
private Dockable[] buttonDockables;
通过
private Dockable createButtonDockable(String id, String title, Icon icon,
String message)
来添加按钮
2 设置的布局方式为
BorderLayout();
3 dockModel 为FloatSockModel
new FloatDockModel("workspace.dck");
workspace.dck 不晓得在哪
dockModel存放了SplitDock,BorderDock
方法入下:
dockModel.addRootDock("totalDock", totalSplitDock, frame);
dockModel.addRootDock("toolBarBorderDock", toolBarBorderDock, frame);
4 FloatDock
他是有dockModel得来的,是漂浮窗的容器
floatDock = dockModel.getFloatDock(frame);
设置的布局方式为
floatDock.setChildDockFactory(new LeafDockFactory(false));
floatDock 添加Dockable
5 TableDock
TableDock 存放每个应用组件Dockable,这些组件不是漂浮的
调用的是
.addDockable(dockables[0], new Position(0));
6 SplitDock
SplitDock存放了TableDock
.addChildDock(centerTabbedDock, new Position(
Position.CENTER));
7 SingleMaximizer
他的构造方法将SplitDock传进去了
SingleMaximizer maximizePanel = new SingleMaximizer(totalSplitDock);
DockModel可以设置他?
dockModel.addVisualizer("maximizer", maximizePanel, frame);
8 BorderDock
这是对toolbar 的容器
他有如下的方法
.setMode(BorderDock.MODE_MINIMIZE_BAR);
.setMode(BorderDock.MODE_TOOL_BAR);
.setCenterComponent(maximizePanel);
9 BorderDocker
.setBorderDock(minimizerBorderDock);
10 DockingMinimizer
他的传值为BorderDocker
new DockingMinimizer(borderDocker);
dockModel.addVisualizer("minimizer", minimizer, frame);
dockModel.addVisualizer("externalizer", new FloatExternalizer(frame),
frame);
11 CompositeLineDock
按钮容器
他的构造方法是:
new CompositeLineDock(
CompositeLineDock.ORIENTATION_HORIZONTAL, false,
new ToolBarDockFactory(), DockingMode.HORIZONTAL_TOOLBAR,
DockingMode.VERTICAL_TOOLBAR);
12 LineDock
构造方法是
new LineDock(LineDock.ORIENTATION_HORIZONTAL,
false, DockingMode.HORIZONTAL_TOOLBAR,
DockingMode.VERTICAL_TOOLBAR);
他用如下方法添加按钮
.addDockable(buttonDockables[0], new Position(0));
13 GridDock
存放按钮组件的
new GridDock(DockingMode.TOOL_GRID);
14 DockingPath
15 整体结构示意图

16 Book组件
构造方法为(定义了标题,内容,图片)
public Book(String title, String text, Icon picture)
17 Table 组件
18 ContactTree 组件
19 Find组件
20 Picture组件
21 Chart 组件
22 WordList组件
/////////////////////////////////////////////////////////////////////////////////////////////////////////////
看完例子,接下来就是一边学习,一边开发了
javadocking 开发需要jdk 1.4 以上版本
(一) JPanel
这个Swing开发中接触最多的东东,在javaDocking中jPanel是 放在dockable中的,官网例子有好多的这里列出简单的几个
(a) 一个简单的图片Panel
import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import javax.swing.JPanel; import org.apache.commons.logging.Log; import org.apache.commons.logging.LogFactory; /** * * @author tao 2013年3月14日14:15:04 */ public class PicturePanel extends JPanel { private static Log log = LogFactory.getLog(PicturePanel.class); private static final long serialVersionUID = 1L; private String picture; public String getPicture() { return picture; } public void setPicture(String picture) { this.picture = picture; } public PicturePanel(String temppicture) { this.picture = temppicture; } protected void paintComponent(Graphics g) { super.paintComponent(g); BufferedImage bu = null; try { bu = ImageIO.read(new File(picture)); } catch (Exception e) { log.info(e); } g.drawImage(bu, 0, 0, getSize().width, getSize().height, this); } }
(二)dockable
