上传头像的时候遇到了头像变形的问题,最后通过object-fit: cover完美解决了。这个CSS属性可以达到最佳最完美的居中自动剪裁图片的功能。
object-fit理解
CSS3 background-size出现的比较早,大家应该知道其支持的一些值,除了数值之外,其还支持几个关键字,例如:cover,contain等
object-fit也是类似的,但还是有差异,具体有5个值
.fill { object-fit: fill }
.contain { object-fit: contain }
.cover { object-fit: cover }
.none { ovject-fit: none }
.scale-down { object-fit: scale-down }
每个属性值的具体含义如下 :
- fill:“填充”。 默认值。 内容拉伸填满整个content box,不保证保持原有的比例。
- contain:“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能在容器内留下空白
- cover:“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如图片)部分区域不可见
- none:“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小
- scale-down: “降低”。就好像依次设置了none或contain,最终呈现的是尺寸比较小的那个
object-fit属性测试
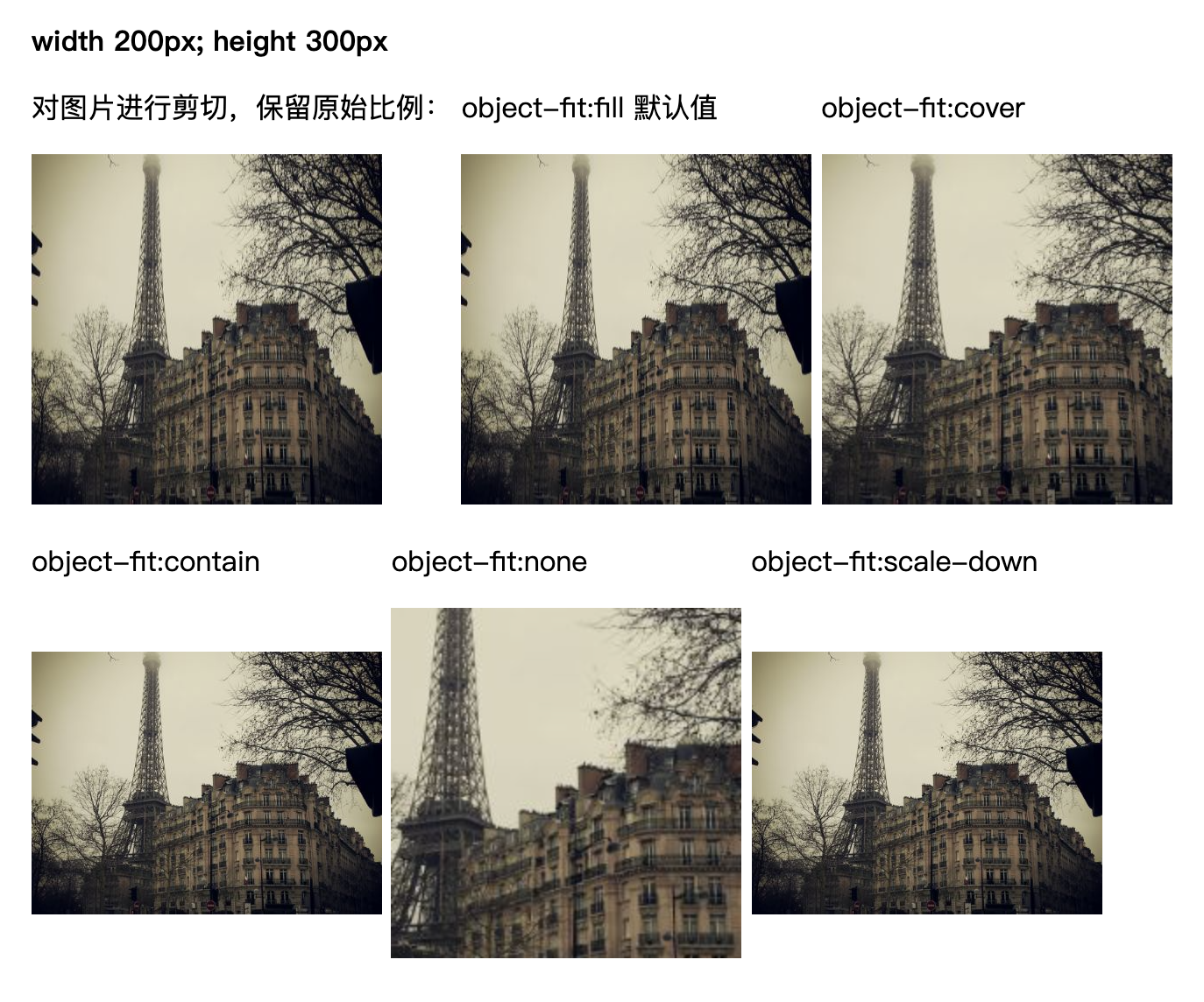
下面我们来测试一下每一个属性的效果,每一个img标签都设置的width:200px和 height:200px,再加上设置的ovject-fit属性的不同值,效果图如下