从个人浅表的理解上来说,接口测试主要分为两类:代码层接口测试和Web HTTP接口测试,代码层接口测试更接
近单元测试一些吧,而web接口主要表现为两类:
1、浏览器和服务器之间的接口
2、外部接口(第三方提供的接口)
web接口测试工具:
手工测试的话可以用postman ,自动化测试多是用到 Jmeter(开源)、soupUI(开源&商业版)。

因为jmeter也能做压力测试,加之它是开源软件,所以对jmeter做接口测试做了多了一点的学习。
jmeter单个用例测试
http://www.cnblogs.com/chengtch/p/6104959.html
脚本优化完善
上面是一个简单的接口测试过程,实际工作中是远远不够的,需继续优化
4.1、 添加http请求默认值

一般将服务器的ip、端口等公用的信息设置在请求默认值中:

4.2 添加响应断言和断言结果监听器

4.3 添加其他元件
因测试用例较多时,基本的元件就很难有效的执行用例,我们常常还会用:正则表达式提取器、CSV DATA SET CONFIG、if条件控制器、
循环控制器、用户定义变量 等等控制元件
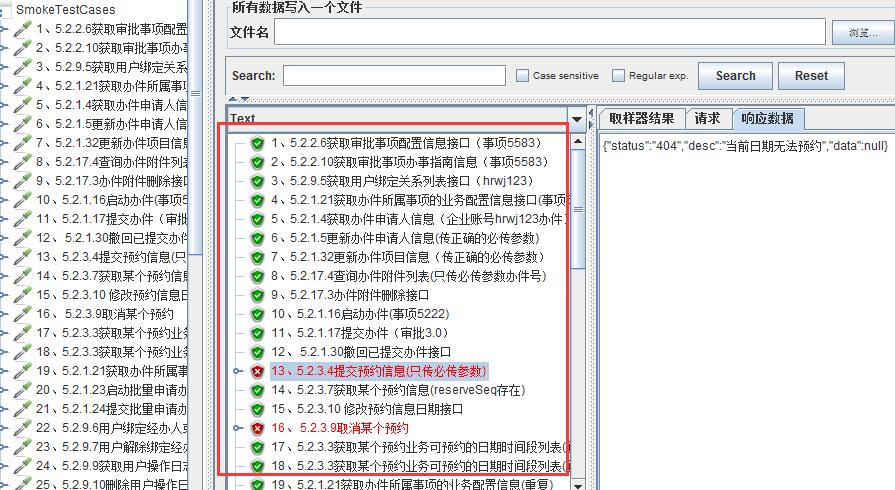
5、添加大量测试用例后的执行效果
5.1 用例分布方式

5.2 查看测试结果
测试结果可以通过 查看结果树、聚合报告、表格查看结果等监听器查看