jquery-easyui插件中datagrid列表(可编辑)
在某一天,我静静的花了些时间写了自认为一套还不错的可编辑的datagrid列表完整版,于是乎,想做个笔记,望各位指教哦!
下面是我的小成果~~
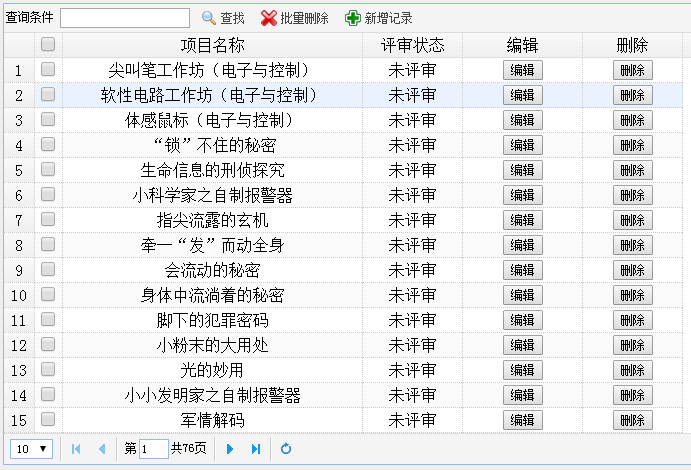
案例功能演示图 (个别图稍微压缩或拉长,望不影响阅读)

除单机编辑按钮外,双击行也可开启编辑

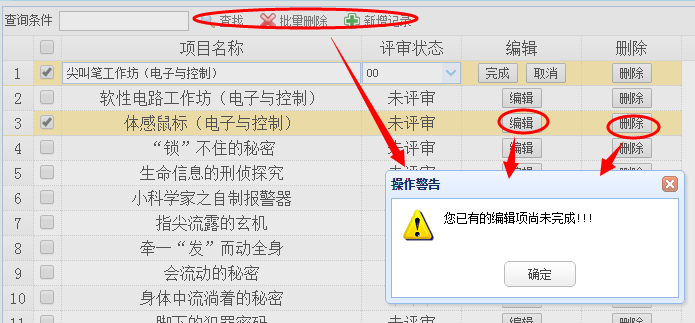
一旦存在开启编辑后,未点击完成,则其他任何操作均不能操作,易操作就有提示

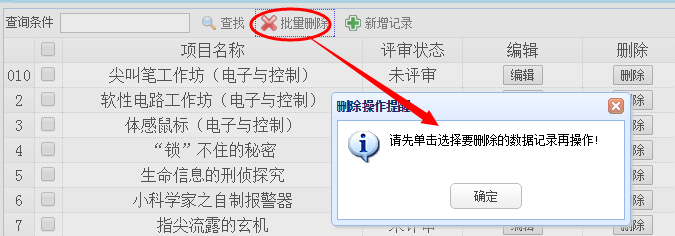
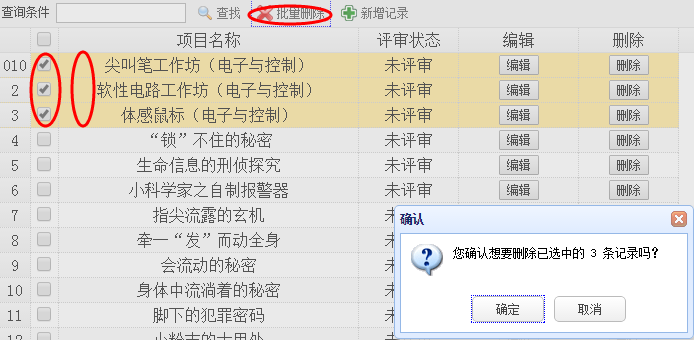
无论是单行删除还是批量删除,提醒必不可少


若去掉复选框,是依然不影响操作的哦

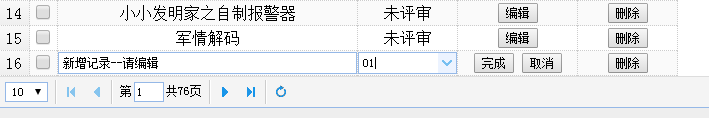
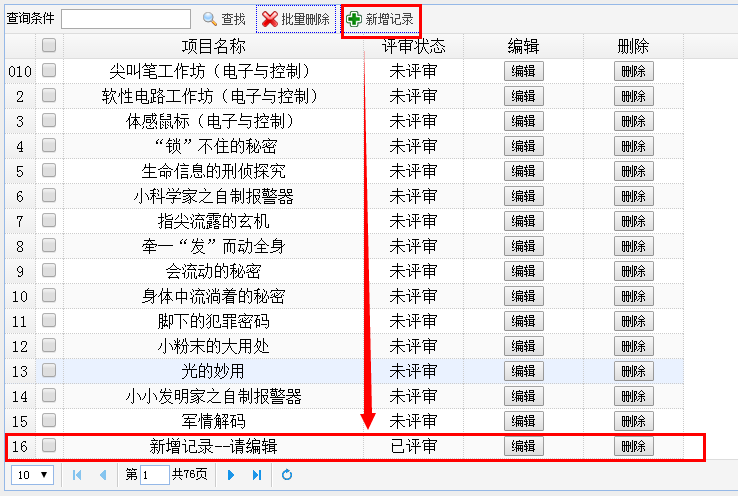
新增行时,在当前页的最后一行会新增,然后可点击(或者双击)编辑保存,保存后 可去最后一页查看刚添加的记录,也可控制列表自动跳到最后一页记录显示新纪录

新增行进行编辑

所需准备:
1.一个正常的页面.
2.下载easy-ui插件源码包,我此处用的是 jquery-easyui-1.4.3
3.引入资源 (可根据要引入的样式以及js文件去源码包中找到,其中 js引入 路径中 jquery 是本人自创文件夹, 其它的这里就不多说了)
<link rel="stylesheet" type="text/css" href="./themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./themes/icon.css">
<script type="text/javascript" src="./jquery/jquery-1.7.2.js"></script>
<script type="text/javascript" src="./jquery/jquery.min.js"></script>
<script type="text/javascript" src="./jquery/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./jquery/easyui-lang-zh_CN.js"></script>
4.页面所需标签
<!-- 作为编辑标记 -->
<input type="hidden" id="editMark" value="" />
<!-- 工具栏 -->
<div id="tb">
<label>查询条件</label> <input type="text" id="condition" name="condition" value="" />
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search',plain:true" onclick="searchInfo()">查找</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel',plain:true" onclick="deleteInfos()">批量删除</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true" onclick="addInfo()">新增记录</a>
</div>
<!-- Datagrid列表 -->
<table id="dg"></table>
5.开始写js代码了就 (空格已被抵消,为了容易看,亲自手打空格哦,别介意)
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
url : '<html:url pageId="CLSCW100201" eventId="01"/>', //远程获取数据路径
pagination : true,
striped: true, //行背景交换
rownumbers:true, //行号列
toolbar: '#tb',
columns : [ [
{checkbox:true, field : 'USER_ID', 30, align: 'center'},
// {title: '用户ID', field : 'USER_ID', 100, align: 'center',editor:'text'}, //可选择不要复选框,注掉复选框,解释本行即可
{title: '项目名称', field : 'PROJECT_NAME', 300, align: 'center',editor:'text'},
{title: '评审状态', field : 'LAB-TEACHER', 100, align: 'center',editor:'combobox',
formatter: function(value,row,index){
if(value=="00"){
return "未评审";
}else if(value=="01"){
return "已评审";
}else if(value=="02"){
return "评审中";
}
}
},
{title:'编辑',field:'edit',120,align:'center',
formatter:function(value,row,index){
// 编辑按钮的id属性值即为当前行的行号,取消按钮name属性值为当前行的行号
return "<input type='button' id='"+index+"' value='编辑' onclick='editInfo(this)' /> "+
" <input style='display: none;' type='button' id='cancel"+index+"' name='"+index+"' value='取消' onclick='cancelEdit(this)' />";
}
},
{title:'删除',field:'del',100,align:'center',
formatter:function(value,row,index){
// 删除时,id属性值即为要删除的依据条件,name属性值为当前行的行号
return "<input type='button' id='"+row.USER_ID+"' name='"+index+"' value='删除' onclick='deleteInfo(this)' />";
}
}
] ],
onDblClickRow: function(index,row){
//获取编辑标记
var editMark=document.getElementById('editMark').value;
//判断是否可编辑
if(editMark==null || editMark==''){
//标记正在执行删除
document.getElementById('editMark').value=index;
//改变编辑按钮显示value
document.getElementById(index).value='完成';
//编辑时显示该行取消按钮
document.getElementById('cancel'+index).style.display="";
//开启编辑
$('#dg').datagrid('beginEdit', index);
}
}
});
});
//根据条件查询
function searchInfo(){
//获取编辑标记看是否已有在编辑项
var editMark=document.getElementById('editMark').value;
if(editMark==null || editMark==''){
// 获取查询条件
var condition = document.getElementById('condition').value;
alert("正在查询------"+condition);
// 用ajax提交查询
// $.ajax({
// url : '<html:url pageId="CLSCW100201" eventId="01"/>',
// type: "post",//提交方式
// data:condition,
// dataType: "json",
// success:function(msg){
// if(msg){
// }
// }
// });
}else{
$.messager.alert('操作警告',' 您已有的编辑项尚未完成!!!','warning');
}
};
//编辑
function editInfo(data){
//获取编辑标记,进行检查
var editMark=document.getElementById('editMark').value;
if(editMark==null || editMark==''){
//编辑标记为行号
document.getElementById('editMark').value=data.id;
//修改编辑按钮显示value为完成
data.value='完成';
//编辑时显示该行取消按钮
document.getElementById("cancel"+data.id).style.display='';
//开启编辑
$('#dg').datagrid('beginEdit', data.id);
}else if(editMark!=null && editMark!='' && editMark==data.id){
//完成事编辑标记为空
document.getElementById('editMark').value='';
//此时修改完成按钮的显示value为编辑
data.value='编辑';
//完成后 隐藏该行取消按钮
document.getElementById("cancel"+data.id).style.display="none";
//结束编辑
$('#dg').datagrid('endEdit', data.id);
//获取该行编辑后的数据
var cur = $("#dg").datagrid("selectRow", data.id).datagrid("getSelected");
console.info(cur);
//用ajax提交到后台,也可根据需要先转成json
// $.ajax({
// url : '<html:url pageId="CLSCW100201" eventId="01"/>',
// type: "post",//提交方式
// data:{}, //
// dataType: "json",
// });
//编辑完后 当前页数据重载
//当前页数据重载
$('#dg').datagrid('reload');
//隐藏加载状态
$('#dg').datagrid('loaded');
}else if(editMark!=null && editMark!='' && editMark!=data.id ){
$.messager.alert('操作警告',' 您已有的编辑项尚未完成!!!','warning');
}
};
//取消编辑
function cancelEdit(data){
//清空标记
document.getElementById('editMark').value='';
//取消编辑
$('#dg').datagrid('cancelEdit', data.name);
};
//单行删除
function deleteInfo(data){
//获取编辑标记检查是否有未完成的操作
var editMark=document.getElementById('editMark').value;
if(editMark==null || editMark==''){
//获取当前行删除依据 (此处使用userId,即为按钮的id属性值)
var userId=data.id;
console.info(userId);
$.messager.confirm('确认','您确认想要删除本条记录吗?',function(r){
if (r){
//用ajax提交
// $.ajax({
// url : '<html:url pageId="CLSCW100201" eventId="01"/>',
// type: "post",//提交方式
// data:{'userId':userId},
// dataType: "json",
// success:function(msg){
// if(msg){
// }
// }
// });
// 删除状态提示消息(显示在顶部)(可写在ajax回调中)
$.messager.show({
title:'删除状态提醒',
msg:'成功删除!!<br>本消息1秒后自动关闭。',
timeout:1000,
style:{
top:document.body.scrollTop+document.documentElement.scrollTop,
}
});
//删除行
$('#dg').datagrid('deleteRow',data.name);
//当前页数据重载
// $('#dg').datagrid('reload');
//隐藏加载状态
// $('#dg').datagrid('loaded');
}
});
}else{
$.messager.alert('操作警告',' 您已有的编辑项尚未完成!!!','warning');
}
};
//批量删除
function deleteInfos(){
//获取编辑标记检查是否有未完成的操作
var editMark=document.getElementById('editMark').value;
if(editMark==null || editMark==''){
//获取所有选中行(对象数组)
var rows = $("#dg").datagrid("getSelections");
//根据选中行记录判断是否可执行删除
if(rows.length>0){
console.info(rows);
// 参数转换(1)
// 用数组保存删除依据
// var edits=new Array();
// for(var i=0;i<rows.length;i++){
// edits[i]=rows[i].USER_ID;
// }
// console.info(edits);
// 参数转换(2)
// 用json保存对象数组
// var edits={};
// for(var i=0;i<rows.length;i++){
// edits[i]=rows[i];
// }
// console.info(edits);
// 参数转换(3)
// 个人觉得,根据情况而定,我此处数组对象到后台反序列化比较麻烦,
// 而且我所需依据条件只是id,所以我用拼接成字符串传递,以'_'连接
var edits='';
for(var i=0;i<rows.length;i++){
edits=edits+'_'+rows[i].USER_ID;
}
console.info(edits);
//删除提醒
$.messager.confirm('确认',"您确认想要删除已选中的 "+rows.length+" 条记录吗?",function(r){
if (r){
// 用ajax提交删除条件到后台
// $.ajax({
// url : '<html:url pageId="CLSCW100201" eventId="00"/>',
// type: "post",//提交方式
// // traditional:true;//阻止深度序列化(次是在datatype未指定为json时使用)
// dataType: "json",
// data:{'editInfo':edits}, //传递参数
// success:function(msg){
// if(msg){
// 删除提醒
// }
// }
// });
// 删除提醒
$.messager.show({
title:'删除状态提醒',
msg:'成功删除!!<br>本消息1秒后自动关闭。',
timeout:1000,
style:{
top:document.body.scrollTop+document.documentElement.scrollTop,
}
});
//当前页数据重载
$('#dg').datagrid('reload');
//隐藏加载状态
$('#dg').datagrid('loaded');
}
});
}else{
$.messager.alert("删除操作提醒"," 请先单击选择要删除的数据记录再操作!","info");
}
}else{
$.messager.alert('操作警告',' 您已有的编辑项尚未完成!!!','warning');
}
};
//新增记录
function addInfo(){
//获取编辑标记检查是否有未完成的操作
var editMark=document.getElementById('editMark').value;
if(editMark==null || editMark==''){
// 列表新增行,并提示编辑
var index=$('#dg').datagrid('appendRow', {
'PROJECT_NAME':'------------请编辑------------',
'LAB-TEACHER':'01'
}).datagrid('getRows').length-1;
//开启本行编辑
$('#dg').datagrid('beginEdit',index)
//标记编辑
document.getElementById('editMark').value=index;
//修改编辑按钮显示value为完成
document.getElementById(index).value='完成';
//编辑时显示该行取消按钮
document.getElementById("cancel"+index).style.display='';
}else{
$.messager.alert('操作警告',' 您已有的编辑项尚未完成!!!','warning');
}
};
// 到此为止,整个编辑完成了
希望各位多多指教,也希望能给一些同我一样的 有那个需要的 同胞尽微薄之力