图表
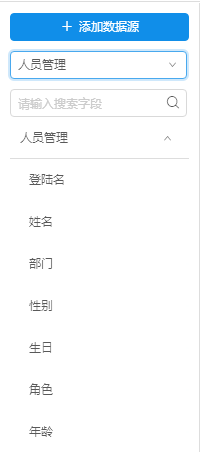
选择数据集
点击左侧数据源区域的下拉框可选择已创建的数据集,若没有已创建或可用数据集可点击左上方【添加数据源】进入数据源设计页面,搜索框内可根据字段关键词进行检索;

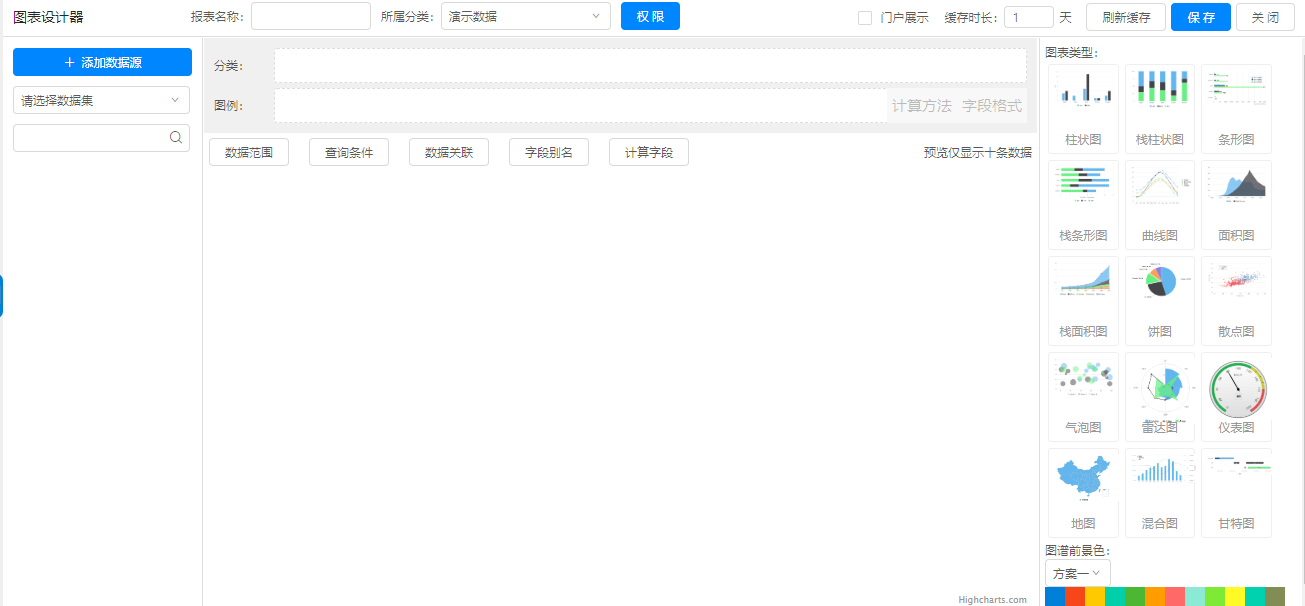
设计图表
图表的设计包含分类、图例两个元素(计算项需要拖拽数据字段为数字类型),其中图例支持计算,将左侧数据集中的字段拖入右侧分类、图例的框内,拖动右侧相应的图表类型,即可在下方查看图表效果图,预览仅支持显示前十条数据,使用时在我的报表中会展示所有数据;

基础图表类型支持柱状图、栈柱状图、条形图、栈条形图、曲线图、面积图、栈面积图、饼图、散点图、气泡图、雷达图、仪表图共十二种;

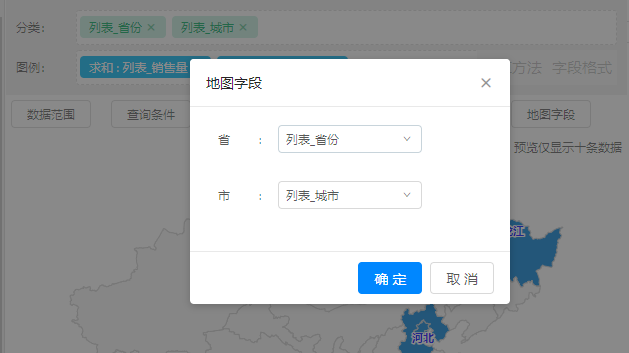
地图图表:地图仅支持省(自治区、直辖市)及市两级跳转,将省、市数据集字段拖入分类中,数值类型的数据集字段拖入图例中。并在“地图字段”中设置省及市对应的字段;

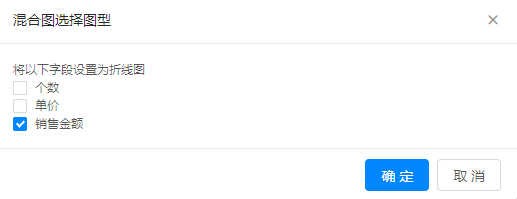
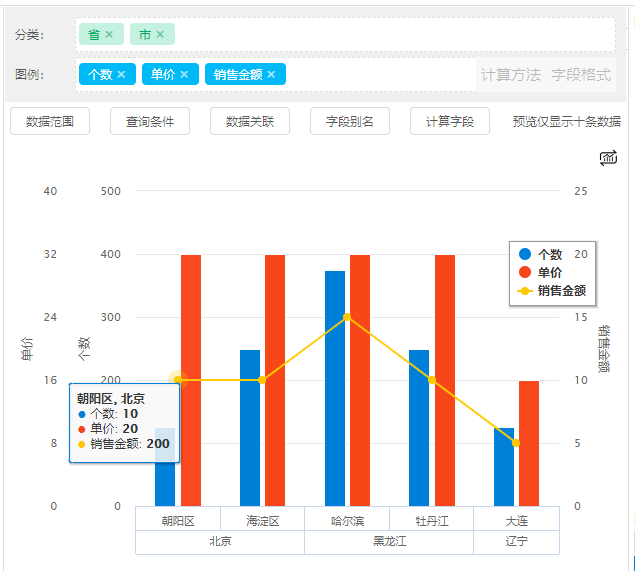
混合图图表:柱状图与曲线图的结合,点击右侧按钮

可切换折线数据项


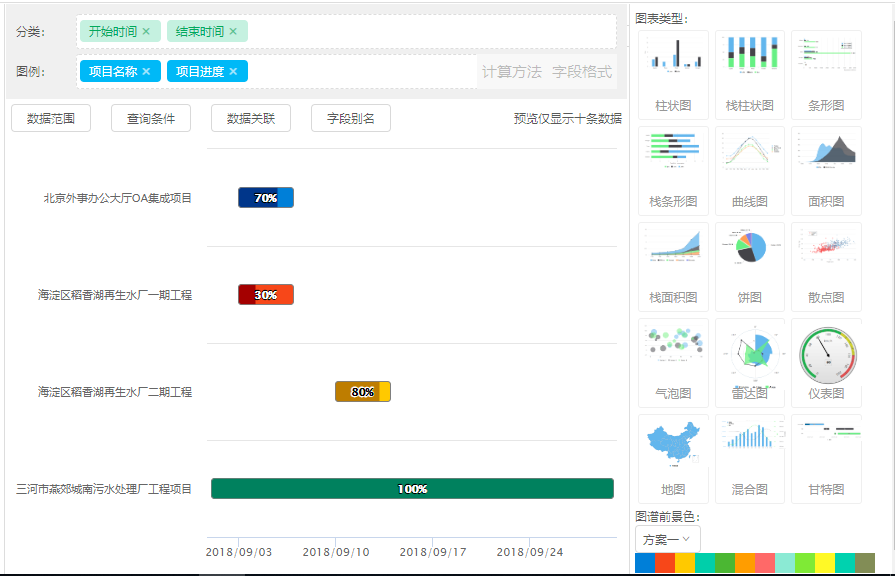
甘特图图表:将数据集字段类型是日期类型的字段如:项目开始时间与结束时间依次拖入分类中。项目名称、项目进度数据集字段依次拖入图例中。

请将项目开始时间、结束时间依次拖入分类中;请将项目名称、项目进度依次拖入图例中。
可修改图表的前景色配色方案,前景色预设五种方案可进行选择;

设置完成后基础图表可拖动右侧类型至显示区进行预览;

数据范围
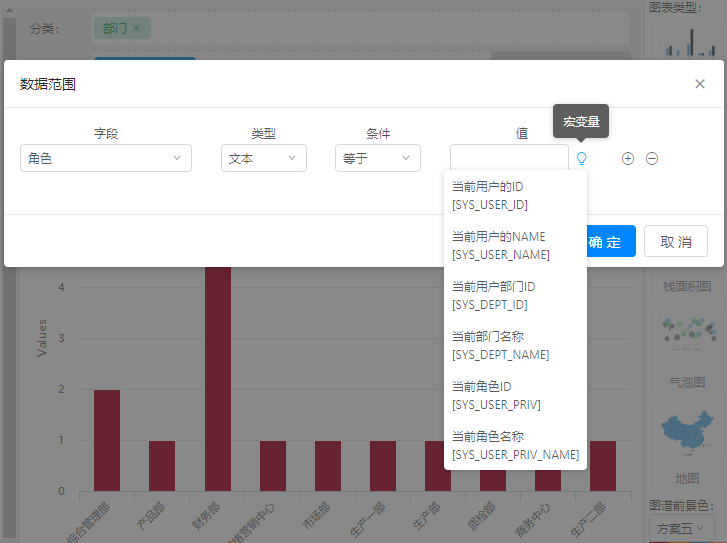
点击【数据范围】,在数据范围页面可跟据数据集字段,设置相应查看该报表数据范围的部门,角色,人员。如:设置角色后,该角色人员只能看到该角色的数据,看不到其它角色的数据

查询条件
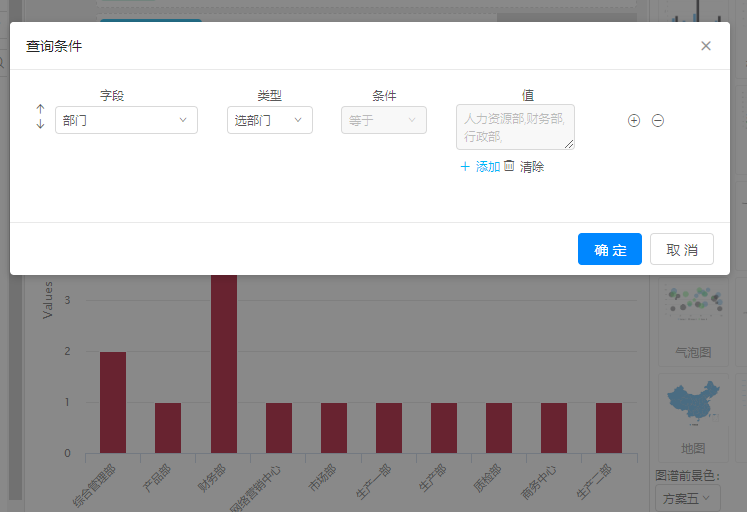
【查询条件】设置页面中,可跟据数据集中的字段设置报表的查询项。设置完成后,预览界面中的数据会跟据设置的查询条件发生变化,在【我的报表】中该统计表头部会显示出查询项


数据关联
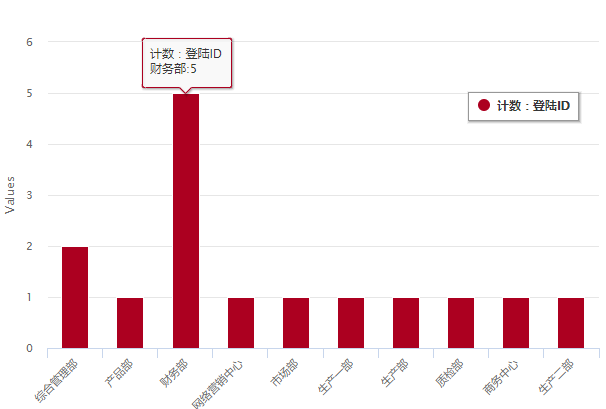
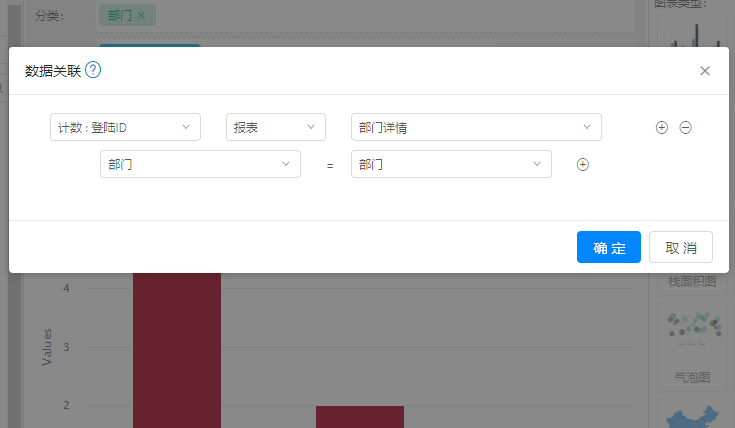
报表关联:在图表数据关联设置页面中,点击字段为拖拽到“图例”中的数据字段,携带字段为“分类”中的字段,如:将“登陆ID”设置为点击字段,将“部门”设置为携带字段与关联报表中的“部门详情”相对应

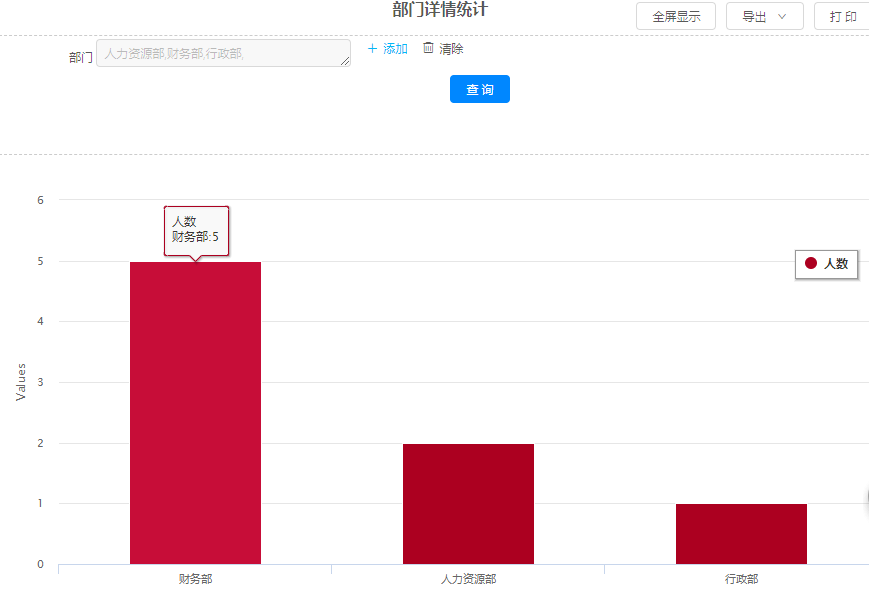
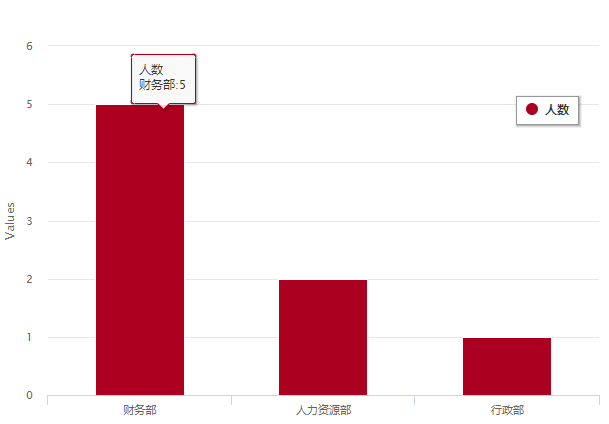
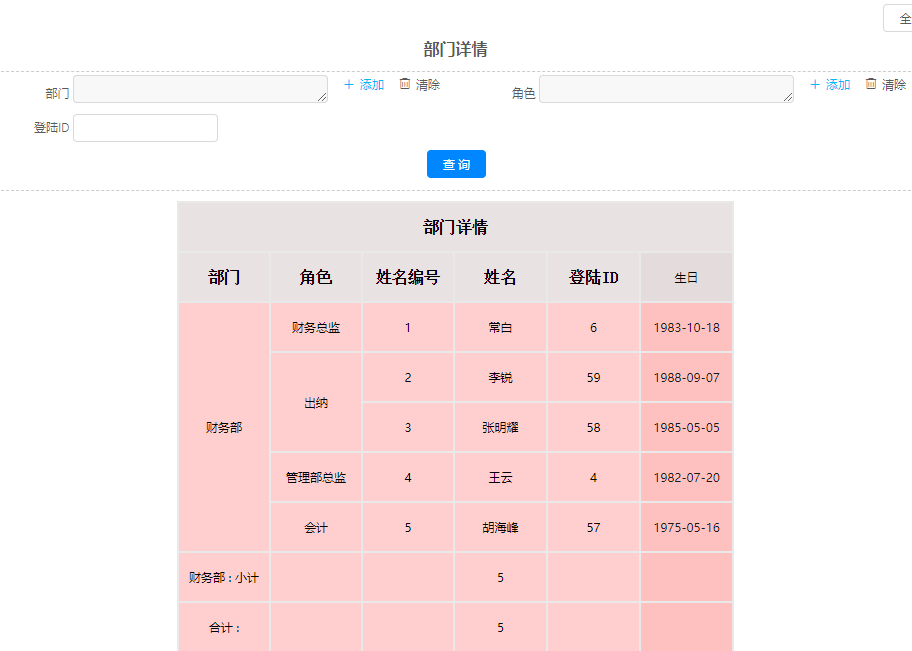
设置完成后点击“财务部”柱状图,界面重新打开一个页签并显示出“部门详情”报表,数据范围为“财务部”


超链接:需以{当前报表字段}的形式将关联字段写入url链接中;
url中必须包含当前选择字段,也可增加其他扩展字段作为其他关联条件; 例在图标中:则url写法为:http://127.0.0.1/general/ipanel/user/user_info.php?USER_ID={账号}。设置登陆ID为点击字段

点击“性别”男“账号”wangde, 的柱状图则从新打开一个页签显示出URL中的数据


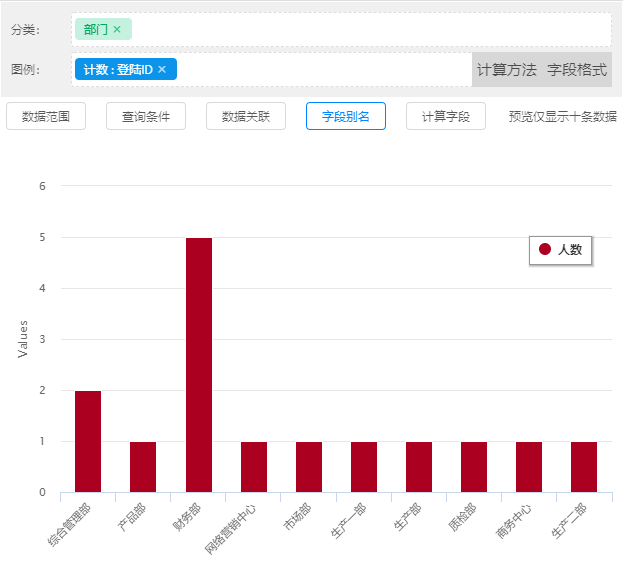
字段别名
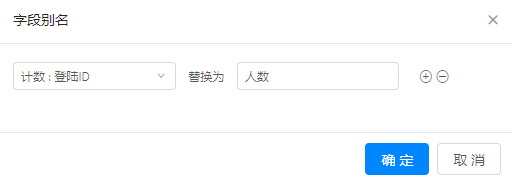
字段别名:可将图表中“图例”中推拽过来的字段改成其它名称。 如:


计算字段
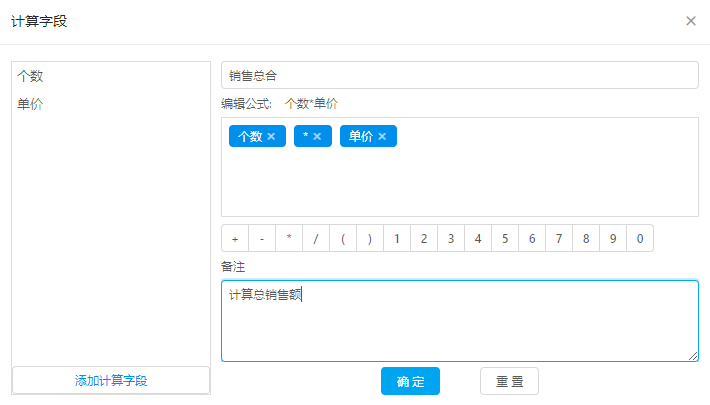
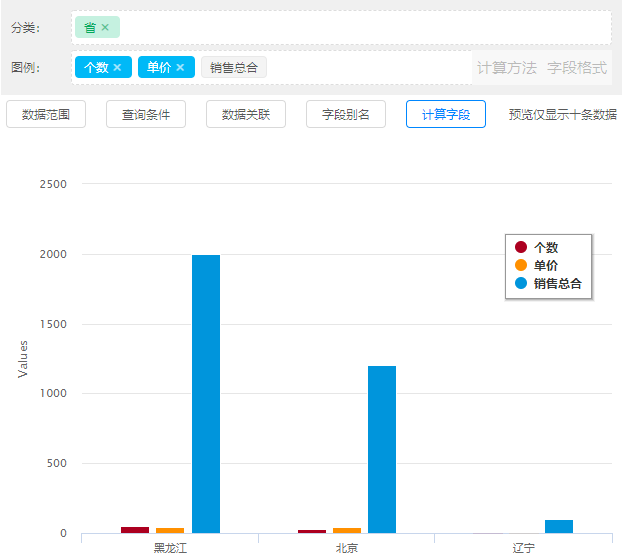
点击【计算字段】界面左侧显示拖入到“计算项”中的字段。将左侧字段拖入到“编辑公式”中,可设置运算公式。点击【添加计算字段】可在【计算字段】界面中创建新的计算公式。
点击可编辑已创建的公式。
点击删除已创建的公式。

添加的计算字段会在“图例”中显示;

报表属性
保存报表需要填写报表名称,报表名称不得以数字、特殊字符开头;

报表分类根据创建报表时的所属分类进行预填,需要更改可在下拉框内进行修改;

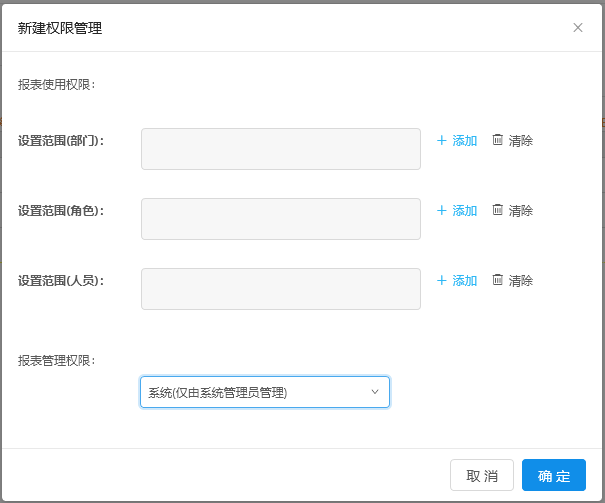
点击权限按钮,可根据部门、角色、人员设定使用权限,管理权限根据部门进行设定;

报表可设置缓存时间,以天为单位,支持小数点,若设置为0则表示不启用缓存,用户在首次登录时会加载数据库数据生成缓存,在设定的时间段内再次访问时无需调取数据库数据,会直接读取缓存,设定时间结束后自动清空缓存,再次访问时重新生成;
点击【刷新缓存】会重新加载数据库,生成新的缓存;