一 概述
1 背景
理论上将全部数据放到同一张表中很难实现,实际上即使实现了,表也很庞大,很冗杂,不便于查询与维护,因此将不同的数据存放到不同的表中,需要时连接各表进行查询。
2 执行过程
两张表进行连接查询时,将其中一张表中的每一行数据与另外一张表的全部数据进行对比,如果满足给定的条件,则将这两行数据合并为一行,否则舍弃,继续对比剩余行。
3 笛卡尔现象
如果表连接时未设置连接条件,那么返回的查询结果数目是两个表行数的乘积,这种现象被叫做笛卡尔现象。
二 表连接查询的几种方式
1.内连接
两张表进行连接查询,如果只显示匹配数据,那么采用内连接的方式。
格式:
select t1.columnName01,t2.columnName02 from tbName01 t1(inner)join tbName02 t2 on 连接条件;
为了指明字段所属的表,为每一张参与连接的表指定别名,通过别名调用其中的字段。
2.外连接
外连接将连接指向的一张表中的数据全部返回,另一种表对应字段无匹配数据时用null填充。
格式:
select t1.columnName01,t2.columnName02 from tbName01 t1 right/left (outer) join tbName02 t2 on 连接条件;
在外连接中使用left,左边表的数据被全部取出;使用right,右边表的数据被全部取出。
三 n>=3张表的连接查询
一张表A与多张表连接查询,表A与其他表分别进行连接查询,最终的结果是各个独立连接查询结果中相同A表字段数据的组合,即将某一个连接查询结果中某一行A表全部字段取出,如果其他连接查询结果都具有该A字段,则所有具有该字段的行合并为一行。
下面以多对多关联关系进行演示。
学生表tb_student:

课程表tb_course:

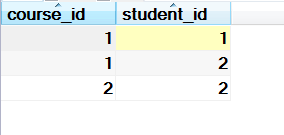
中间表tb_mid(采用联合主键,每个主键字段又是一个外键字段,分别指向对应的学生表或者课程表的主键):

任务:查询学生“李四”所选的全部课程。
分析:学生表与课程表之间没有直接关系,而学生表与中间表、课程表与中间表都有关系,因此采用中间表作为主表,分别与学生表、课程表进行连接查询。
中间表与学生表连接查询,将查询结果记作A表:
select s.id,s.name,m.course_id,m.student_id from tb_student s join tb_mid m on s.id=m.student_id;

中间表与课程表连接查询,将查询结果记作B表:
select c.id,c.name,m.course_id,m.student_id from tb_course c join tb_mid m on c.id =m.course_id;

从A表中的某一行取出主表(tb_mid)的全部数据,与B表的所有行进行对比,如果主表对应字段值相同,则合并为一行,以此循环,就形成了3张表连接查询的结果:

以上就是如下3张表连接查询的执行过程:
select s.id sid,s.name sname,c.id cid ,c.name cname,m.student_id,m.course_id from tb_mid m join tb_student s on m.student_id =s.id join tb_course c on m.course_id=c.id;
在3张表连接查询结果中添加一个过滤条件“where s.name='李四'”就获得了最终结果。