frame使用注意事项:
1、frame不能脱离frameset单独使用
2、frame不能放在body标签中,不然不起效果。
3、frame的高度只能由frameset来决定。
frameset:是框架集;里面只能存在frame,其它内容不能存在。
frameset/frame常用属性:
1、cols="90%,*":
垂直切割页面(左右切割),值可以是整数(像素)、百分比和*。*代表占用剩余的空间。值的个数代表被切割成多少个页面。例如:cols="10%,80%,*";表示被分成3个页面,第一个的宽度是10%,第二个是80%,第三个是10%;
2、rows="90%,*":
横向切割页面。其用法跟cols一致。就是切割的方向不同;
3、frameborder="0";
设定框架的边框,其值只有0和1,0表示不要边框,1表示显示边框
4、border="20px":
设定框架的边框宽度。
5、bordercolor="#000":
设定边框的颜色。
6、framespacing="5":
被切割成多个页面时,此属性表示页面与页面之间的空隙大小。
7、noresize="noresize":(一般加在frame上)
表示禁止随意改变框架的大小;默认是可以改变的
8、name="...":(一般加在frame上)
主要是用来区分框架,以便在后期对各个框架进行操作;
如何多个frame之间的页面切换
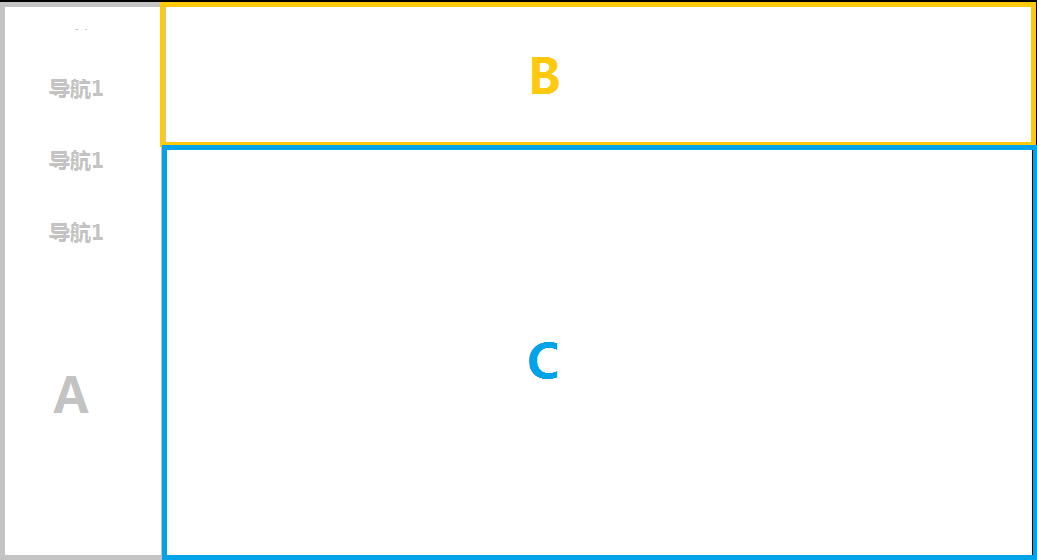
需求:将页面切成三块,点击A页面任意导航后在C页面中显示相应的页面。如图:

主框架页面源代码:
<frameset cols ="12%,88%" frameborder="1" > //A页面 <frame src="#"noresize="noresize"/> <frameset rows="75px,100%"> //B页面 <frame src="#" noresize="noresize"/> //C页面 <frame src="#" name="nametest" noresize="noresize"/> </frameset> </frameset>
A页面框架源代码:
1 <nav> 2 <a herf="testA1.html" target="nametest">A页面导航1</a> 3 <a herf="testA2.html" target="nametest">A页面导航2</a> 4 <a herf="testA3.html" target="nametest">A页面导航3</a> 5 </nav>
若需要在哪个框架中显示内容则在frame标签上添加 name="nametest" 属性。然后在需要触发的标签上添加 target="nametest" 属性,此时则可以完成进行跳转。
若在跳转后的页面中存在按钮时需要触发一个按钮去完成跳转时就可以直接跳转。