思路:1,解析tag,
2, 生成dom
3,绑定事件
4,添加响应式
在原生的html里面 非原生标签是不能被识别的,我们可以利用这一特性做文章 假设 vue 会解析template中的内容
<html>
<head>
<title>My first three.js app</title>
</head>
<body>
<div id="div1">
<template>
<input v-model="wocao">
<input v-model="dede" />
</template>
</div>
</body>
<script>
window.onload = function(){
let div1 = document.getElementById('div1');
let Vue={
vnode:{}
}
let documentstring=''
function genDirect(html){
let re = /<template>[^]+</template>/g;
documentstring = html.match(re)[0].replace('<template>','').replace('</template>','')
}
//分割字符串提取出input框
function getOutinput(){
let reinput = /<s{0,}input[^>]{0,}/{0,1}>/g;
let inputlist = documentstring.match(reinput);
// console.log(inputlist);
for(let j=0;j<inputlist.length;j++){
let re = /v-models{0,}=s{0,}"[^>]{1,}"s{0,}/;
let tempnode = document.createElement('input');
let results
try{
results = inputlist[j].match(re)[0].replace(/v-models{0,}=s{0,}"/,'').replace(/"s{0,}/,'');
}catch(e){
}
div1.appendChild(tempnode);
if(results){
Vue[results] = '';
Vue.vnode[results] = tempnode
tempnode.oninput = function(){
Vue[results] = this.value;
}
}
}
}
//添加响应式
function responseMode(){
for(let key in Vue){
if(key!='vnode'){
let tempx=null;
Object.defineProperty(Vue,key,{
get:function(){
return tempx
},
set:function(val){
tempx = val;
update(tempx,key);
}
})
}
}
}
//更新界面
function update(value,key){
Vue.vnode[key].value = value;
console.log('输入的值为'+Vue[key])
}
genDirect(div1.innerHTML);
getOutinput();
responseMode();
}
</script>
</html>
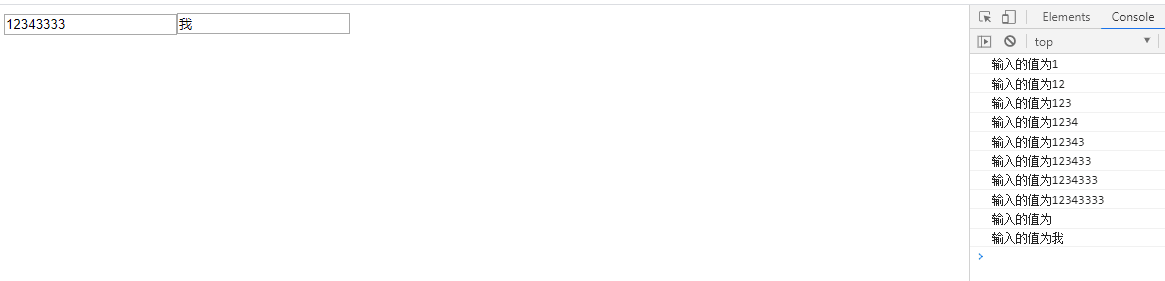
结果如图