基于Android 4.2.2做的分析


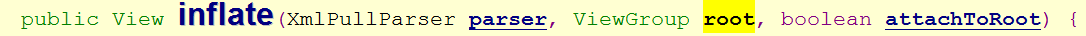
parser里封装了layout的dom对象,从中可以获取各节点参数

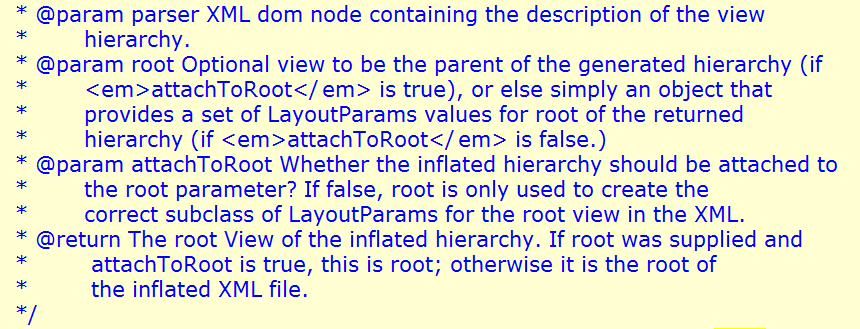
root为layout对应根节点的父节点,其作用见上述文档解释,需要注意一点的是,root的作用主要有两个:
1.根据root的类型(RelativeLayout/LinearLayout),结合layout配置的attrs创建layoutParams,
如root为RelativeLayout时,layout中设置toleftof,则创建的RelativeLayout.LayoutParams中会保存该属性。
2.为layout的viewgroup设置该layoutParams

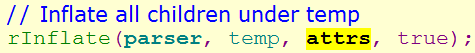
对于layout的子节点,采用递归函数设置![]()

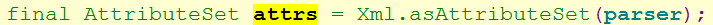
这里主要分析下params = root.generateLayoutParams(attrs);和temp.setLayoutParams(params);
假定root类型为RelativeLayout,则generateLayoutParams会调用如下:


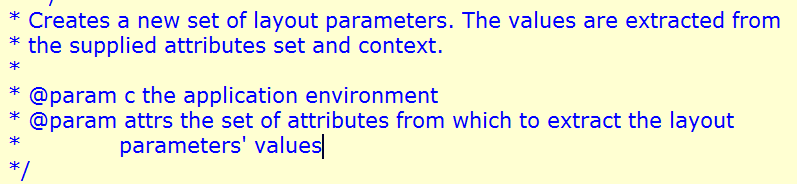
其父类为ViewGroup.MarginLayoutParams,其构造函数如下:


可以看到父类中会根据attrs设置layoutParams对象中的基本属性:宽高、margin
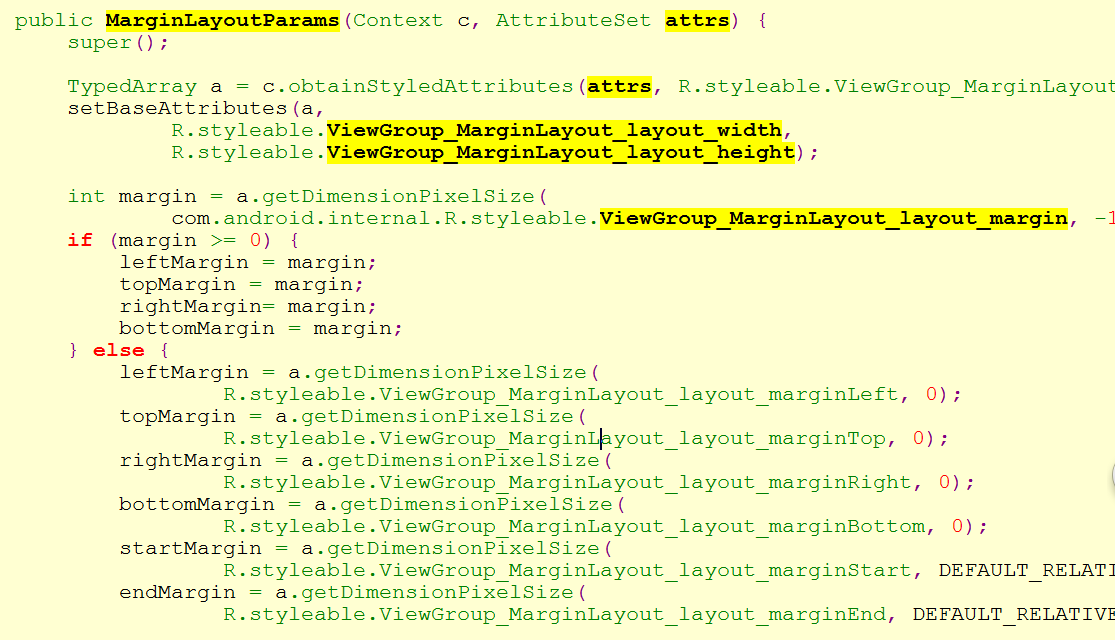
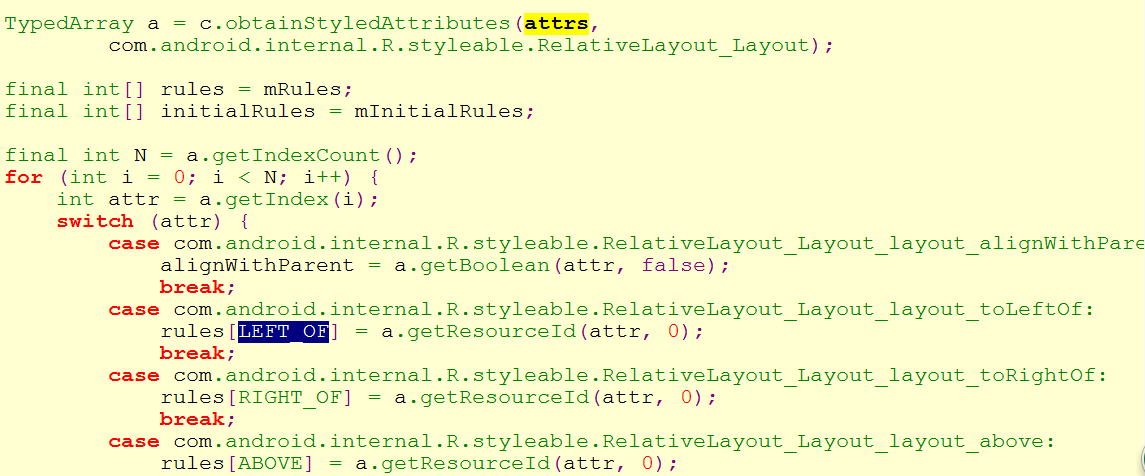
而子类中则负责relativelayout特有的属性设置,如below/toleftof/above/alignXXX属性:

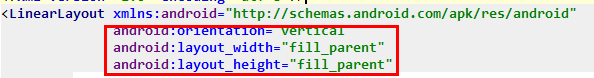
若layout文件中顶级节点如下,而其root为RelativeLayout,则上述操作便是设置红框内的属性,而setLayoutParams的作用为使其生效。


该函数的作用描述如下:

这里的mParent就是root
综上若attach=false时,root的作用就是为使得layout的layout_params生效,建议在onCreate/onCreateView/onCreateContentView中inflate使用root参数,避免布局失效。
比如layout中设置顶级节点android:layout_height="184dp",但若inflate时root=null,则实际显示时layout_xxx不生效
Ref:
http://blog.csdn.net/xyz_fly/article/details/37932989