文章转载自:http://www.cnblogs.com/jiekzou/
这里我通过使用uploadify组件来实现异步无刷新多文件上传功能。
1、首先下载组件包uploadify,我这里使用的版本是3.1
2、下载后解压,将组件包拷贝到MVC项目中

3、 根目录下添加新文件夹Uploads,然后新建控制器UploadifyController.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Shop.Controllers
{
public class UploadifyController : Controller
{
//
// GET: /Uploadify/
public ActionResult Index()
{
return View();
}
[AcceptVerbs(HttpVerbs.Post)]
public JsonResult Upload(HttpPostedFileBase fileData)
{
if (fileData != null)
{
try
{
// 文件上传后的保存路径
string filePath = Server.MapPath("~/Uploads/");
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
string fileName = Path.GetFileName(fileData.FileName);// 原始文件名称
string fileExtension = Path.GetExtension(fileName); // 文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; // 保存文件名称
fileData.SaveAs(filePath + saveName);
return Json(new { Success = true, FileName = fileName, SaveName = saveName });
}
catch (Exception ex)
{
return Json(new { Success = false, Message = ex.Message }, JsonRequestBehavior.AllowGet);
}
}
else
{
return Json(new { Success = false, Message = "请选择要上传的文件!" }, JsonRequestBehavior.AllowGet);
}
}
}
}
4、 添加Index视图
@{
ViewBag.Title = "Index";
Layout = null;
}
<link href="~/Content/uploadify/uploadify.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Content/uploadify/jquery.uploadify-3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#file_upload").uploadify({
//指定swf文件
'swf': '@Url.Content("~/Content/uploadify/uploadify.swf")',
//后台处理的页面
'uploader': '/Uploadify/Upload',
//按钮显示的文字
'buttonText': '上传图片',
//显示的高度和宽度,默认 height 30;width 120
//'height': 15,
//'width': 80,
//上传文件的类型 默认为所有文件 'All Files' ; '*.*'
//在浏览窗口底部的文件类型下拉菜单中显示的文本
'fileTypeDesc': 'Image Files',
//允许上传的文件后缀
'fileTypeExts': '*.gif; *.jpg; *.png',
//发送给后台的其他参数通过formData指定
//'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },
//上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带#
//'queueID': 'fileQueue',
//选择文件后自动上传
'auto': false,
//设置为true将允许多文件上传
'multi': true
});
});
</script>
<div>
@*用来作为文件队列区域*@
<div id="fileQueue">
</div>
<input type="file" id="file_upload" name="file_upload" />
<p>
<a href="javascript:$('#file_upload').uploadify('upload');">上传第一个</a>
<a href="javascript:$('#file_upload').uploadify('upload','*');">上传队列</a>
<a href="javascript:$('#file_upload').uploadify('cancel');">取消第一个</a>
<a href="javascript:$('#file_upload').uploadify('cancel', '*');">取消队列</a>
</p>
</div>
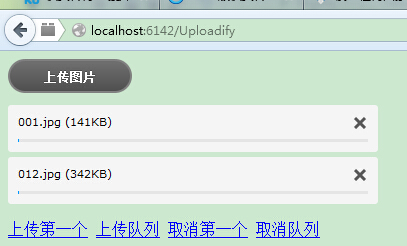
5、 启动程序查看效果

Uploadify常用属性设置
auto:是否选择文件后自动上传,默认为true。
buttonText:设置上传按钮显示文字。
buttonImage:设置上传按钮背景图片。
multi:是否允许一次选择多个文件一起上传,默认为true。
fileTypeDesc:设置允许上传图片格式描述;
fileTypeExts:设置允许上传图片格式。
removeCompleted:设置已完成上传的文件是否从队列中移除,默认为true。
queueSizeLimit:设置上传队列中同时允许的上传文件数量,默认为999。
uploadLimit:设置允许上传的文件数量,默认为999。
Uploadify常用事件设置
onUploadComplete:单个文件上传完成时触发事件。
$(function() {
$("#file_upload").uploadify({
'swf': '@Url.Content("~/Content/uploadify/uploadify.swf")', //指定swf文件
'uploader': '/Uploadify/Upload',//后台处理的页面
'onUploadComplete' : function(file) {
alert('The file ' + file.name + ' finished processing.');
}
});
});
onQueueComplete:队列中全部文件上传完成时触发事件。
$(function() {
$("#file_upload").uploadify({
'swf' : '@Url.Content("~/Content/uploadify/uploadify.swf")',
'uploader' : 'uploader': '/Uploadify/Upload',
'onQueueComplete' : function(queueData) {
alert(queueData.uploadsSuccessful + ' files were successfully uploaded.');
}
});
});
onUploadSuccess:单个文件上传成功后触发事件。
$(function () {
$('#file_upload').uploadify({
'buttonImage': '@Url.Content("~/Content/uploadify/browse-btn.png")',
'swf': '@Url.Content("~/Content/uploadify/uploadify.swf")', //指定swf文件
'uploader': '/Uploadify/Upload',//后台处理的页面
'onUploadSuccess': function (file, data, response) {
eval("data=" + data);
alert('文件 ' + file.name + ' 已经上传成功,并返回 ' + response + ' 保存文件名称为 ' + data.SaveName);
}
});
});
设置上传图片大小
ASP.NET MVC默认情况下,允许上传的文件大小最大为4MB。因此在默认情况下,Uploadify也只能最大上传4MB大小的文件,超过范围则会IO报错提示无法上传。
修改Web.config设置允许上传的最大文件大小:
<system.web>
<!--设置最大允许上传文件大小1G-->
<httpRuntime maxRequestLength= "1024000" executionTimeout= "60" />
</system.web>
添加system.webServer节点
<system.webServer>
<security>
<requestFiltering>
<!--修改服务器允许最大长度-->
<requestLimits maxAllowedContentLength="1073741824"/>
</requestFiltering>
</security>
</system.webServer>
注意:由于IIS7下的默认设置限制了上传大小。这个时候Web.Config中的大小设置也就失效了。
可以按照如下方法进行设置:
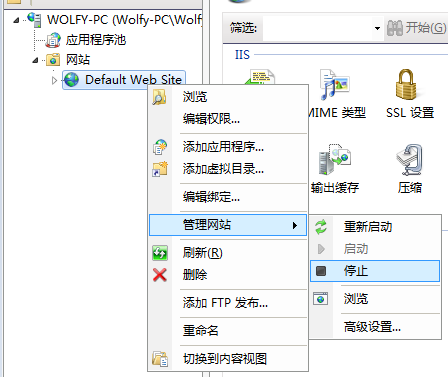
1、打开IIS管理器,找到Default Web Site。先进行停止。

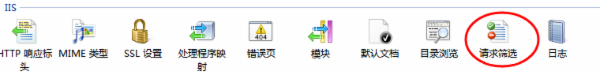
2、在IIS中双击“请求筛选”打开。

3、点击右边的“编辑功能设置”,打开“编辑请求筛选设置”对话框。

其中的允许的最大容量长度,默认是”30000000“,30M,将其修改为你所需要的大小即可。

4、启动IIS.
