表单:
form
<form action="" method="post"> #提交方式为 post <p>username: <input type="text" name="user"></p> <!--#在提交的时候是以 {'user':,'passwd':}的形式发送给服务端--> <p>password:<input type="password" name="passwd"></p> <p>hobby: basketball<input type="checkbox" name="habby" value="bask" checked> <!--表示默认选 中checked--> baseball<input type="checkbox" name="habby" value="foot"> binbanball<input type="checkbox" name="habby" value="binban"> </p> <!--{"","","hobby":"["bask","foot","binban"]"} 这是以这种形式传输给服务端 <input type="radio" name="sex" value="female"> <!-- type 是作用 #name标识的是一个键value对应的才是值--> male:<input type="radio" name="sex" value="male"> <!-- "sex":["female","male"]--> select 标签: <select name="province" size="1" multiple> <!--multiple 表示可以多选--> <optgroup label="中国"> <option value="hebei">河北省</option> <option value="henan" selected>河南省</option> <!-- 表示默认选中 selected--> <option value="sanxi">山西省</option> <option value="shanxi">陕西省</option> </optgroup> <optgroup label="美国"> <option value="hebei">伊诺州</option> <option value="henan" selected>纽约</option> <!-- 表示默认选中 selected--> <option value="sanxi">洛</option> <option value="shanxi">华</option> </optgroup> </select> <!--在“用户名”点击就可以输入内容,绑定的是下方的id 的值--> <label for="username">用户名</label> <input type="text" name="username" id="username"> <!-- id就等于是它的身份证—>
为文本框加上边框:
<fieldset>
<legend>
用户名
</legend>
<input type="text">
</fieldset>
input 标签:
<p><input name="subbmit" type="submit" value="subbmit"></p><!-- 这个value与上面的value 不一样,这里的是按钮的名字—>
<p><input name="button" type="button" value="button"></p><!-- 这个value与上面的value 不一样,这里的是按钮的名字-->
再看一个:
<input type="file" name="filename"></p> <!--只要是input都需要有 一个键 如此处的name--> {"filename": }
互斥的名字:
male<input name="abc" type="radio" value="gender"> female<input name="abc" type="radio" value="gender"> <!--当name一致的时候 它们是互斥的--> "abc":["male"]
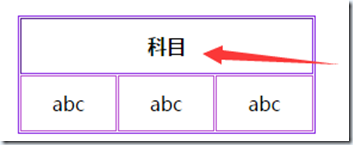
表格标签
<meta http-equiv="content-type" charset="UTF-8"> {# 响应体的使用编码为utf-8 #} <meta name="description" content="abcdefdgdsadgd"> <meta http-equiv="Refresh" content="3;http://www.baidu.com" > {# 三秒后跳转到百度 #} <strike> 89</strike> <table border="1" cellpadding="10px" cellspacing="1px"> <th colspan="3">科目</th>
<table border="1" cellpadding="10px" cellspacing="1px">
<tr>
<th colspan="3">科目</th>
</tr>
css 引入:
引入方式一:
<style> <!-- 嵌入式CSS引入
p{
color: white;
}
</style>
引入方式二:
<link rel="stylesheet" href="mycss.css" type="text/css"> <!--链接式 导入CSS-->
引入方式三:
<style> @import "mycss.css" </style>
CSS 操作步骤:
1、查找标签
2、 操作标签
<p id="p3"></p> <!-- id 选择器: 对应的CSS样式为 #p3-->
<p class="c2"></p> <!--class 选择器 对应的CSS样式为 .c2-->
<p>abc</p> <!--子代选择器,属于outer的儿子 .outer>p{ color:black; } -->
<p>ppppp</p> <!--毗阾选择器,只有紧挨着outer才会引用CSS,只能在outer的下面-->
<span class="span1">span</span> <div class="div2">div</div> <!--要span div 两个元素都变: .span1,.div2{ color: blue; } -->
匹配两个属性:
<div class="c1 btn">btm</div> <!--匹配两个属性c1 btn .c1{ font-size: 10px; } .btn{ color: fuchsia; }
匹配多个属性中的一个:
<div po="p3 p">多个属性匹配其中一个</div> <!-- [po~="p"]{ color: blueviolet; }
DIV 优先级:
<div class="d1" id="id1"> <!--优先级 class的优先级是d1 为第一引用 ,优先级 style---- id -- class ---标签 -->
CSS 精确查找
<!-- 精准查找 .d1 .d2 .p2{ color: #2d374b; } -->
CSS 的最高优先级:
<!--最高优先级--> <p class="p2">我是最高优先级</p> <!-- 最高优先级 .p2{ color: red!important; }
重要属性:
<h1>width height </h1>
<div class="div3">
<p class="text_3">
<!--
div.text_3{
text-align: justify; #两端对齐
}
-->
<!-- background-image:url('imgpath.jpg') background-repeat:no-repeat; 不重复 或者X Y 重复 background-position:center center; X Y 的居中 第一个是水平居中,第二个是垂直居中 上面三行可以写成一行 background:url('12.jgp') no-repeat center 100px; -->
DIV 重要属性:
<div class="father"> <div class="son"></div> <!-- .father{ 100px; height:100px; background-color: #cd0200; } .son{ 50px; height: 50px; background-color: #2d374b; } .father:hover .son{ display: none; #son的空间都会消失 visibility: hidden; #son的空间只会隐藏 } display的属性: none inline #把块设成内联 block #把内联设成块 inline-block 将多个div放在一行 --> </div>
display
<h1>display</h1> <p> display:none display:block display:inline display:inline-block:设置高度宽度都没有用 </p>
float :
<h1>float</h1> <p>float 让标签飘起来,一定得用clear:both </p>
margin:
<p>margin 0 auto 自适应宽度到中间</p>
伪类与 边距 内边距:
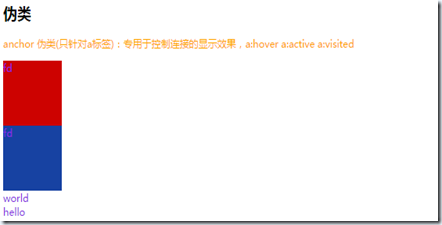
伪类anchor (只针对a标签),专用于控制连接显示效果,a:hover a:active a:visited
Example: 鼠标在红色块的时候,蓝色块消失
.outer:hover .bootom{ background-color: white; #实现效果需要找到它的父级, 两个子标签是无法完成这个“消失” 的动作, 然后给父级hover 的bootom 背景色设置成背景一样 } .top2{ background-color: #cd0200; 100px; height:100px; } .bootom{ background-color: #1742a2; 100px; height:100px; } .outer:after{ clear: both; content: "hello"; display: block; }
内容溢出:
<h1>line height</h1> <div class="item"> <h1>abcdefg</h1> <h1>abcdefg</h1> <h1>abcdefg</h1> <h1>abcdefg</h1> <h1>abcdefg</h1> <h1>我是溢出</h1> <!-- .item{ width:300px; height: 300px; background-color: antiquewhite; overflow: hidden; #超出这个DIV的内容隐藏起来 或者加滚动条:overflow: scroll; line-height: 300px; #可利用它做垂直居中配合text-align实现居中,它的 是整个框300px,而内容只在中间, }—>
</div>
Margin | Padding
margin:用于控制元素与元素之间的距离,当两个元素有冲突的时候取最大的
padding:用于控制内容与边框之间的距离:padding会影响盒子的大小
<h1>margin padding</h1> <p>margin:用于控制元素与元素之间的距离,当两个元素有冲突的时候取最大的</p> <p>padding:用于控制内容与边框之间的距离:padding会影响盒子的大小</p> <div class="father1"> <div class="son1"></div> </div> <!------------------------------------------------------css------------------------------------------------------> .father1{ width: 200px; height: 200px; background-color: red; padding: 100px; } .son1{ width:100px; height: 100px; margin-top: 70px; margin-left: 50px; background-color: greenyellow; }
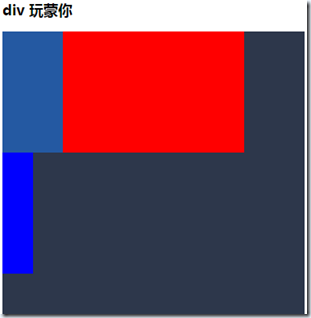
DIV 玩懵你
图一
.wmn0{ width:500px; height:1000px; background-color: #2d374b; } .wmn1{ background-color: #2459a2; width: 100px; height:200px; float: left; /*clear: left;*/ } .wmn2{ background-color: red; width: 300px; height:200px; float: left; clear:right; } .wmn3{ background-color: blue; width: 50px; height:200px; float: left; clear:left; }
现在要蓝色的块与上面的两个块在一排:
再来玩:第二个块的浮动清除。会变成什么样
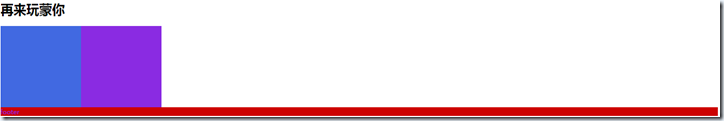
再来玩懵你
<h1>再来玩蒙你</h1> <div class="container clearerfix"> <!-- clearfix 是一些与CSS样式无关的, --> <div class="box1"></div> <div class="box2"></div> <div class="fdab"></div><!-- float只会覆盖元素不会覆盖文本元素--> </div> <div class="footer">footer</div> <!-------------css------> .clearerfix:after{ content: ""; display: block; clear: both; /*400px;*/ /*height:200px;*/ } .box1{ width: 200px; height: 200px; background-color: royalblue; float: left; } .box2{ width: 200px; height: 200px; background-color: blueviolet; float: left; } .footer{ width: 100%; height:100%; background-color: #cd0200; /*float: left;*/ /*clear: left;*/ }
.clearerfix:after{ content: ""; display: block; clear: both; /*400px;*/ /*height:200px;*/ }
将这个样式注释掉的效果会是?
再看注释掉content :“”;的效果
看clear: both; 注释掉的效果
#在第二个块加一个clear: both; 会是什么效果:
Position:
<h1>看position</h1>
<p>一些小元素的时候可以用position</p>
<p>默认的一些值:</p>
<p>position:relative
1、参照物是自己文档流(也就是加载顺序),如果周围有其它元素,relative按照原位置移动,
2、元素不脱离文档流(之前的空间位置还一直存在)</p>
<p> position:absolute 绝对定义 #脱离文档流属性
1、不按照文档流,从文档流中完全删除 #参照物为以定位的父元素
2、按照最初的
</p>
<div class="box11"></div>
<div class="container1">
<!--
clearfix 是一些与CSS样式无关的,
-->
<div class="box22"></div>
<div class="box33"></div><!-- float只会覆盖元素不会覆盖文本元素-->
</div>
EXAMPLE: 利用 position 将box2 和box1放在一行
未实现放在一行代码:
<style> .main{ width: 500px; height: 990px; position: relative; border: 1px solid red; } .box1{ width:100px; height: 100px; background-color: #84a42b; {# position: absolute;#} } .box2{ background-color: bisque; width: 100px; height:100px; } </style> </head> <body> <div class="main"> <div class="box1">我是box1</div> <div class="box2">我是box2</div> </div>
实现效果:
<style> .main{ width: 500px; height: 990px; position: relative; .main是父级标签,外面的红框线 ,位置是被相对的 border: 1px solid red; } .box1{ width:100px; height: 100px; background-color: #84a42b; } .box2{ background-color: bisque; width: 100px; height:100px; position: absolute; #以父级标签为参照物,挪动自己的位置。 下面的0px let:100px 便使它与box1在同一行 top: 0px; left: 100px; } </style>
做一个“返回顶部” :
<div class="return_top">返回顶部</div>
<h3>脱离文档流属性</h3>
css样式:
float position:(absolute,fixed)
加载顺序:
有 !important 在里面,将这个属性做为最高级别加载样式
背景图片的位置调整:
background: url(‘images/tip.png’) no-repeat 0 –299px;




















![NNIJU$~@J]4X@PODZ1}RR@V NNIJU$~@J]4X@PODZ1}RR@V](https://images2015.cnblogs.com/blog/1039696/201705/1039696-20170522195212210-1501402556.png)