玩了好几天,玩的也好累了,天天打dota,打cf,和弟弟两个人开黑,然后老是被杀,弄得英雄1200的初始积分被我刷到了1分,看来我真的不是玩游戏这块料,算了,算了,看点书吧,大家新年快乐。
7.1BOM之源---window对象
基础知识:BOM是(Browser Object Model--浏览器对象模型),由于浏览器是javascript程序的宿主,所以window对象,以及有它产生的对象都称为宿主对象,它们包括(document,location,navigator,event,history,screen等)。
如果看过我前面的文章的话,肯定会记得一个打印机的效果,它就是用setInterval()和clearInterval()----定时器,还有setTimeout()和clearTimeout()方法实现延迟调用,用这两对方法的时候注意估计一下函数执行时间,如果调用的函数执行的时间超过间隔期就会导致不可预知的问题。
基本的交互操作:
1. 警告对话框----alert(msg);--这个没啥好说的呢,总应该都会的吧
2. 确认对话框----confirm(msg);--弹出消息提示框,有是否选项,该方法返回true就是“是”,false就是“否”。
3. 提示输入消息对话框---prompt(msg,[input]);--该方法的返回值是一个整数或者一个字符串,表示用户输入的消息。(用的挺少的)
4. 增强的交互式对话框---showModalDialog(sURL[, vArguments])---很强大,可以参考这篇文章JS中showModalDialog 详细使用,个人感觉现在这种方式用的挺少的,貌似记得好像有注入风险,只是有那么个印象,也不知道对不对,反正我是不太用的
5. 我自己的办法:在[原创]银行MIS系统前台开发总结(3)-dataTable控件应用2中也有用到,其实很简单,但是依赖了easyui这个控件,其他控件也有类似的办法,看一下下面的代码:
<div id="addRowDialog" title="信息编辑" closed='true' class="dialog"> <!-- //这里面写文档 --> </div>
//如果需要使用,就用下面的一段,就可以弹出对话框了,个人感觉很棒。
$('#addRowDialog').dialog('open');
window.open---打开新窗口,window.close关闭当前窗口,window.focus使窗口获取焦点。
7.2 BOM基本应用—管理浏览历史、解析地址和获取浏览器信息
1. history(历史)对象指浏览器的浏览历史,使用该对象的方法和属性,就可以自定义前进和后退功能,具体可以使用以下几个:
back()--表示后退,语法格式为history.back([num]),参数num可选,如果没有参数,则默认倒退一步。
forward()--表示前进,该方法没有参数
go()--跳转到一个特定的地址,语法格式为history.go([location]);参数location可以是整数或者是URL字符串,正数是前进,负数时后 退,0表示刷新当前页,与location.reload()等效。
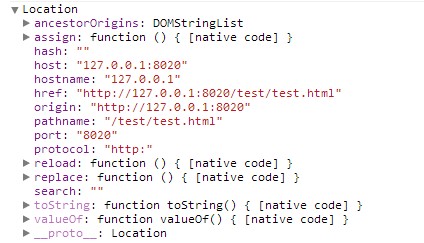
2. location对象--很重要的一个对象,使用console.log(window.location);就会得到下面的一系列信息:

接下来你就可以通过location.获取各个属性,location.XXX()获取各个方法。
3.navigator对象 ,使用console.log(window.navigator);查看一些该类的各个方法和属性,然后需要的话调用就行了。一般用来检测浏览器的。
7.3 客户端数据存储技术
Web存储机制是一种通过字符串形式的key/value对来安全地存储和使用数据的方法。
1. 本地存储--localStorage,没有时间限制的数据存储。
使用非常简单,按照名值对的形式获取和赋值,如下代码:
var oStorage = window.localStorage; oStorage.userName = "tonylp";
如果是用chorme浏览器的话,按一下f12,在Resources下的Local Storage下就可以看到博客园下博文临时存储key为DraftBody,里面存储的value值为文章临时信息,key为DraftTitle,里面存储的是博文title。(我指的是你用网页编译器发表博文)。
还有一个浏览器兼容问题,较早版本的FireFox没有实现localStorage,但它提供了globalStorage属性用于为指定域创建本地存储区域。如下代码实现兼容:
var StrDomain = "host.yourDomain" //指定当前域 var oStorage = window.localStorage?window.localStorage:window.globalStorage[strDomain];
2. 会话存储--sessionStorage,针对一个会话期的数据存储。
sessionStorage针对一个Session进行数据存储,当用户关闭浏览器窗口后,数据会被删除。用法与localStorage相同,可以用户提交表单错误时恢复有效数据。
3. Storage接口--HTML 5规定window.sessionStorage和window.localStorage属性返回的数据类型都是Storage
setItem(key,value)--设置key和value值
getItem(key)--通过key获取value值
removeItem(key)--删除value值
oStorage.clear()--清除所有key/value对
oStorage.key(index)--获取key值。
3. Web SQL Database
(1)使用window对象的window.openDatabase()方法可以再网页内创建和使用Web SQL Database。
(2)执行SQL操作:
1)Database.transaction(callback[,errorCallback[, successCallback]]);允许执行读写操作
2) Database.readTransaction(callback[,errorCallback[, successCallback]]);仅允许执行读操作
参数callback定义一个事物操作要执行的回调函数,该函数内执行的SQL操作都是事物的,要么全部成功,要么全部失败。
参数errorCallback可选,定义一个事物操作失败时要执行的回调函数,需要一个参数,参数是SQLError对象。
参数successCallback可选,定义一个事物操作成功时要执行的回调函数,该回调函数没有参数。
(3) 执行SQL语句:
SQLTransaction对象定义了executeSql()方法用于执行SQL操作,语法格式:
oSQLTranscation.executeSql(sqlStatement[,arguments[,callback[,errorCallback]]]);
7.4 新的服务器通信技术
简单的说一下服务器通信技术,如果需要详细了解还是去看找专门的书吧,我和同学参加的一个html5开发大赛就是用到了web Socket来实现远程桌面监控。
HTTP协议是“请求/响应”模型,现在的通信方式基本都是这种类型,为了打破HTTP协议的限制,HTML5规范定义了Server-Sent Event和Web Socket,帮助服务器将数据“推送”到客户端浏览器。
1. 服务器推送技术使用事件来实现(Server-sent Event),客户端使用EventSource对象实现。
source = new EventSource(url); source.onopen = function(event){ }; source.onmessage = function(event){ }; source.onerror = function(event){ };
2.Web Socket可使客户端Web应用程序与服务端进程实现双向通信。
socket= new WebSocket(url); socket.onopen = function(event){ }; socket.onmessage = function(event){ }; socket.onerror = function(event){ };
好了,就这些吧,看书然后总结也就这些东西,接下来就该开始DOM篇了。书也看了一半多了。
以上全部都属个人辛辛苦苦总结,请大家转载的时候附上原创链接: http://www.cnblogs.com/tonylp