这个控件可以作为导航栏来使用,效果非常好。
ActionBar中需要一个ActionView作为容器来存放其他控件,比如:ActionPrevious、ActionOverflow、ActionButton、ActionGroup等子控件。
-
ActionPrevious控件:定义导航栏的标题和logo等信息,以下是它的所有属性
-
app_icon:导航栏的logo图片,没有配置会有一个默认图标
-
app_icon_height:logo图片的高度,默认为0
-
app_icon_width:;logo图片的宽度,默认为0,最好height和width一起配置,要不然都不配置
-
app_icon_width
-
color:文本颜色,默认值是[1,1,1,1]
-
markup:布尔值属性,默认值为False,使用markuplabel来渲染文本,用法是这样的
我们需要将标题文本加粗,将markup设置为True,并在title中加入markup标签
ActionPrevious: title: '[b]Action Bar[/b]' with_previous: False markup: True
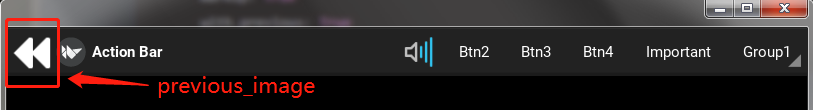
- previous_image:当
with_previous设置为TrueActionPrevious: title: '[b]Action Bar[/b]' markup: True with_previous: True previous_image: 'rewind.png'
- with_previoius:是否显示previous,默认为True
-
ActionOverflow: overflow_image: 'rewind.png'

-
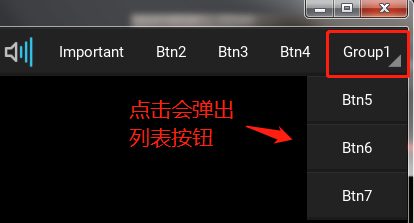
ActionGroup: text: 'Group1' ActionButton: text: 'Btn5' ActionButton: text: 'Btn6' ActionButton: text: 'Btn7'

- 适用于GUI窗体程序的主菜单栏开发;
- 可以自定义样式,比如改变菜单栏的背景颜色,或者加入其它一些功能效果;
- 注意Kivy的坐标原点是在窗体的左下角。