负载均衡的作用
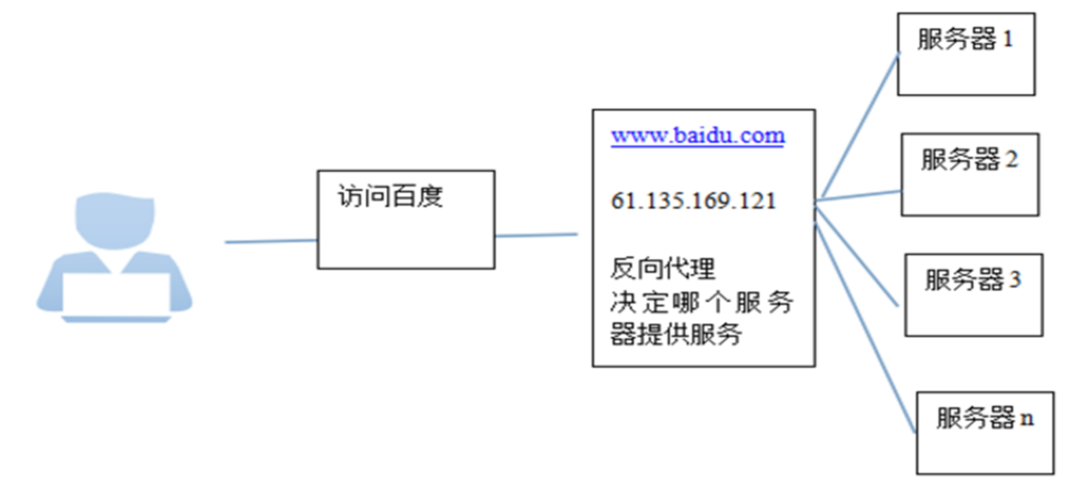
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
负载均衡就是,将所有请求先到负载均衡器,在由负载均衡器采用负载均衡算法(轮训、IP绑定、权重)分发到不同实际的服务器中,这也就是服务器集群,集群的目的 是为了减轻单台服务器压力

负载均衡的缺点
使用负载均衡后,实际用到的服务器会被集群多台,那么这时候就会产生很多分布式相关问题。
比如:
分布式Session一致性问题
分布式定时任务调度幂等性问题
分布式生成全局订单ID
网络模型图
四层和七层负载均衡的区别
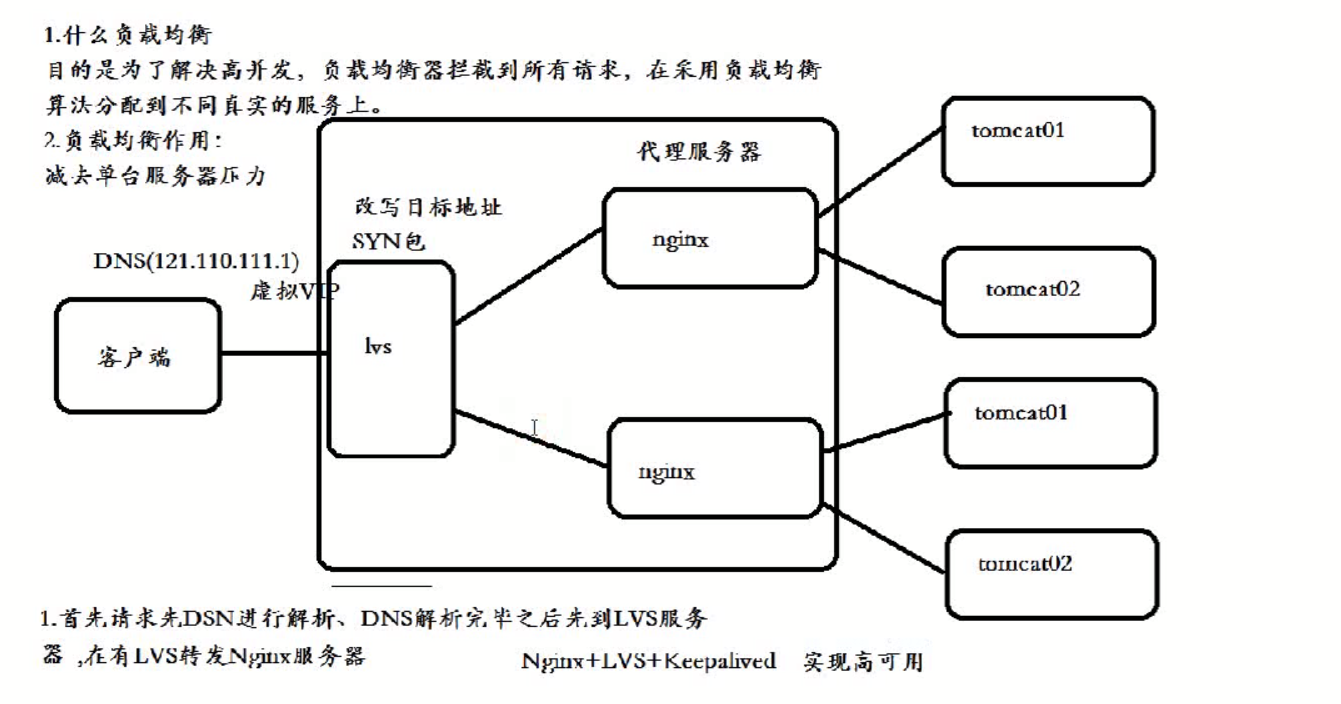
四层负载均衡,在网络模型中的传输层中,基于主要是基于tcp协议报文实现负载均衡(比如LVS、haproxy就是四层负载均衡器),使用改写报文的源地址和目的地址。
七层负载均衡,在网络模型中应用层中,基于URL或者HTTP协议实现负载均衡,Web服务器。
四层负载均衡器(基于传输层,也叫做TCP协议实现负载均衡,LVS(软负载)和F5硬件负载) Nginx新版本支持四层负载均衡
七层 负载均衡基于应用层也叫做基于HTTP协议实现负载均衡 web服务实现负载均衡
Nginx支持四层负载均衡。 老版本1.9之前不支持,只能支持http
负载均衡作用: 解决高并发,将所有请求拦截到负载均衡器。由负载均衡算法实现(轮训机制、权重、IP绑定)
四层: 实现传输层负载均衡 主要针对TCP协议
七层:实现应用层负载均衡 主要针对HTTP协议
TCP原生的,HTTP包装的基于请求响应。

每个Nginx虚拟出一个ip出来 vip
首先请求DNS解析后到LVS服务器,再由LVS转发到Nginx服务器(LVS改写目标地址,SYN包)
Nginx配置负载均衡
Nginx负载均衡提供上游服务器(真实业务逻辑访问的服务器),负载均衡、故障转移、失败重试、容错、健康检查等。
当上游服务器(真实业务逻辑访问的服务器)发生故障时,可以转移到其他上游服务器(真实业务逻辑访问的服务器)。
Upstream Server配置
upstream 主要配置如下:
IP地址和端口号:配置上游服务器的IP地址和端口
配置多个真实访问的业务逻辑所在的服务地址!
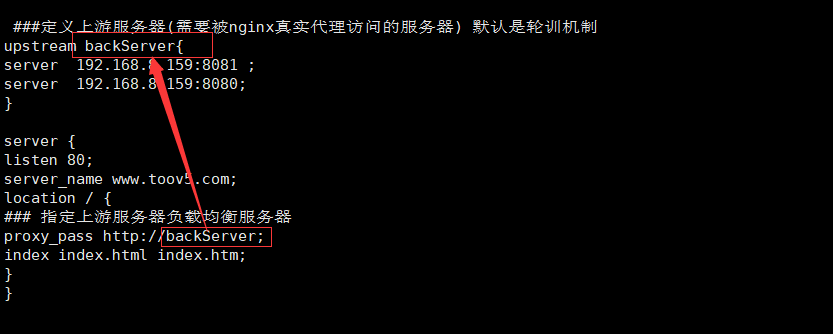
###定义上游服务器(需要被nginx真实代理访问的服务器) 默认是轮训机制
upstream backServer{
server 192.168.8.159:8081 ;
server 192.168.8.159:8080;
}
server {
listen 80;
server_name www.toov5.com;
location / {
### 指定上游服务器负载均衡服务器
proxy_pass http://backServer;
index index.html index.htm;
}
}

代码:https://www.cnblogs.com/toov5/p/9909098.html
结果: