注意:该插件是基于tpframe开发,请在tpframe框架上使用
插件下载地址:https://pan.baidu.com/s/1MOJbd1goQC0Bn5-7HcIdKA
插件下载下来后解压到addon插件目录,然后进入后台进行安装即可

Ueditor插件的使用:
在你想要用编辑器的模板页面加如下代码即可:
{literal}{:Core::hook('ueditor',['name'=>'content','width'=>750,'height'=>200,'default_str'=>'留言内容','toolbars'=>[['source', 'undo', 'redo', 'bold'],['fullscreen','redo']]])}{/literal}
参数说明:
name:要生成的编辑器的名称,默认值为content,用于php端接收参数
width:编辑器的宽度,默认1000
height:编辑器的高度,默认320
default_str:编辑器默认内容
toolbars:编辑器工具栏,传递一维数组或二维数组,其中二维数组表示第一排的图标功能,默认为编辑器初始值
注意:如果你想在一个页面用两个或以上的ueditor编辑器,请给第二个以上的调用都加上has_more参数,例如:
{:Core::hook('ueditor',['name'=>'content2','width'=>750,'height'=>200,'default_str'=>'留言内容','toolbars'=>[['source', 'undo', 'redo', 'bold'],['fullscreen','redo']],"has_more"=>1])}
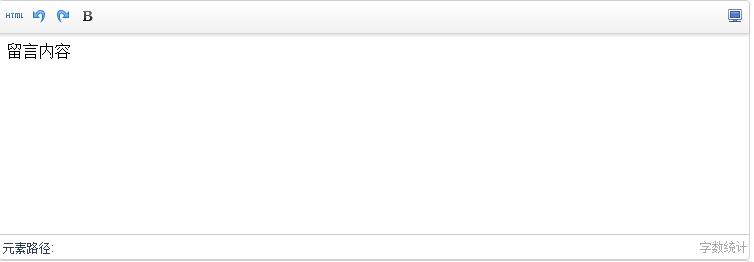
生成出来的效果如下:

当然你也可能参与Ueditor官方文档来随意理性样式